

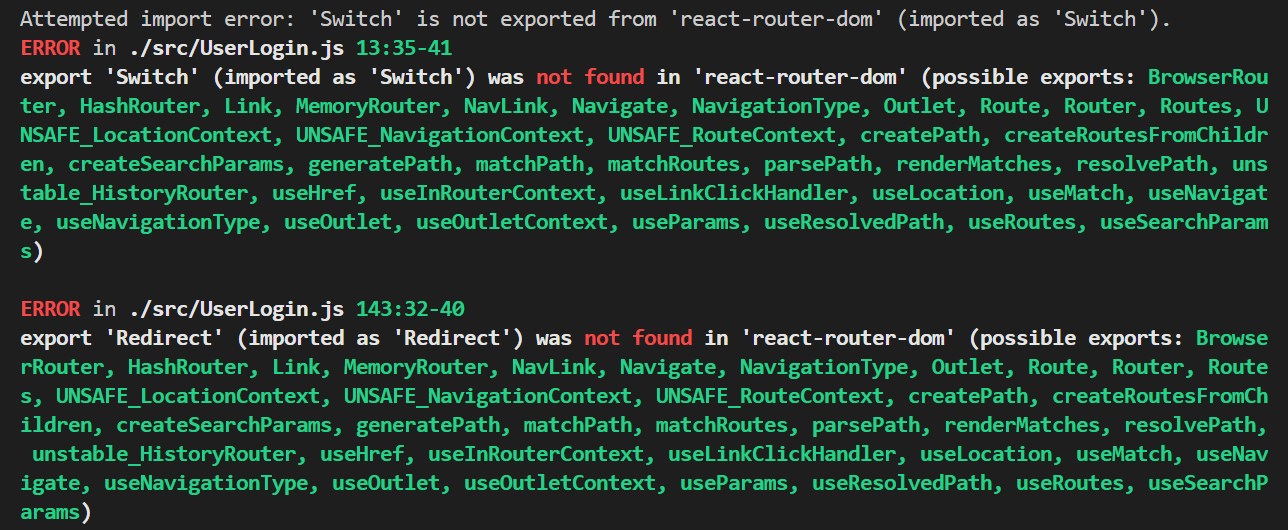
우연히 SPA와 라우팅을 공부하던 중 분명히 강의 내용대로 따라했는데 위와 같이
Switch와Redirect를react-router-dom에서 불러올 수 없다는 오류를 발견했습니다.
관련 내용을 찾아보니react-router-dom이 업데이트 되면서 네이밍이 변경되는 등의 달라진 점들이 있었고 이를 인지하지 못해 오류가 생겼음을 알게 되었습니다.
→ 따라서 위의 오류를 해결하면서 새로 알게 된 내용들을 정리해보았습니다.
🔹 Switch → Routes
-
Switch → Routes로 네이밍 변경
: 기존의route들을 구성하는 부모 요소를switch라는 네이밍을 사용하였는데routes라는 좀 더 직관적인 이름으로 변경되었습니다. -
exact 옵션 삭제
: 이전에는 exact 옵션으로 복수의 라우팅을 막았었지만, 업데이트 후 더 이상 사용하지 않습니다. 그 대신 하위경로에 여러 라우팅을 매칭시키고 싶을 경우 URL 뒤에*을 사용하면 됩니다. -
<Route />에서 컴포넌트 렌더링 방법 변경
// 이전
<Switch>
<Route exact path="/">
<HomePage />
</Route>
</Switch>
// 이후
<Routes>
<Route path="/*" element={<HomePage />} />
</Routes>
🔹 useHistory → useNavigate
: useHistory 훅에 대한 네이밍이 useNavigate 로 변경되었습니다.
// 이전
const history = useHistory();
history.push(`/detail?email=${email}&password=${password}`)
// 이후
const navigate = useNavigate();
navigate(`/detail?email=${email}&password=${password}`);🔸 글을 마치며...
프론트엔드 개발자가 되기 위해서는 빠르게 변화하는 리액트 기술에 대비하여 지속적인 공부가 필요함을 다시 한 번 느끼게 되었습니다.
