
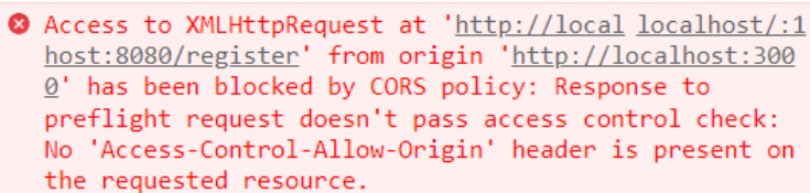
위의 이미지는 토이 프로젝트를 진행하던 중,
Front와Back간의 통신 연결 도중 생긴
"cors 에러"입니다.
🔹 cors 란?
: Cross Origin Resource Sharing
: 교차 출처 리소스 공유라는 뜻으로, 추가 HTTP 헤더를 사용하여 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
🔹 cors 에러 원인
보통 프론트엔드 개발자가 React와 같은 라이브러리를 사용해서 개발할 경우 백엔드 서버와 별도의 프론트 서버가 존재합니다.
위의 이미지처럼,
프론트 서버의 URL이 http://localhost:3000이고,
백엔드 서버가 http://localhost:8080에 띄워져 있기 때문에
프론트 서버와 백엔드 서버는 다른 *출처(Origin) 로써 *Same-Origin Policy에 어긋나게 됩니다.
따라서 서버로부터 응답이 넘어올 때 브라우저에서 cors 에러를 발생시킵니다.
🔹 cors 에러 해결방법 (Axios)
: cors 에러 해결방법은 아래와 같이 두가지입니다.
1. 프론트 서버에서 처리
2. 백 서버에서 처리
※ 가능하면 백 서버에서 처리하는 방법이 안전합니다.
아래 코드는 백 서버에서 처리하는 방법입니다.
(백 서버에서 Access를 허용해주기 위한 코드입니다.)
const cors = require("cors");
// cors error 해결하기 위한 코드
const corsOptions = {
origin: "*",
credential: true,
}
app.use(cors(corsOptions))🔸 참고 개념
- Same-Origin Policy
: javascript는 서로 다른 도메인에 대한 요청을 보안상 제한
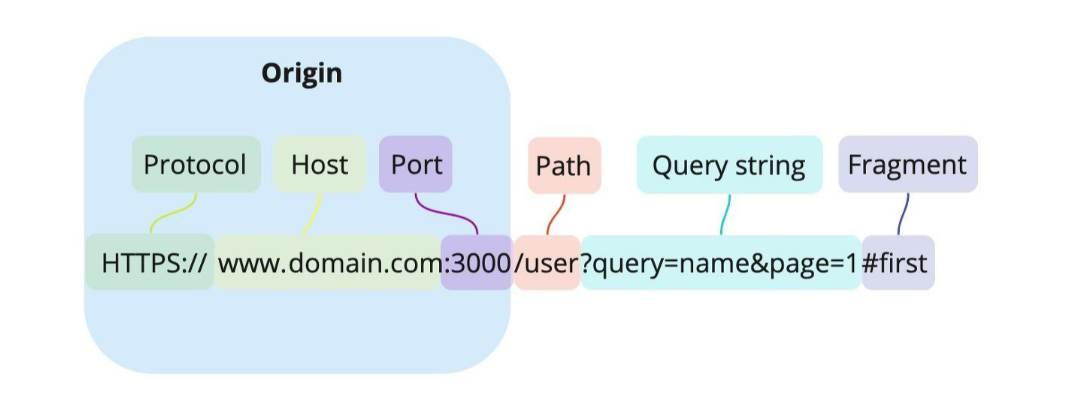
- 출처 (Origin)
: Protocol + Host + Port (아래 이미지 참고)