🐧 CORS란?
Cross-Origin Resource Sharing
: 다른 출처의 자원을 공유. 저 영어를 해석하면 교차 출처 리소스 공유이다. CORS는 추가 HTTP헤더를 사용하며, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근 할수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
🐤출처(Origin) 란?
하면서 출처가 어디까지가 출처인지 몰라 몇몇 블로그을 참고하여 정리해보았다.
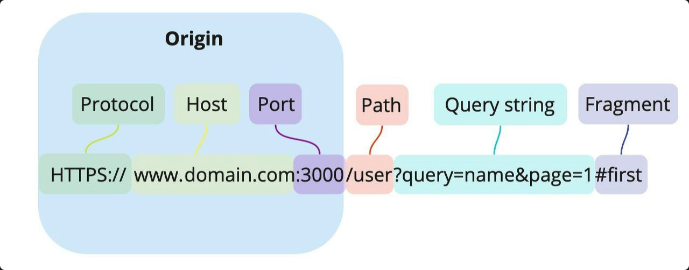
어떤 사이트를 접속하면 링크에 주소창들이 뜨는 걸 볼 수 있다. 하지만 그 주소에는 그냥 사이트 주소 같았지만
여러개의 구성으로 이루어져 있다.

위의 구성 요소중 protocol + Host + Port 가 같으면 동일 출처 라고 한다.

🐤CORS가 필요한 이유는?
: CORS 가 없으면 모든 곳에서 데이터 요청을 할수 있게 되고 그로 인해 다른 사이트에서 원래 사이트를
흉내낼 수 있게 된다. 예를 들어 기존 사이트와 완전히 동일하게 동작하도록 하여 사용자가 로그인을 하도록 만들고 , 로그인했던 세션들을 탈취하여 개인정보를 해킹할 수 있다. 이렇게 악용 할 수 없도록 브라우저에서 보호하고, 필요한 경우에만 요청할 수 있도록 하기 위해 필요하다.
🐤 CORS 설정
CORS는 서버에서 해주는 것이 아니라 백엔드에서 해주는 것이다. 그렇지만 CORS는 백엔드를 보호하는 것이 아니라 브라우저를 보호해주는 것이다.
(그래야 사용자의 정보를 보호 할수 있기 때문이다)
// 터미널
yarn install cors
// index.js
import cors from 'cors'
app.use(cors())