
스프링에 대해서 여러가지 공부를 하던중, 정리 해놓으면 좋을 것 같은 주제를 정리하려고 한다.
이번에 다를 주제는 백엔드 개발자라면 알아놓아야할 HTTP Status Code이다.
1. 첫 번째 숫자
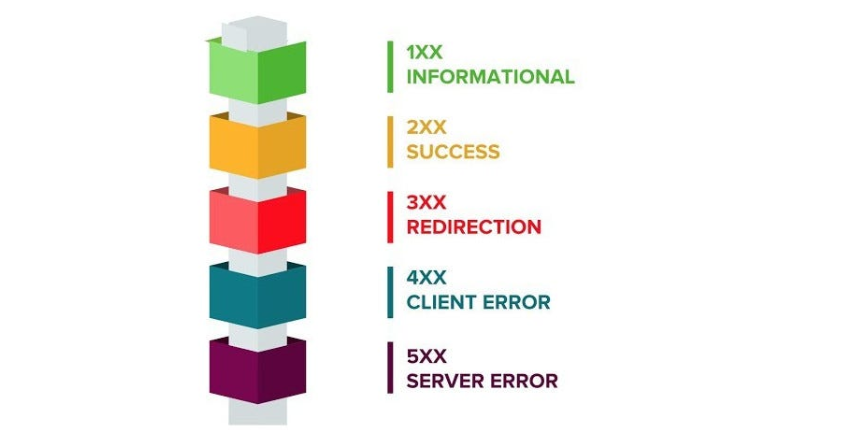
첫 번째 숫자는 HTTP 응답의 종류를 구분하는 데 사용한다.
-
1XX: Informational(정보 제공)
임시 응답으로 현재 클라이언트의 요청까지는 처리되었으니 계속 진행하라는 의미이다.
-
2XX: Success(성공)
클라이언트의 요청이 서버에서 성공적으로 처리되었다는 의미이다.
-
3XX: Redirection(리다이렉션)
완전한 처리를 위해서 추가 동작이 필요한 경우이다. 서버의 주소 또는 요청한 URI의 웹 문서가 이동되었으니 그 주소로 다시 시도하라는 의미이다.
-
4XX: Client Error(클라이언트 에러)
없는 페이지를 요청하는 등 클라이언트의 요청 메시지 내용이 잘못된 경우를 의미이다.
-
5XX: Server Error(서버 에러)
서버 사정으로 메시지 처리에 문제가 발생한 경우입니다. 서버의 부하, DB 처리 과정 오류, 서버에서 익셉션이 발생하는 경우를 의미이다.
2. 나머지 2개의 숫자
나머지 2개의 숫자는 세부적인 응답 내용 구분하는 데 사용한다. 해당 내용에 대해서는 주로 다루는 HTTP Status Code만 기술하겠다.
-
200 OK
성공코드로, 에러 없이 요청이 성공적으로 진행되었다는 것을 의미한다.
(GET에서 주로 사용) -
201 Created
요청이 성공적으로 처리 되어, 서버가 새로운 리소스를 생성했을 때 사용하는 코드이다. (POST에서 주로 사용)
-
204 No Content
서버에 대한 요청이 성공적으로 처리되었고, 제공 해줄 응답 데이터가 없을 때 204를 사용한다.
(PUT, DELETE에서 주로 사용) -
301 Moved Permanently
요청한 리소스가 응답 헤더의 Location에 주어진 URL로 완전히 옮겨졌음을 의미한다.
(주소창에 http://naver.com/을 입력하면, 301을 리턴하는데, 응답 헤더의 Location을 확인해보면 http://www.naver.com/으로 리다이렉션 된다.) -
302 Found
요청한 리소스가 응답 헤더의 Location에 주어진 URL로 일시적으로 옮겨졌음을 의미한다.
(kart.nexon.com 같은 게임페이지에 접속할 때, 메인 홈페이지가 아닌 현재 진행중인 이벤트를 보여주는 홈페이지로 일시적으로 이동시킨다.) -
304 Not modified
캐시목적으로 사용된다. 요청 후 수정된 사항이 없을 때 사용된다.
-
400 Bad Request
API에 정의되지 않은 방식으로 요청을 하는 등, 클라이언트가 잘못된 요청을 했을 때 사용한다.
(로그인할 때 id만 보내고 password를 보내지 않았을 때, 400 을 사용할 수 있다.) -
401 Unauthorized / 403 Forbidden
두 경우 모두 클라이언트가 권한이 없어서 요청을 받아들일 수 없을 때 사용한다.
(401의 경우는 인증이 되지 않은 경우이고, 403의 경우는 권한이 없는 경우이다.) -
404 Not Found
서버에 클라이언트가 요청한 리소스를 찾을 수 없을 때 사용한다.
-
500 Internal Server Error
클라이언트의 요청을 처리하는 과정에서 DB에서 오류가 발생하는 등 요청이 잘못된 것이 아니라 서버측에서 문제가 생겼을 때 사용한다.
-
503 Service Unavailable
서버의 과부하, 점검 등의 이유로 일시적으로 서버에 접근이 불가능할 때 사용한다.