이번에 카카오맵 API를 이용하여 지도를 이용한 (맛집 추천 + 번개 모임) 플랫폼 프로젝트를 진행하게 되었습니다.
제가 카카오맵 API와 관련된 기능을 구현하는 부분을 담당하게 됐는데, 카카오맵 API를 처음 사용해서 먼저 API Key를 할당받으려고 합니다.
카카오맵 API KEY 받기
-
아래 주소로 접속합니다.
https://developers.kakao.com/ -
Build With Kakao Devleopers 시작하기 버튼 클릭합니다

-
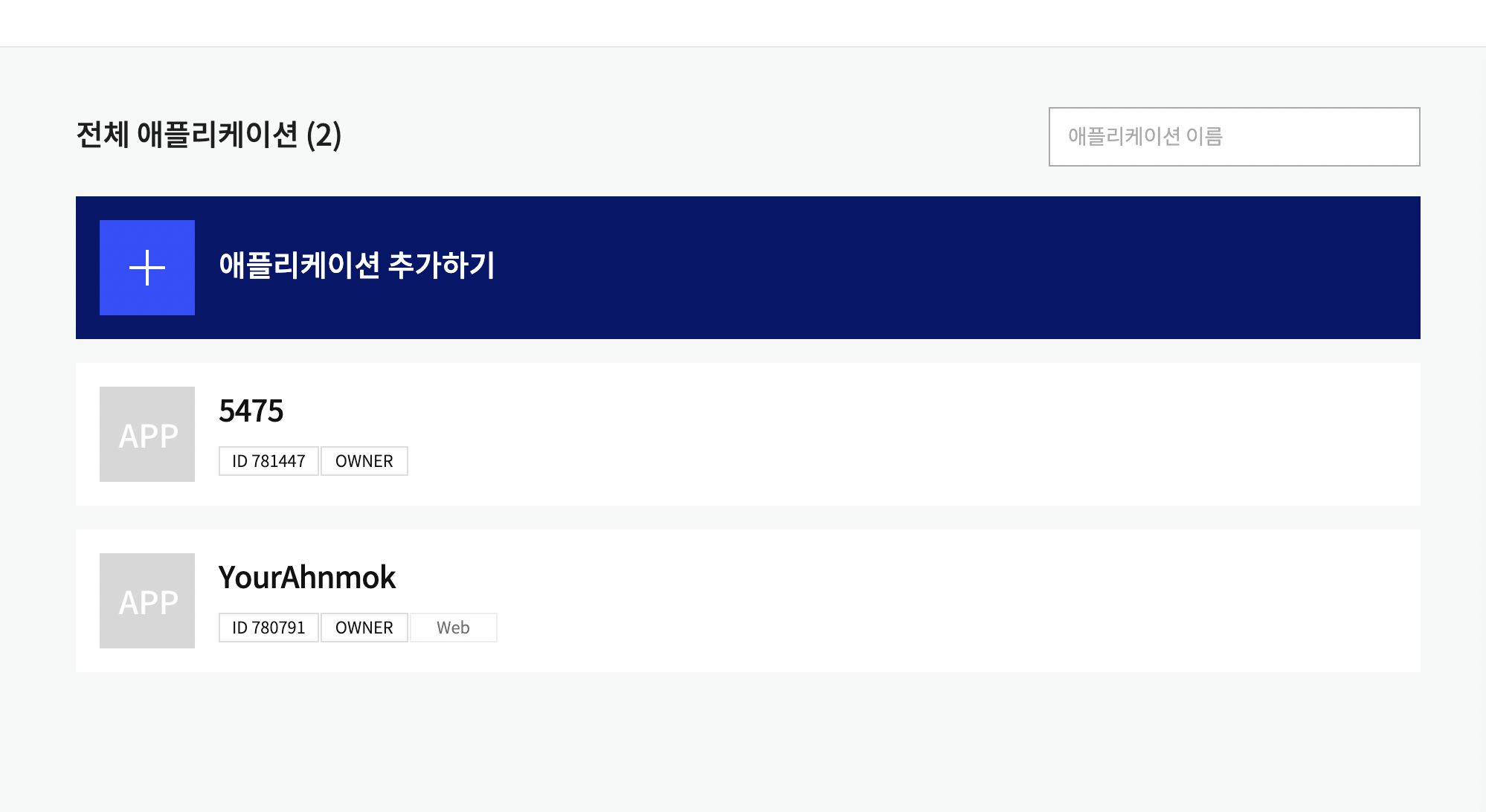
애플리케이션을 추가합니다

-
앱 이름 / 사업자명 입력합니다.
-
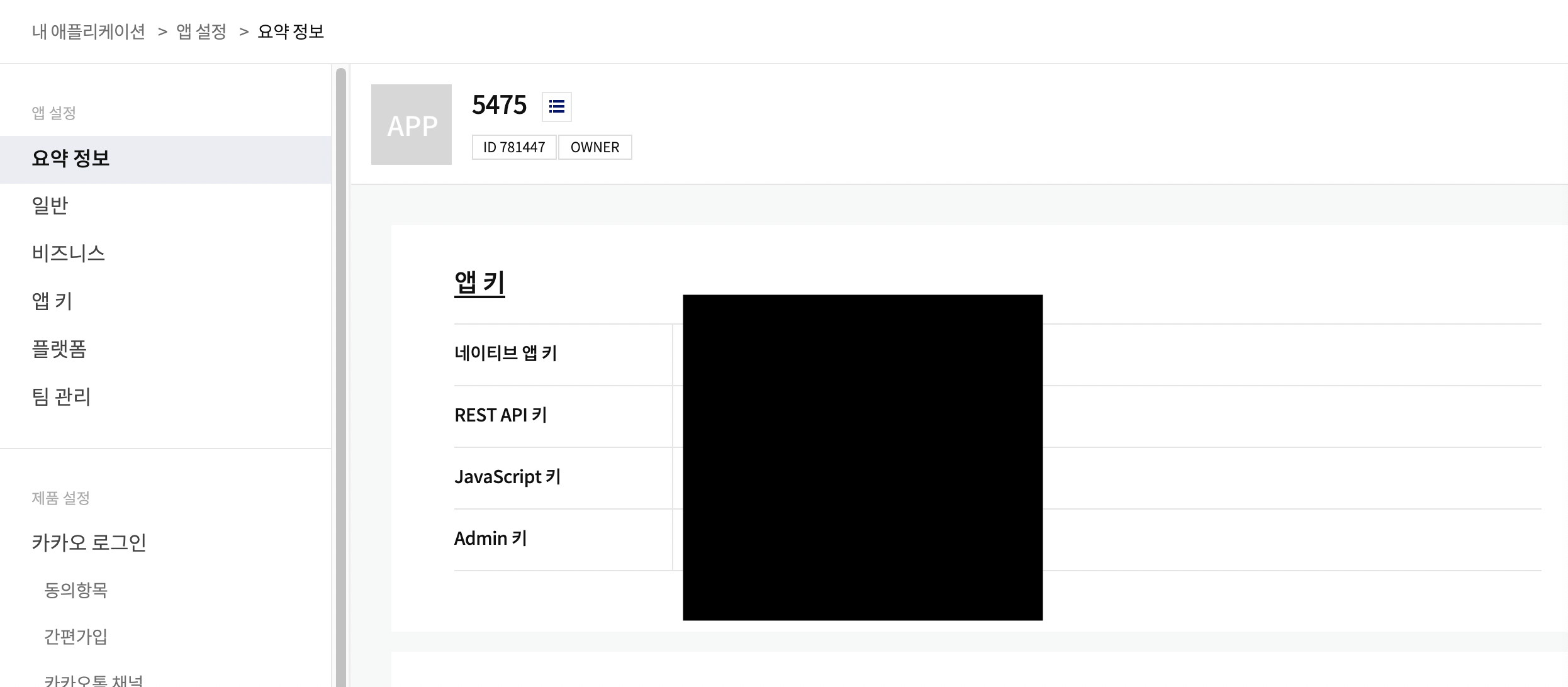
요약정보에서 할당된 앱키(네이티브 앱 키, REST API 키, JacaScript 키, Admin 키)를 확인할 수 있습니다.

-
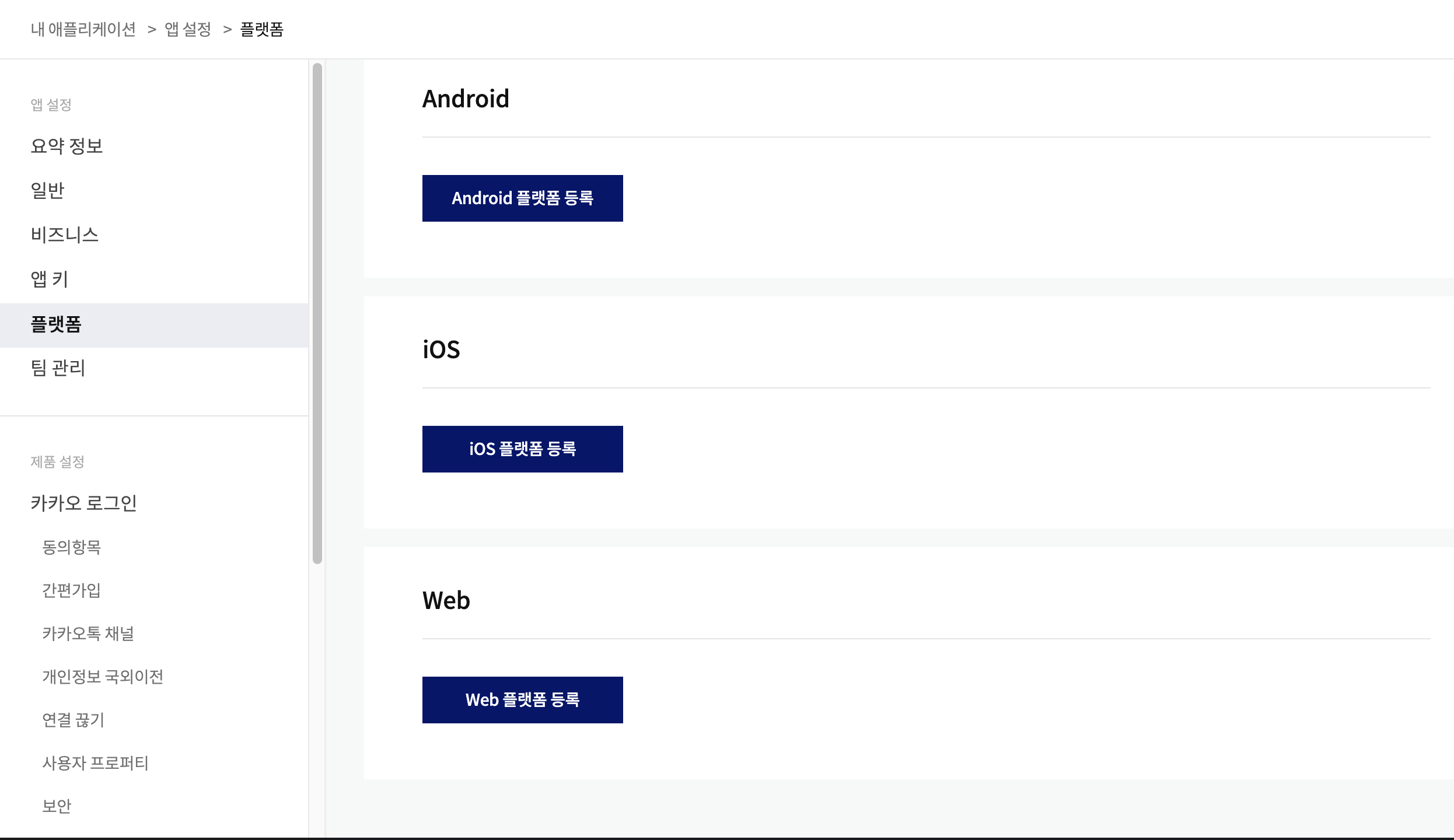
플랫폼에서 원하는 종류의 플랫폼을 등록합니다.

-
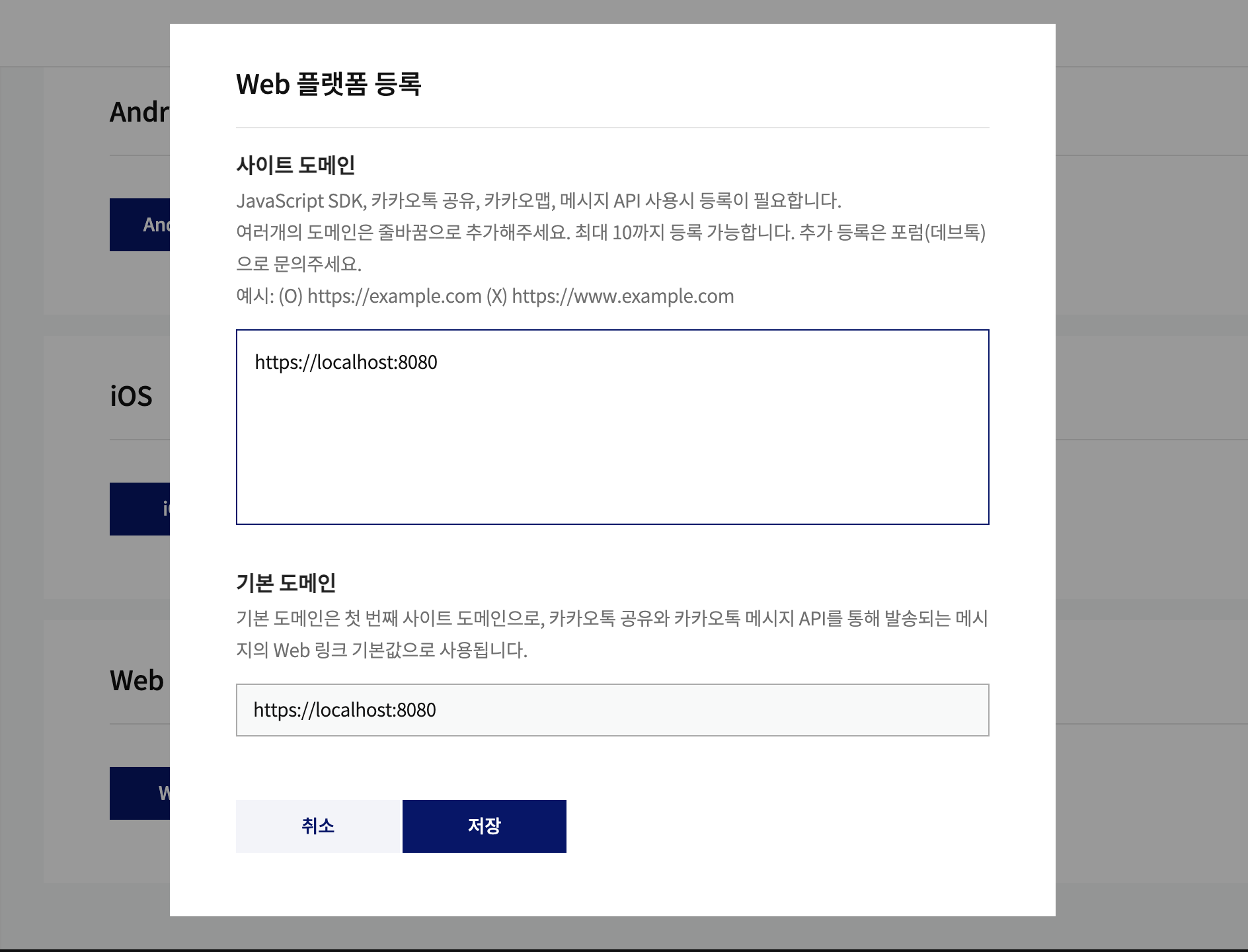
사이트 도메인 주소 입력합니다.

주의사항
사이트 도메인 주소로 접속을 해야 카카오맵에 관련된 데이터를 가져올 수 있습니다.
개인서버(port 번호)에서 개발한다면 https://localhost:8080 와 같이 입력해주면 됩니다.
키를 받아왔으니 카카오맵 api에서 카카오맵을 받아 화면에 렌더링 해보겠습니다!
카카오맵 생성
현재 스프링 서버에 html 화면을 리턴하는 방식으로 개발을 진행하고 있습니다.
HomeController.java
@Controller
public class HomeController {
@GetMapping("/")
public String home(){
return "map/homeMap";
}
}
src/java/map/controller에 HomeController.java 를 생성해줘서 @GetMapping으로 지도 생성 html을 리턴합니다.
resources/templates/map/homeMap.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Kakao 지도 시작하기</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div id="wrapper" class="relative">
<div id="map" class="w-screen h-screen">
</div>
</div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY"></script>
<script>
var mapContainer = document.getElementById('map'),
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>
</body>
</html>api에서 받은 좌표(33.450701, 126.570667)를 중심으로 하는 map을 id로 가진 div 태그에서 화면을 렌더링합니다.
발급받은 javascrip 키를 appKey에 꼭 입력해줘야 합니다.
카카오맵 원하는 위치를 센터로 생성
resources/templates/map/homeMap.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Kakao 지도 시작하기</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div id="wrapper" class="relative">
<div id="map" class="w-screen h-screen">
</div>
</div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY"></script>
<script>
var mapContainer = document.getElementById('map'),
// 일단 홍대 근처 임의의 점(좌표)를 중심으로 잡는 맵 생성
center: new kakao.maps.LatLng(37.55698559918365, 126.92444391816313),
// // 일단 적당한 지도의 높이 레벨 5 정도로 잡았슴다
level: 5,
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>
</body>
</html>특별히 수정해준 부분은 없고 그냥 Latlng(좌표를 수정해주면 알아서 뜹니다) 수정해줬습니다.
그리고 level은 조금 더 범위를 넓게 잡고 싶어서 5로 올려줬습니다.
다음 포스트에는 지도에 마커를 한 번 생성해보도록 하겠습니다!