🐧 스크래핑 10일차
스크래핑
: 어떤 특정한 웹사이트에 가서 그 사이트의 HTML를 긁어오는 것이다.
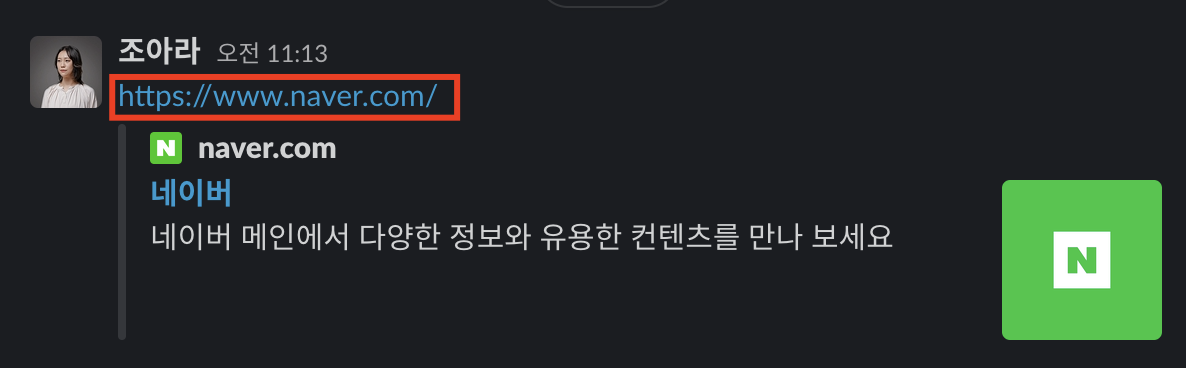
💡 **언제 쓰이나요?**슬랙이나 카톡을 사용할 때, 링크를 공유하면 밑에 자동으로 사이트의 소개와 이미지가 나옵니다!
프론트엔드나 백엔드에서 직접 사이트에 가서 정보를 가져오는 것입니다.

유저가 게시글을 작성해서 등록할 때, 백엔드 API로 글의 내용을 보내주게 된다.
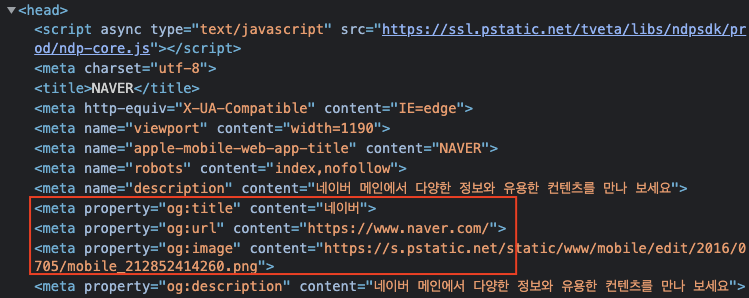
글의 내용에 http가 포함된 URL이 있다면, 그 사이트에 접속하여 open graph가 있는 내용을 긁어와서 저장한다.

- og:title - 사이트의 제목 태그
- og:type - 사이트의 종류 스타일 예) video.movie
- og:image - 사이트를 나타낼 대표 이미지
- og:url - 사이트의 대표 url
- og:description - 사이트의 설명
크롤링
: 사전적의미로는 기어다닌다는 뜻인데 여러 웹 사이트들을 돌아다니며 스크래핑(하위어)을 정기적으로 주기적으로 하는 것을 말한다.
스크래핑을 도와주는 cheerio 설치하기
yarn add cheerio
======
//index.js
import axios from 'axios'
import cheerio from 'cheerio'
const createMessage = async () => {
// 입력된 메시지: "안녕하세요~ https://www.naver.com 에 방문해 주세요!"
// 1. 입력된 메시지에서 http로 시작하는 문장이 있는지 먼저 찾기!(.find() 등의 알고리즘 사용하기)
const url = "https://www.daum.net"
// 2. axios.get으로 요청해서 html코드 받아오기 => 스크래핑
const result = await axios.get(url)
console.log(result.data)
// 3. 스크래핑 결과(result)에서 OG(오픈그래프) 코드 골라내서 변수에 저장하기
const $ = cheerio.load(result.data)
$("meta").each((i, el) => {
if($(el).attr("property") && $(el).attr("property").includes("og:")){
const key = $(el).attr("property") // og:title, og:description, ...
const value = $(el).attr("content") // 네이버, 네이버 메인에서 ~~~
console.log(key, value)
// attr: 속성을 가져오는 메서드
// each: Cherio 객체를 반복하여 일치하는 각 요소에 대한 함수를 실행
}
})
}
createMessage()🐧 Class & OOP 12일차
class
: 클래스(class) 는 객체 지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀로 객체를 정의하기 위한 상태(변수)와 메서드(함수) 로 구성된다.
class ⇒ 물건 만드는 설명서
실무에선 사용자나 물건같이 동일한 종류의 객체를 여러개 생성해야 하는 경우 클래스 사용
class Date{
getFullyear(){
}
getMonth(){
}
}
const aaa = new Date()
console.log(aaa.getFullyear())
console.log(aaa.getMonth() + 1)
=> aaa에 Date 를 할당해주면 getMonth,getFullyear 객체 메서드를 사용할수 있다.
이러한 객체를 **내장객체** 라고 한다.class 기초
// index.js
class Monster {
power = 10
// 생성자 밑에 new monster() 가로에 실행시켜주는 함수
constructor(qqq){ => 초기값 생성가능!
this.power = qqq
}
attack = () => {
console.log("공격하자!!!");
console.log("내 공격력은" + this.power + "야");
}
run = () => {
console.log("도망쳐!!!");
}
}
const mymonster1 = new Monster(20)
mymonster1.attack()
mymonster1.run()
const mymonster2 = new Monster(50)
mymonster2.attack()
mymonster2.run()
// 결과
공격하자!!!
내 공격력은20야
도망쳐!!!
공격하자!!!
내 공격력은50야
도망쳐!!!class 상속 실습(extends)
class Monster {
power = 10
// 생성자 밑에 new monster() 가로에 실행시켜주는 함수
constructor(qqq){
this.power = qqq
}
attack = () => {
console.log("공격하자!!!");
console.log("내 공격력은" + this.power + "야");
}
run = () => {
console.log("도망쳐!!!");
}
}
// 상속패턴을 써줄떄는 extends을 붙여준다!
class 공중몬스터 extends Monster{
// nest.js에서 사용하는 구문
constructor(aaa){
super(aaa + 1)
}
// 오버라이딩(부모의 run을 덮어씀)
run = () => {
console.log("날아서 도망쳐!!!");
}
}
class 지상몬스터 extends Monster{
// nest.js에서 사용하는 구문
constructor(bbb){
super(bbb)
}
// 오버라이딩(부모의 run을 덮어씀)
run = () => {
console.log("뛰어서 도망쳐!!!");
}
}
const mymonster1 = new 공중몬스터(20)
mymonster1.attack()
mymonster1.run()
const mymonster2 = new 지상몬스터(50)
mymonster2.attack()
mymonster2.run()
//결과
공격하자!!!
내 공격력은21야
날아서 도망쳐!!!
공격하자!!!
내 공격력은50야
뛰어서 도망쳐!!!super : 현재 power 변수는 상속해 준 Monster 내부에 존재하므로, Monster class 내부에 있는 constructor 로 인수를 넘겨주기 위해 사용
Class 전략 패턴 실습(****Strategy Pattern****)
class 공중부품 {
run = () => {
console.log("날라서 도망쳐!!!");
}
}
class 지상부품 {
run = () => {
console.log("뛰어서 도망쳐!!!");
}
}
class Monster {
power = 10
부품;
// 생성자 밑에 new monster() 가로에 실행시켜주는 함수
constructor(qqq){
this.부품 = qqq
}
attack = () => {
console.log("공격하자!!!");
console.log("내 공격력은" + this.power + "야");
}
run = () => {
this.부품.run()
}
}
const aaa = new 공중부품()
const bbb = new 지상부품()
const mymonster1 = new Monster(aaa)
mymonster1.attack()
mymonster1.run()
const mymonster2 = new Monster(bbb)
mymonster2.attack()
mymonster2.run()객체 지향 프로그래밍(Object-Oriented-Programming)?
- 컴퓨터 프로그래밍 패러다임 중 하나다
⇒ 프로그래밍 패러다임 : 프로그래밍 스타일, 전체적인 프로그래밍 방식
- 최소 단위가 객체이며 객체를 만들고, 이 객체를 사용하여 데이터와 메소드를 묶고 소통하는 프로그래밍 방식이다.
- 직관적이며 유지보수가 쉽다.
- 프로그래밍에서 필요한 데이터를 추상화 시켜
상태와 행위를 가진 객체로 만들고, 객체들간의 상호작용을 통해 로직을 구성하는 프로그래밍 방법이다.
객체 지향 프로그래밍(OOP)**의 4가지 특징**
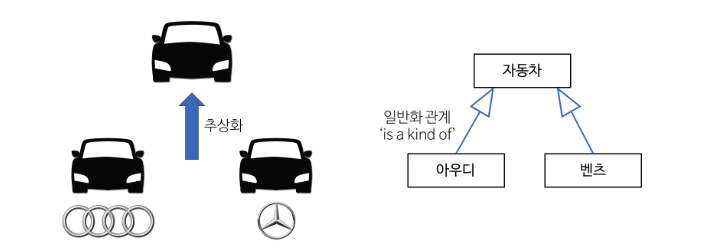
1. 추상화(Abstraction)
- 추상화는 목적과 관련이 없는 부분을 제거하여 필요한 부분만을 표현
- 사물들의 공통적인 특징, 추상된 특징을 파악해 인식의 대상으로 삼는 행위
- 추상화는 구체적인 사물들의 공통적인 특징을 파악해서 이를 하나의 집합으로 다루는 수단.

아우디와 벤츠는 모두 자동차에 해당한다.
따라서 자동차라는 집단을 추상화하여 하나의 집합으로 만들어 놓을 수 있다.2. 캡슐화(Encapsulation)
캡슐화 : 하나의 객체에 대해 그 객체가 특정한 목적을 위한 필요한 변수나 메소드를 하나로 묶는 것
- 응집도 : 클래스나 모듈 안의 요소가 얼마나 밀접하게 관련 있는지를 나타낸다.
- 결합도: 어떤 기능을 실행하는데 다른 클래스나 모듈에 얼마나 의존하는지 나타낸다.
- 정보은닉: 캡슐화는 정보은닉을 통해 높은 응집도와 낮은 결합력을 가지게 된다.
3. 상속성(Inheritance)
상속이란 기존 상위 클래스에 근거하여 새롭게 클래스와 행위를 정의할 수 있게 도와주는 개념입니다.
- 기존 클래스의 기능을 가져와 재사용할 수 있으면서도 새로운 기능을 추가할 수 있게 해줍니다.
- 여러 개체가 가진 공통된 특성을 부각시켜 하나의 개념이나 법칙으로 성립시키는 과정입니다.
- 따라서 같은 특징이 있는 클래스를 그대로 물려받아, 다시 작성할 필요 없이 재사용으로 효율성을 높입니다.
- 이를 통해 다형성을 확보할 수 있습니다.
4. 다형성(polymorphism)
다형성은 상속을 통해 기능을 확장하거나 변경하는 것을 가능하게 해줍니다. 즉, 다형성은 형태가 같은데 다른 기능을 하고 서로 다른 클래스의 객체가 같은 메시지를 받았을 때 각자의 방식으로 동작하는 능력입니다.
- 다형성은 상속과 연계되어 동작하면 매우 강력한 힘을 발휘합니다.
- 다형성과 일반화 관계는 코드를 간결하게 하여 재사용과 유지보수가 용이하도록 도와주고 변화에도 유연하게 대처할 수 있게 해줍니다.
- 부모 클래스에서 상속받은 자식 클래스에서 부모 클래스에서 만들어진 메서드를 자신의 입맛대로 다시 재정의해서 사용하는 것을 말합니다.
오버로딩(Overloading)
- 같은 이름의 메서드를 사용하지만 메서드마다 다른 용도로 사용되며 그 결과물도 다르게 구현할 수 있게 만드는 개념입니다.
- 오버로딩이 가능하려면 메서드끼리 이름은 같지만 매개변수의 갯수나 데이터 타입이 다르면 오버로딩이 적용됩니다.
🐤 MVC 패턴
Design Pattern?
- 디자인 패턴이란 프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 ‘규약’을 통해 쉽게 쓸 수 있는 형태로 만든 것 . 그 중 하나가 MVC 패턴이다.
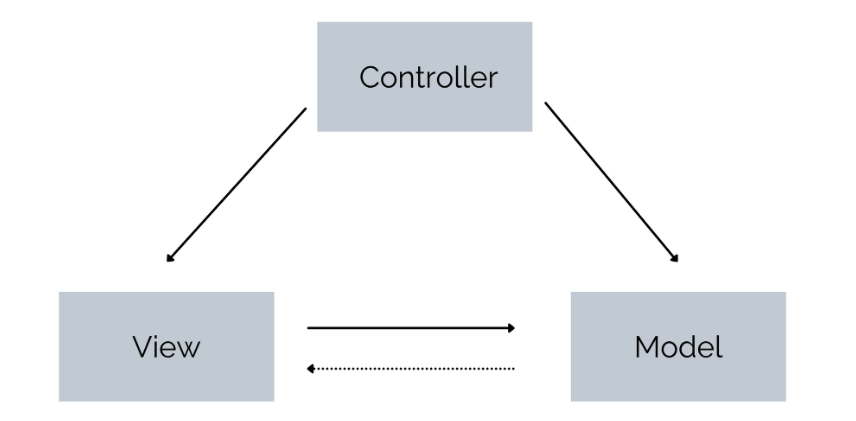
MVC(Model-View-Controller) Pattern

MVC 는 위 그림과 같이 세개로 구성되어 있다. 하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴.
controllers 에서는 미들웨어 함수를 분리해서 관리해 줄 것이다.
models 에서는 DB 생성을 관리해주는 곳으로 이전에 배운 Schema 정의를 해 준 폴더와 동일하다.
view 에는 화면에 보여지는 파일들(html 파일)을 관리해주는 폴더
위의 그림처럼 사용자가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다.
🐧 느슨한결합과 강한결합 13일차
🐤Tight-coupling & Dependency
- 강한 결합은 클래스와 객체가 서로 의존하고 있는 것이다.
강한 결합(Tight Coupling)의 특징
- 하나의 객체를 변경하게 되면 다른 객체들을 변경을 요구되어 변경점들을 확인하고 쉽게 놓칠 수 있다.
- 결합이 강하게 되어있어 결합이 되어있지 않으면 사용을 할 수 없다.
- new를 선언할 때 마다 컴퓨터 메모리를 사용하게 되는데 비교적으로 강한 결합에서 new를 더 많이 사용해 메모리를 많이 잡아먹게 된다.
실습
// coupon.controller.js
import { CashService } from "./services/cash.service.js";
export class CouponController {
buyCoupon = (req, res) => {
// 1. 가진돈 검증하는 코드 (10줄 => 2줄)
const cashService = new CashService();
const hasMoney = cashService.checkValue(); // true 또는 false 리턴
// 2. 쿠폰 구매하는 코드
if (hasMoney) {
res.send("쿠폰 구매 완료!!");
}
};
}
=> CouponController가 CashService에 의존하고 있으므로 Coupontrollerdhk CashService
가 강하게 결합되어 있다.🐤Loose-coupling & Dependency
느슨한결합
: “객체들 간에 결합이 되어있긴 한데 헐겁게 됐다.”로 해석할 수 있다.
다른 클래스를 직접적으로 사용하는 클래스의 의존성을 줄이자.
느슨한 결합(Loose Coupling)의 특징
- class/class 를 느슨하게 결합되어 새로운 기능을 개발하거나 기존 기능을 수정하고 확장하는게 쉽다.
- 코드의 유지보수가 쉽다.
- 테스트 대역으로 치환하기가 쉬워 유닛 테스트가 용이
실습
const app = express();
// 추가되는 부분
const cashService = new CashService();
// 상품 API
const productController = new ProductController(cashService);
app.post("/products/buy", productController.buyProduct);
app.post("/products/refund", productController.refundProduct);
// 쿠폰(상품권) API
const couponController = new CouponController();
app.post("/coupons/buy", couponController.buyCoupon);
app.listen(3000, () => {
console.log("백엔드 API 서버가 켜졌어요!!!");
});cashServicer 를 밖에서 실행해 생성자로 넣어주었다. 즉, 싱글톤 패턴을 적용하여
느슨한 결합으로 만들어 주었다.
Singleton Pattern(싱글톤 패턴)
// product.controller.js
import { ProductService } from './services/product.service.js'
// import { CashService } from "./services/point.service.js";
export class ProductController {
constructor(cashService) {
this.cashService = cashService;
}
buyProduct = (req, res) => {
// 1. 가진돈 검증하는 코드(10줄 => 2줄 => 1줄)
// const cashService = new CashService();
const hasMoney = this.cashService.checkValue();
// 판매여부 검증하는 코드(10줄 => 2줄)
const productService = new ProductService()
const isSoldout = productService.checkSoldout();
// 3. 상품 구매하는 코드
if (hasMoney && !isSoldout) {
res.send("상품을 구매합니다.");
}
};
refundProduct = (req, res) => {
// 1. 판매여부 검증하는 코드(10줄 => 2줄 => 1줄)
const productService = new ProductService()
const isSoldout = productService.checkSoldout();
// 2. 상품 환불하는 코드
if (isSoldout) {
res.send("상품을 환불합니다.");
}
};
}import express from 'express'
const app = express()
import { ProductController} from './mvc/controllers/product.controller.js'
import { CouponController } from './mvc/controllers/coupon.controller.js'
import { CashService } from './mvc/controllers/services/cash.service.js'
import { PointService } from './mvc/controllers/services/point.service.js'
import { ProductService } from './mvc/controllers/services/product.service.js'
// 의존성 // == 의존성주입으로 발생하는 장점!! ==
const cashService = new CashService() // 1. new 한번으로 모든 곳에서 재사용 가능(싱글톤패턴)
const productService = new ProductService()// 2. 의존성 주입으로 한꺼번에 변경 가능
const pointService = new PointService() // 3. 의존성 주입으로 쿠폰 구매 방식을 포인트결제로 안전하게 변경가능
// [부가 설명]
// 1. ProductController가 CashService에 의존하고 있음.(CashService => 의존성)
// => 이 상황을 "강하게 결합되어 있다" 라고 표현
// => tight-coupling
// 2. 이를 개선하기 위해서 "느슨한 결합"으로 변경할 필요가 있음
// => loose-coupling
// => 이를 "의존성 주입"으로 해결(의존성 주입:Dependency-Injection ===> DI:약자 )
// => 이 역할을 대신 해주는 Nest.js 기능 : IoC container (제어를 역전시켜주는) => 알아서 new 해서 넣어주는애. 즉 DI 해줌
// => Inversion-Of-Control
// 3. "의존성주입"으로 "싱글톤패턴" 구현 가능해짐
// => ❓"의존성 주입"이면 "싱글톤 패턴" 인가..? 그건 아님!!
// 상품 API
const productController = new ProductController(cashService, productService)
app.post('/products/buy', productController.buyProduct) // 상품 구매하기 API
app.post("/products/refund", productController.refundProduct) // 상품 환불하기 API
// 쿠폰 상품권 API
const couponController = new CouponController(cashService, pointService)
app.post("/coupons/buy", couponController.buyCoupon) // 상품권을 돈주고 구매하는 API
// 게시판 API
// app.get("/boards/...")
app.listen(3000)🐙Type-script
- 자바스크립트의 타입을 강제시키는 언어
- 에러의 사전 방지
- 코드 가이드 및 자동 완성(개발 생산성 향상)
function sumJs(a, b) {
return a + b;
}
function sumTs(a: number, b: number) {
return a + b;
}
sumJS(10, 20) // '1020'
sumTS(10, 20) // 30이처럼 타입을 지정해주지 않으면 숫자가 아닌 문자열로 더하기 때문에 자바스크립트에서는 1020이라는 문자열을 나타내게된다. 사전에 타입 에러를 방지할 수 있다.
let aaa : string = "안녕하세요"
let bbb : number = 123
interface IProfile {
name : string;
age: number;
}
let profile:IProfile = { name: "철수", age: 15 }객체에는 interface 를 사용하여 타입을 직접 만들어서 사용해야 한다
배열 타입 지정
let fff : number[] = [1,2,3,4,5]
fff = ['철수', '영희', '훈이' ] // 문자 타입 불가
let ggg: string[] = ['철수', '영희', '훈이']
let hhh: (number | string)[] = ['철수', '영희', '훈이', 10]
// 타입을 추론해서 어떤 타입을 사용하는지 알아보기
객체 타입 지정
interface IProfile{
name: string
age: number | string
school: string
hobby? : string // 필수적으로 존재하지 않아도 될때는 ? 사용해서 쓰는건 내맘대로라고 지정
}
let profile: IProfile = {
name: "철수",
age: 8,
school: "다람쥐초등학교"
}
profile.age = "8살" // 🚨 문자 타입 불가능!
profile.hobby = "수영" // 🚨 기존 profile 객체에는 hobby가 없기에 데이터 추가 불가능!함수 타입 지정
// 함수타입 1
function add(num1: number, num1: number): number {
return num1 + num1
// return "안녕하세요!!" // 🚨 return 값이 문자 타입이기에 불가능!
}
const result = add(1000, 2000)
// 함수타입 2
function add2(num1: number, num1: number, unit: string): string {
return num1 + num2 + unit
}
let result2 = add2(1000, 2000, "원") // result의 타입은 string이 되는것함수 타입에서는 매개변수 받는 위치에서 타입을 지정해줘야한다.
실행도 지정해준 타입과 동일하게 작성해서 실행시켜줘야한다.
Decorator 원리 실습
→ 데코레이터는 실행하려는 사용자가 구조를 수정하지 않고 기존 객체에 새로운 기능을 추가할 수 있도록 하는 디자인 패턴
→ 일반적으로 데코레이터하려는 함수의 정의전에 호출된다. 데코레이터는 함수를 인수로 얻고 대가로 새로운 함수로 돌려주는 cllable(전달받은 object인자가 호출 가능한지 판단)구조이다.
⇒ 클래스,메서드,접근자,프로퍼티,파리미터에 적용될수 있따.
index.ts 파일을 실행시켜주기 전에 decorator를 사용할 수 있게 TypeScript 파일 설정을 먼저 해주겠습니다.
07-02-typescript-decorator 폴더로 터미널을 이동하여 아래 순서대로 진행해 주시면 됩니다.
-
**yarn init**명령어를 입력해주고, 모든 질문에 엔터를 눌러 넘어갑니다.이를 통해
package.json파일이 생성됩니다.
{
"name": "07-02-typescript-decorator",
"version": "1.0.0",
"main": "index.js",
"license": "MIT"
}yarn add typescript --dev를 입력해 타입스크립트 모듈을 설치해주세요.
{
"name": "07-02-typescript-decorator",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"typescript": "^4.8.4"
}
}**yarn add ts-node**를 입력해 ts-node를 설치해 주세요.
{
"name": "07-02-typescript-decorator",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"typescript": "^4.8.4"
},
"dependencies": {
"ts-node": "^10.9.1"
}
}ts-node를 설치하게 되면 타입 스크립트 파일을 실행해 볼 수 있습니다.
타입스크립트 자체로는 실행이 불가능하기에 타입스크립트를 자바스크립트로 변화하여 자바스크립트를 실행하는 것입니다.
-
실행시키는 명령어를 추가해보도록 하겠습니다.
아래와 같이
scripts를 추가해주세요.
{
"name": "07-02-typescript-decorator",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"start:dev": "ts-node index.ts"
},
"devDependencies": {
"typescript": "^4.8.4"
},
"dependencies": {
"ts-node": "^10.9.1"
}
}**yarn tsc --init** 를 입력해tsconfig.json생성해주세요.
// tsconfig.json
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true,
"experimentalDecorators": true,
"noImplicitAny": false
}
}- 데코레이터 사용을 위해
"experimentalDecorators": true를 추가해 주세요.
- 추가로, any 타입에 대한 Error 발생을 무력화 시키기 위해서
"noImplicitAny": false를 추가해 주세요. - tsconfig의 컴파일러 옵션에 대해서 더 알고싶다면 typescipt Docs에서 공부해 보시면 됩니다💪.
$ yarn start:dev 를 입력해서 index.ts 파일을 실행시켜주세요.

ProductController 클래스 위에 데코레이터 Controller 를 작성했습니다. ProductController 클래스가 함수의 매개변수로 받아져서 함수 Controller 내부에서 사용됨으로, Controller 데코레이터가 사실은 함수였다는 것을 알 수 있습니다.
