Project Overview 📆
내가 제안했던 와이즐리 사이트가 가장 많은 투표를 받아서 2차에는 와이즐리 사이트를 진행할 줄 알았다. 하지만 최근 저작권 관련해서 이슈가 있어서 와이즐리는 프로젝트 선정에서 제외가 됐다. 다행히도 내가 하고 싶었던 사이트 중에 하나인 원티드에 배정되어서 원티드를 진행하게 됐다. 원티드는 심플한 레이아웃과 세세한 기능이 많은 점이 특징이다. 로그인 여부에 따른 기능 구현이 달라서 Redux를 연습하기 좋은 사이트라고 느꼈다. 그리고 분위기를 좋게 해주는 팀원들 덕분에 실력 이상으로 기능을 구현할 수 있었다.
🔅 React 두 번째 프로젝트
작업 기간 📆
2020.10.05 ~ 2020.10.16
기술 스택 👓
프론트엔드
- HTML, CSS
- JavaScript(ES6+)
- React (CRA, Hooks, Redux)
- HighChart.js
- Google MAP API
- Styled Component
- Slick.js (library)
백엔드
- Django
- Python
- Selenium
- Beautiful soup
- PyJWT
- Bcrypt
주요 구현 사항 💯
내가 맡은 부분 : ✅
- JWT를 이용한 로그인(+카카오), 회원가입, 로그아웃 기능 및 유효성 검사✅
- 카카오A PI를 이용한 카카오 소셜 로그인 ✅
- Redux store를 이용한 검색, 로그인 상태 관리 기능 ✅
- High chart libarary를 통한 직군별 연봉 차트 구현
- 직군별 연봉 페이지 무한 스크롤 구현
- 추천 페이지 메뉴 탭 구현 검색필터 기능 구현
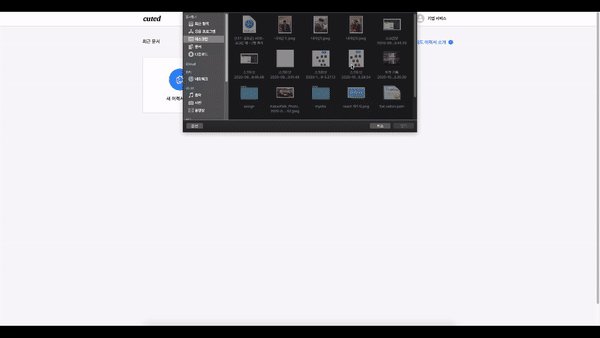
- 이력서 생성, 읽기, 업데이트, 삭제 추가 ✅
- 이력서 생성 유효성 검사 및 scroll event ✅
- 회사 상세 페이지 Google api를 통한 위치 구현
- Navigation bar, Footer ✅
- 회사 상세 페이지 좋아요, 북마크
- 회사 상세 페이지 링크 복사 기능
- 전체적인 반응형 UI 구현 ✅
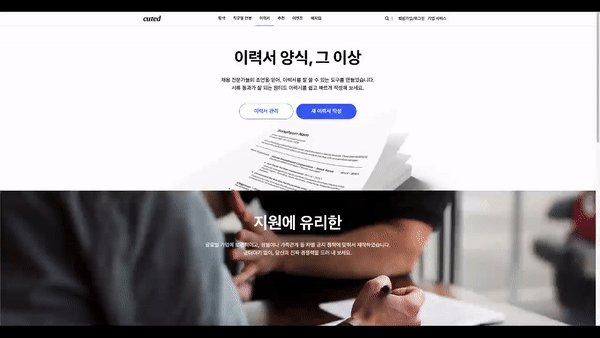
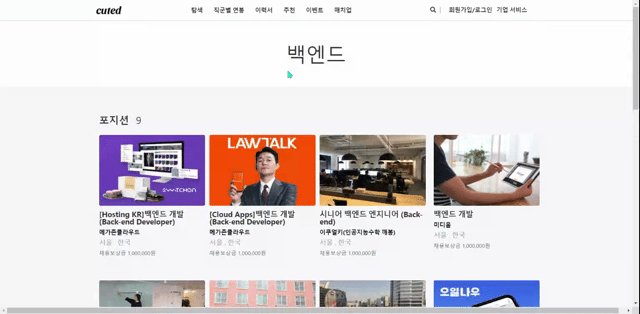
🥇 주요 결과물
네비게이션 바 - 검색 기능
1. 검색 기능
react dispatch와 useSelector, fetch 함수를 이용해서 검색기능을 구현했다.

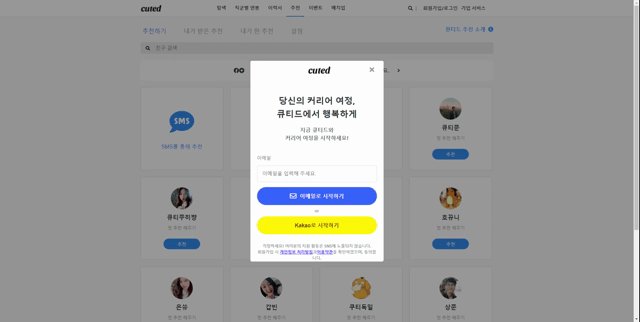
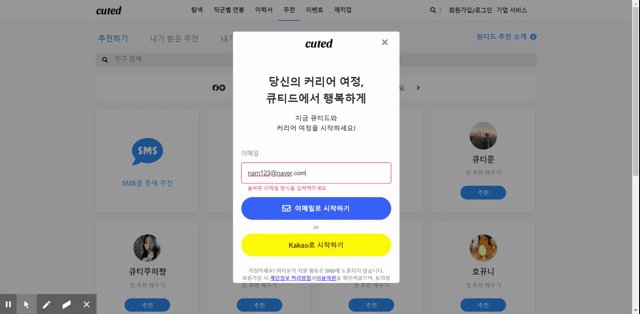
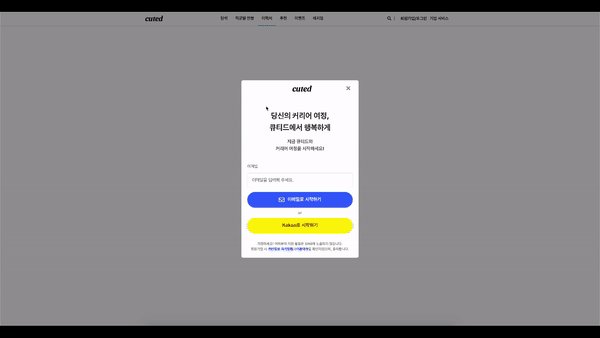
2. 카카오 소셜 로그인 / 로그아웃
카카오 api를 이용해서 카카오 로그인을 구현했고 토큰을 발행했다.

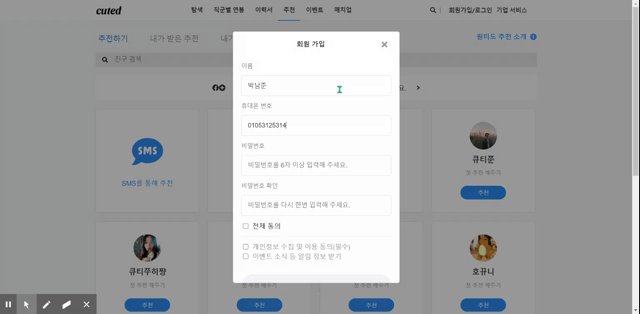
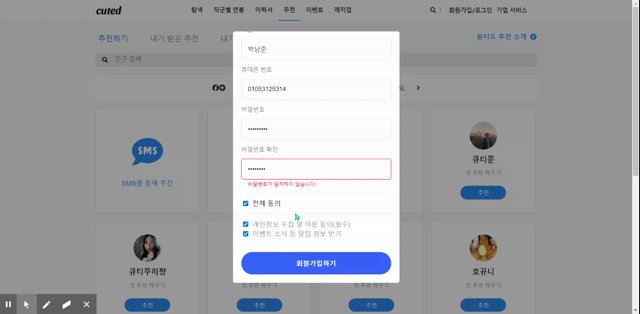
3. 회원가입 validation
백엔드와 통신하기 전에 회원가입 validation을 진행해 잘못된 양식을 방지했다.

4. 로그인 상태에 따른 조건부 렌더 그리고 이력서 crud
리덕스로 전역상태 관리를 했고 이를 통해서 로그인 여부에 따라서 이력서 페이지를 다르게 띄웠다.

.gif)
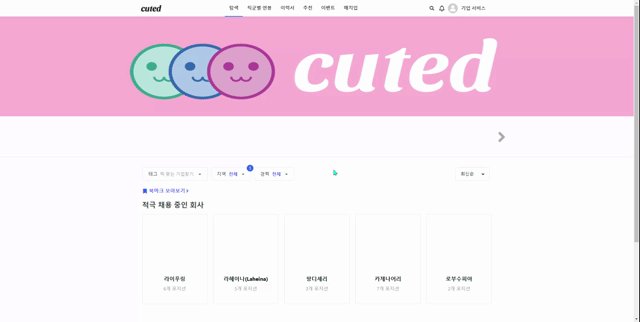
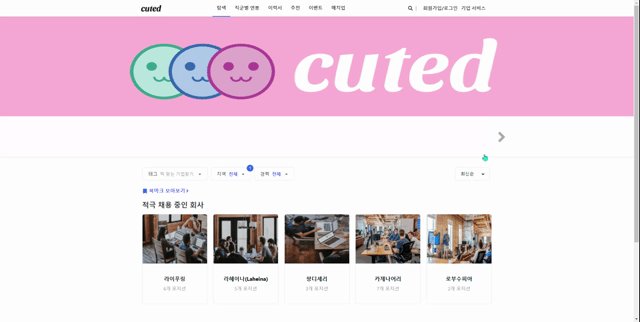
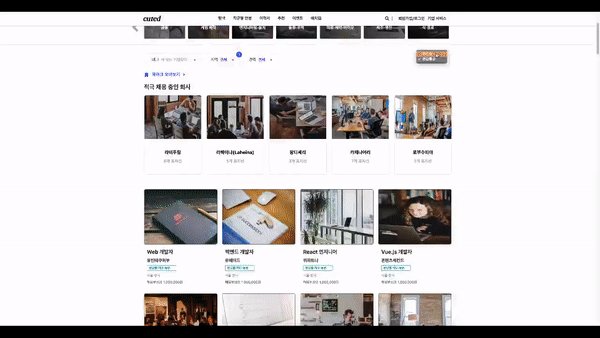
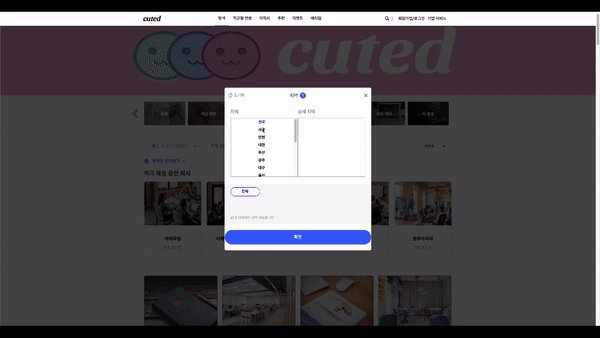
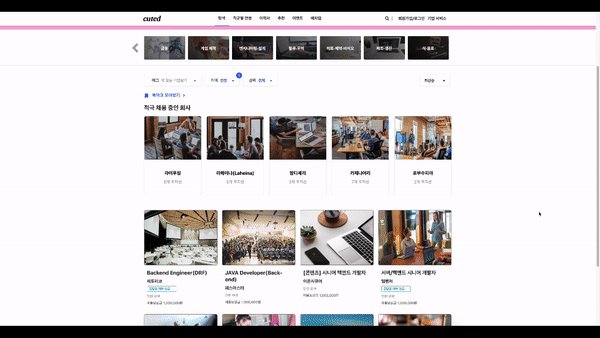
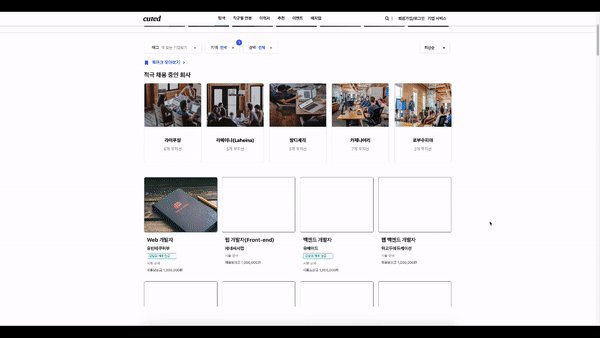
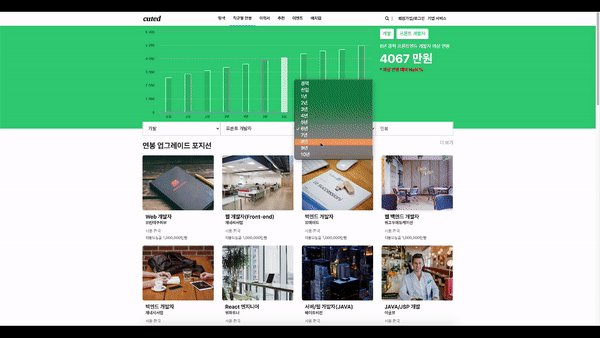
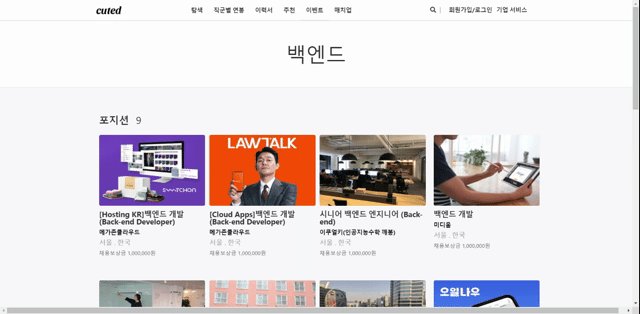
5. 회사 리스트 지역별, 최신순 필터 기능
Query String으로 sorting 된 데이터를 fetch하여 최신순, 응답률순, 지역별로 필터 기능을 구현했다.

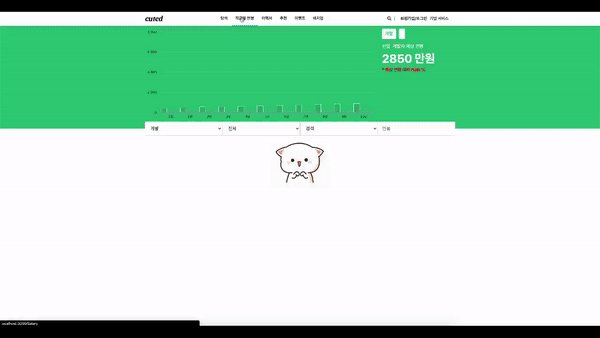
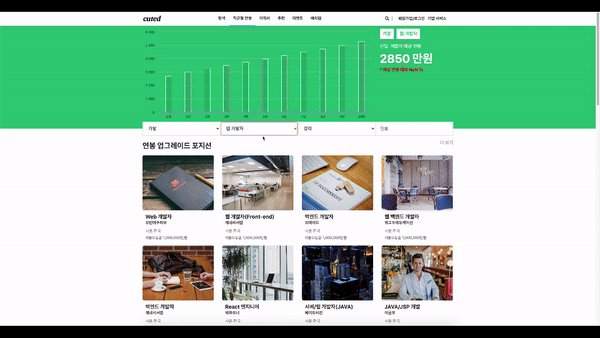
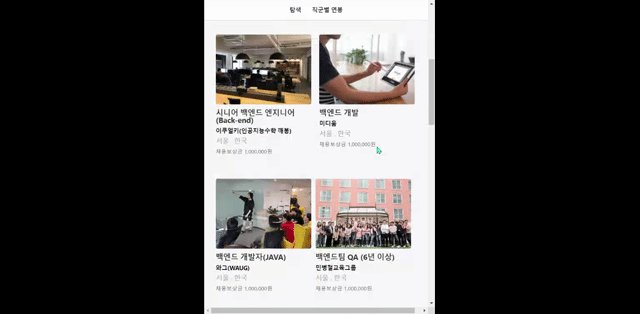
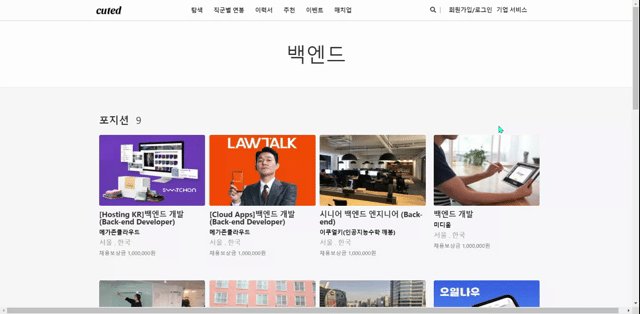
6. 직군별 연봉 차트 과 직군별 연봉 페이지 무한 스크롤 이벤트
High chart 라이브러리를 이용해서 연봉별 차트를 구현했고 무한 스크롤 이벤트를 구현했다.

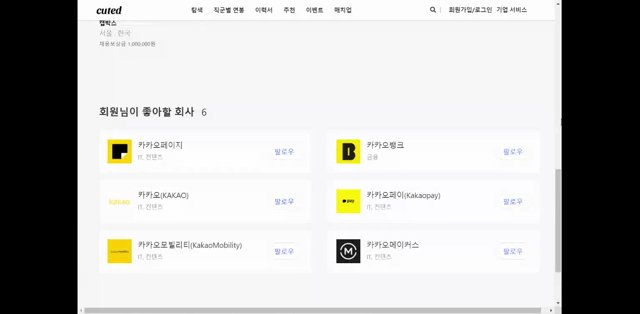
7. 회사 상세페이지 좋아요 북마크 URL 복사
좋아요와 북마크를 누르면 DB에 유저가 누른 좋아요와 북마크를 저장했고 프로필 페이지에서 확인할 수 있게 했다. 또, 라이브러리 클립보드 라이브러리를 통해서 URL복사 기능을 구현했다.
.gif)
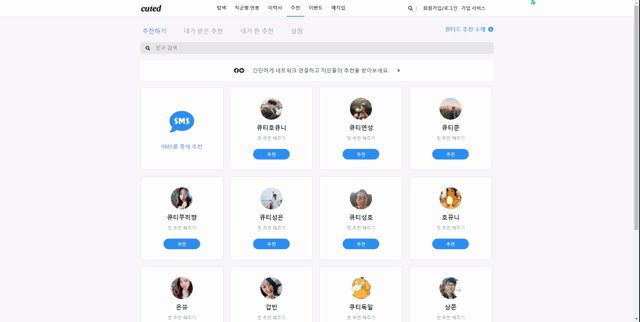
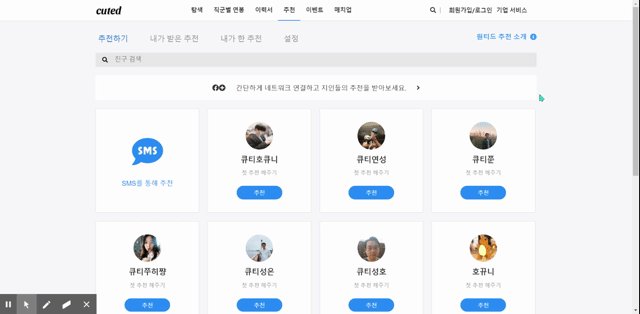
8. 추천페이지 검색 기능 및 좋아요
.gif)
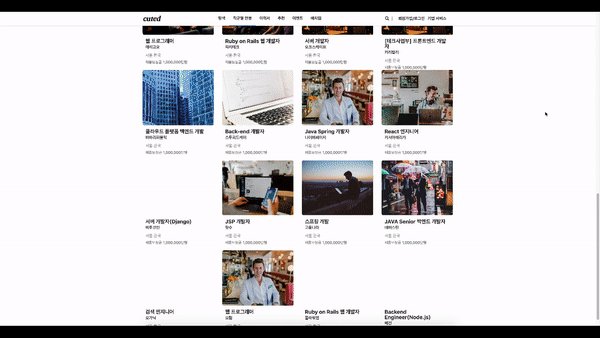
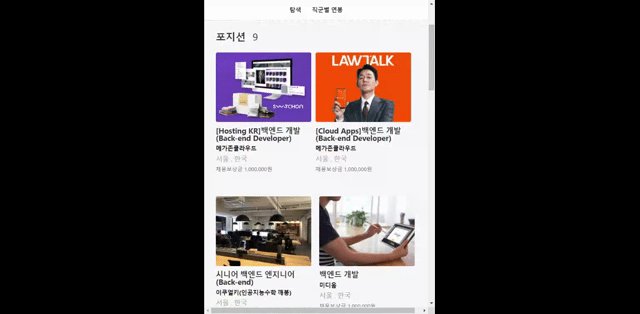
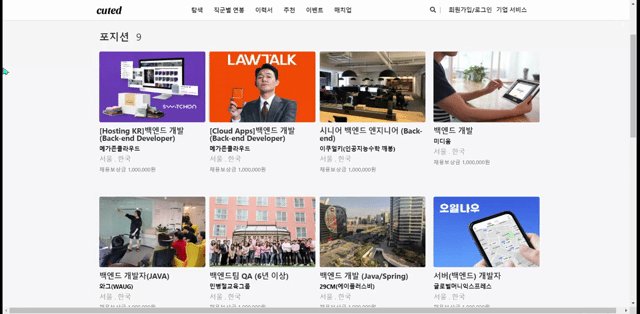
9. 검색 결과 페이지 반응형 UI
media쿼리로 반응형 UI를 구현했다.

Project Review
self 칭찬
새로운 기술을 받아들이는 속도가 빨라졌다.

리액트를 처음 배울 때를 생각해보면 괜히 쫄아서 기술을 익히는데 더 시간이 오래 걸린것 같다. 이제는 괜히 쫄기 보다는 기술의 전체적인 흐름을 한 번 보고 직접 바로 쳐보는게 나에겐 가장 빠르게 기술을 배우는 방법 같다. 이런 방법을 터득하다보니까 새로운 기술을 전 보다 빠르게 배울 수 있었다. 덕분에 새로 배운 기술을 바로 프로젝트에 적용할 수 있었고 보다 많은 기능을 할 수 있던 것 같다.
새로운 기술이라고 쫄지 말기 !!
팀 분위기를 재밌게 하기 위해서 노력했다.

위코드에 들어와서 항상 멘토님들이 팀 분위기와 커뮤니티를 강조하셨다. 처음에는 오글거리게 커뮤니티.. 분위기를 왜 이렇게 강조하시지 싶었다. 이번에 좋은 팀원들을 만나서 프로젝트를 진행해보니 분위기, 커뮤니티를 왜 강조하시는지를 느낄 수 있었다. 항상 서로의 부족한 부분을 채워주고 웃고 떠들고 즐겁게 코딩을 하다보니 힘든줄 모르고 프로젝트를 했다. 그래도 항상 졸리긴 함🤣 ㅋㅋ 이런 분위기를 계속해서 유지하고 싶어서 텐션이 떨어질 땐 오히려 사기를 올리려고 장난도 치고 일부러 팀원들 응원도 하고 했던 것 같다. 평소에 나같지는 않지만 이렇게 하는게 재밌었고 앞으로도 할 계획이다😁. 남들이 봤을 때는 별거 아닌 거 같은 작품일지는 몰라도 우리팀 아니 적어도 내 생각에는 실력 이상으로 좋은 결과물을 냈다고 생각한다.
개선해야 할 점
새로운 기술로 기능 구현에 치중해서 코드 리팩토링이 부족했다.

새로운 기술을 적용하는데는 시간을 많이 썼는데 반대로 리팩토링에는 시간을 덜 쓴 것 같았다. 리팩토링에 신경을 썼다면 조금 더 효율적인 코드를 짤 수 있었을 텐데 아쉬웠다. 보다 많은 기능보다는 더 깔끔하고 질 좋은 코드를 쓸 수 있게 노력해야겠다.
건강관리

개발은 앞으로 적어도 몇 십년을 할 텐데.. 건강관리는 필수라고 느꼈다. 매일 매일 운동을 하자고 다짐을 했지만 당장 기능 하나 하나가 눈에 밟혀서 운동 거의 못했다. 사실 하루에 1시간 뺀다고 프로젝트 속도에 큰 차이는 없다. 오히려 운동을 하면 머리가 리프레쉬가 되서 개발이 더 잘 된다. 앞으로 운동은 생략하지 말고 1일 1운동 할 수 있도록 해야겠다.
마지막으로..

이번 프로젝트를 진행하면서 크게 2가지를 느꼈다. 첫 번째로 새로운 기술을 익힐때 조금만 참으면 고통을 줄일 수 있다는 것이다. 2차 프로젝트에서는 기존의 쓰던 class형 컴포넌트와 sass 대신에 function형 컴포넌트와 styled-component를 사용하게 됐다. 더불어 redux도사용하게 됐다. 프로젝트를 진행하면서 새로운 개념을 바로 적용하는건 부담스러웠지만.. 앞으로 개발자로 일하게 되면 흔히 격게 될 일 같아서 체념하기로 했다. 아니 오히려 기쁘게 생각하기로 했다. 기존 불편함을 개선하기 위해 누군가 무료로 배포 해둔 기술을 내가 가져다 쓰기만 하면 되니까. 더군다나 1차 프로젝트에서 props drill 지옥에 빠져서 리덕스는 너무 배우고 싶었다.. 말은 멋있게 썼는데 '사실은 뭐가 이렇게 많아'하면서 짜증내면서 배움 ㅋㅋㅋ 그래도 조금 고생한 덕분인지 새로운 배운 3가지 기술 덕에 2차 프로젝트는 1차 프로젝트보다 거짓말 조금(?) 보태면 2배는 더 한 것 같다.
두 번째 팀 프로젝트는 정말 재밌게 해야한다. 정말 즐겁게 프로젝트를 진행해서 팀원 모두 실력 이상으로 실력을 발휘한 것 같다. 프로젝트가 체력적으로 힘들었지만 매 순간 순간 재밌었다. 우리 팀 모두 낯도 잘 가리지 않는 사람들이라 처음부터 막 어색하지도 않았던 것 같다. 아침마다 11기가 원티드 클론한 영상보고 11기한테는 지지 말자고 동기부여하고, 점심 시간부터 찜닭에 볶음밥 비벼먹는 등 재밌었던 모든 순간이 기억에 남는다.
서로의 부족한 부분을 채워주고 도와준 성호님, 성은님, 호균님, 연성님, 주희님 모두 감사합니다. 다음에도 같이 하고 싶지만 저는 다음에 더 재밌는 사람들과 함께...ㅎㅎ;; 장난입니다.

원티드 클론 프로젝트 후기 끝!!














수고많았습니다👍🏻 원티드 짱 멋있었어요