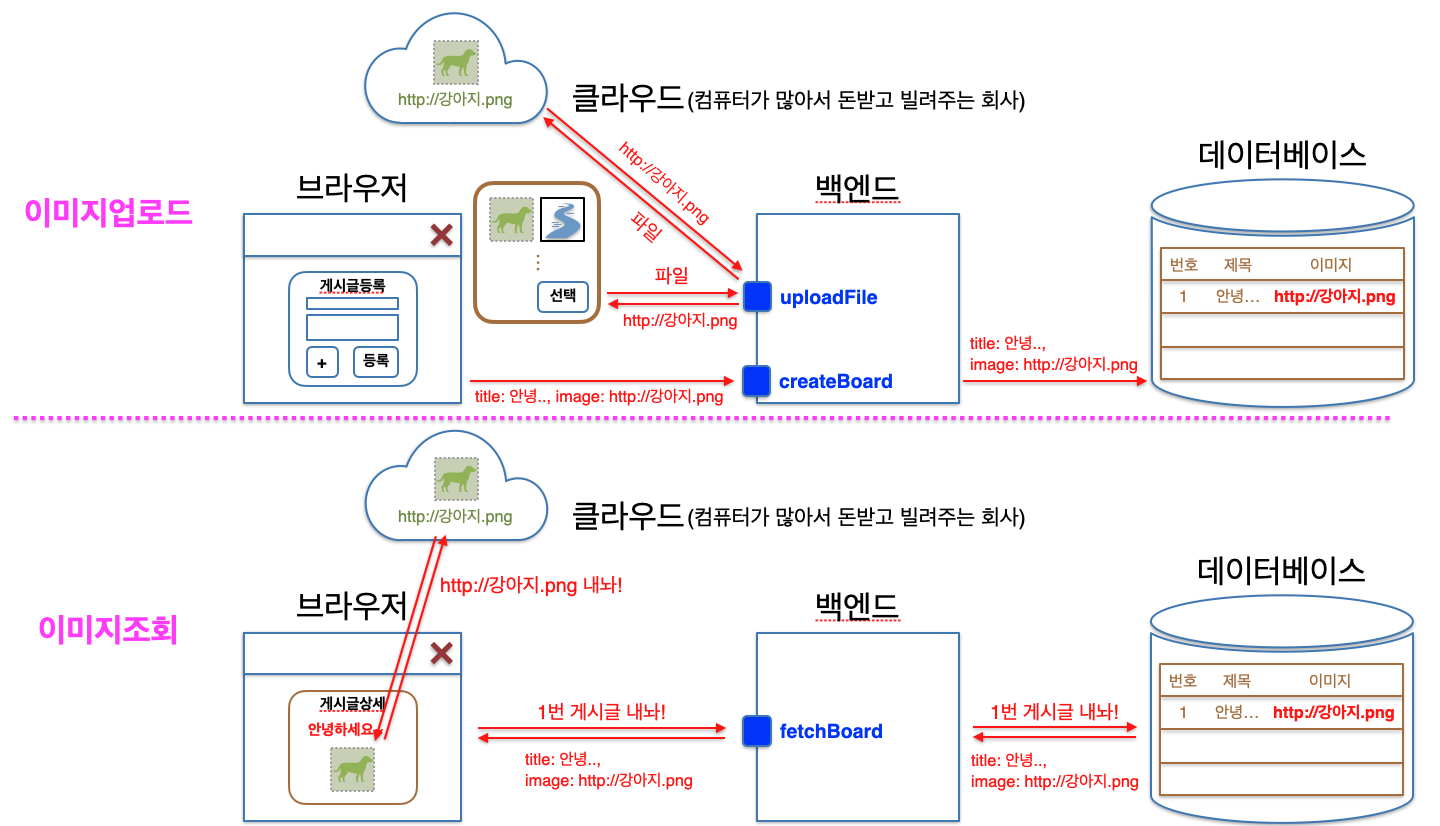
🐧 이미지 업로드 프로세스에 대한 이해
이미지는 DB에 직접 넣지 않고
이미지를 다운받을 수 있는 주소
를 넣는다.
실제 이미지는 다른 컴퓨터에 저장한다.
이미지는 용량이 굉장히 커서, 실제 이미지를 저장하는 컴퓨터는 사이즈가 매우 커야 한다.

Cloud Provider
- AWS(1등), GCP - 구글 클라우드 플랫폼(2등), MS Azure, NHN Cloud, Naver Cloud 등
- 컴퓨터를 빌려준다.
- 가격은 메모리 용량 등에 따라 달라진다.
- 클라우드 안에 storage가 있다.Storage Service: 파일, 영상 등을 저장할 수 있다. 많은 컴퓨터들이 연결되어 큰 용량을 담을 수 있는 DB이다.
🐤이미지 업로드 기본 방식
- 브라우저에서 사용자가 업로드할 이미지 파일 선택
- 브라우저에서 선택 파일을 변수로 저장
변수에 담긴 내용을파일 객체라고 하며, 파일 사이즈등 파일에 대한 정보를 담고 있다. - 이제 브라우저에서는
파일 객체를 백엔드 서버에 업로드 요청한다.
이를 위해 백엔드 서버에서는 파일 업로드를 하는 API를 제작해 놔야 한다. - 백엔드 서버에서는 API를 통해 받은 파일을 DB에 저장 시
BLOB타입으로 저장.
파일은 큰 용량을 차지하기 때문에 모든 파일을 DB에 저장하는 건 비효율적이다.
그래서 파일들을Cloud Provider회사에Storage service(저장 서비스)을 이용해 무제한으로 저장한다.
BLOB
: bynary large object : 0과 1로 구성된 이진 데이터
🐤이미지 파일이 storage에 저장되는 방식
- 1차 과정
- 브라우저에 파일 첨부 후
파일 업로드 API를 통해 요청하면storage에 파일 저장 Cloud Provider에서 사진을 다운로드 할 수 있는 주소를 반환해준다.- 백엔드에서는 주소를 브라우저에 보내주게 된다.
- 2차 과정
- 브라우저에서 게시글을 작성하게 되면 그 URL를 포함하여
등록 API를 요청 - API를 통해 DB에 저장 되며 테이블 구조에 따라 게시글 테이블에 함께 저장되거나
이비지는 이미지 테이블에 따로 저장되는 구조를 가진다.
- 브라우저에 주소를 입력하고 접속하면 프론트 서버에서는 html, css, js를 보내줍니다.
- 브라우저에서는 html를 코드를 실행시켜 화면에 그려주게 됩니다.
이때 이미지 주소를 담고있는 img태그는 단순 문자열로 되어있으며 실제로 실행되는 것은
브라우저에 화면이 그려지고 나서 이미지 주소에 2차적으로 재요청을 하게 됩니다. - 재요청을 통해
사진 저장소(storage 등)에서 사진을 다운받은 후 화면에 나타나기 때문에
사진이 화면에 보여지는 과정은 다른 요소들보다 시간이 소요된다는 것을 이해하고 있어야합니다.
🐧 이미지 업로드 실습
이미지 업로드 전 터미널 설치
yarn add apollo-upload-client
yarn add --dev '@types/apollo-upload-client'file 파일 생성후 파일 추가
//files.module.ts
import { Module } from '@nestjs/common';
import { FilesResolver } from './files.resolver';
import { FilesService } from './files.service';
@Module({
providers: [
FilesResolver, //
FilesService,
],
})
export class FilesModule {}
// files.resolver.ts
import { Args, Mutation, Resolver } from '@nestjs/graphql';
import { FileUpload, GraphQLUpload } from 'graphql-upload';
import { FilesService } from './files.service';
@Resolver()
export class FilesResolver {
constructor(
private readonly filesService: FilesService, //
) {}
@Mutation(() => String)
uploadFile(
@Args({ name: 'file', type: () => GraphQLUpload }) file: FileUpload,
// 받을 때는 GraphQL 타입인 GraphQLUpload을 사용하고 받고난 후에는
// Typescript타입인 FileUpload 로 받아야한다.
): string {
return this.filesService.upload({ file });
}
}
// files.service.ts
import { Injectable } from '@nestjs/common';
import { IFilesServiceUpload } from './interfaces/files-service.interface';
import { Storage } from '@google-cloud/storage';
@Injectable()
export class FilesService {
async upload({ file }): string {
console.log(file)
// 1. 파일을 클라우드 스토리지에 저장하는 로직
// 2. 다운로드URL 브라우저에 돌려주기
return '강아지.jpg';
}
}이후 로직은 TIL 통해서 추후 작성하오니 잠시만 기다려주시기 바랍니다!
