
CSS-in-js 스타일 방법인
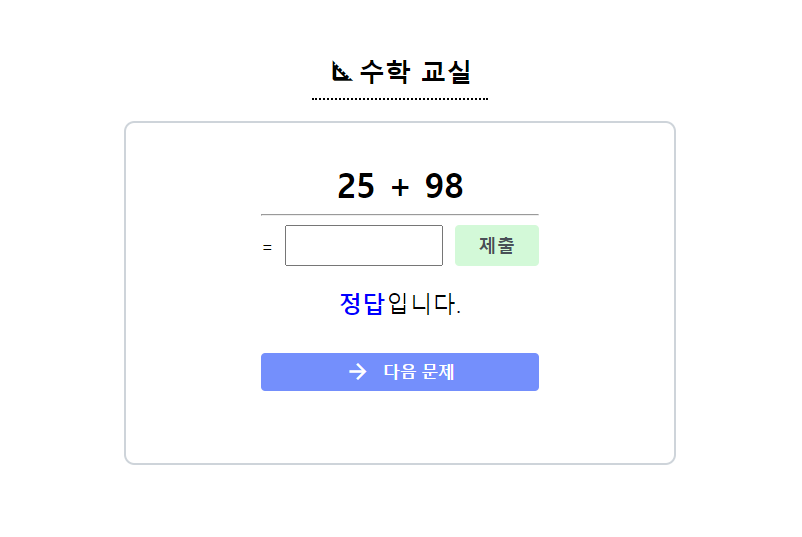
styled-components라이브러리를 사용하여 math-app(수학 문제 앱)을 구현하면서 얻은 지식을 정리한 내용입니다.
🔹 styled-components 특징
-
별도의 CSS 파일을 만들지 않고 하나의 파일 안에 스타일 관리
-
아래 코드와 같이 자바스크립트 파일 안에 스타일을 정의하여 React 컴포넌트처럼 사용할 수 있고, 하나의 컴포넌트 안에 특정 자식 태그들의 스타일도 각각 정의할 수 있습니다.
const ProblemBox = styled.div` span:not(:first-of-type) { margin-left: 12px; } span { font-size: 2rem; font-weight: bold; } text-align: center; `
-
아래 코드처럼 해당 컴포넌트에서 상태 값, 함수 등을
props로 전달받아 조건에 따라 스타일을 다양하게 적용할 수 있습니다.const Explain = styled.div` span { color: blue; color: ${({gameStatus}) => gameStatus === 'success' ? "blue" : "red"}; font-weight: bold; } `
-
용어
&: 해당 컴포넌트의 태그(즉, 자기 자신)를 의미nth-of-type: 여러 형제 태그 중 n번째에 해당span:not(:first-of-type)처럼 앞에 not을 사용하여 해당 태그를 제외하고 나머지에만 스타일 적용이 가능합니다.
const ResetButton = styled.button` &:hover { font-size:1.1rem; background: #5a72d1; } span:first-of-type { margin-right: 12px; } `
🔸 결론
styled-components라이브러리는 자바스크립트 코드와 긴밀하게 연계하여 다양한 코드 작성이 가능합니다.
