
안녕하세요 오늘은 소셜로그인의 기초편을 정리해보겠습니다.
Oauth 라이브러리를 사용하기전 원리에 대해 정리하며 RAW하게 코드구현을 할 예정입니다!
📌 개요
Oauth는 google, kakao, naver 같은 서드파티에 인증과 인가를 위임하는 방식입니다!
신뢰성이나 사용자편의, 확장성을 위해서 많이 사용합니다.
📌 기초 1
Oauth는 기본적으로 로그인 요청 -> 로그인 후 인가코드 발급 -> 인가코드를 사용한 토큰 발급 순서로 이어집니다.
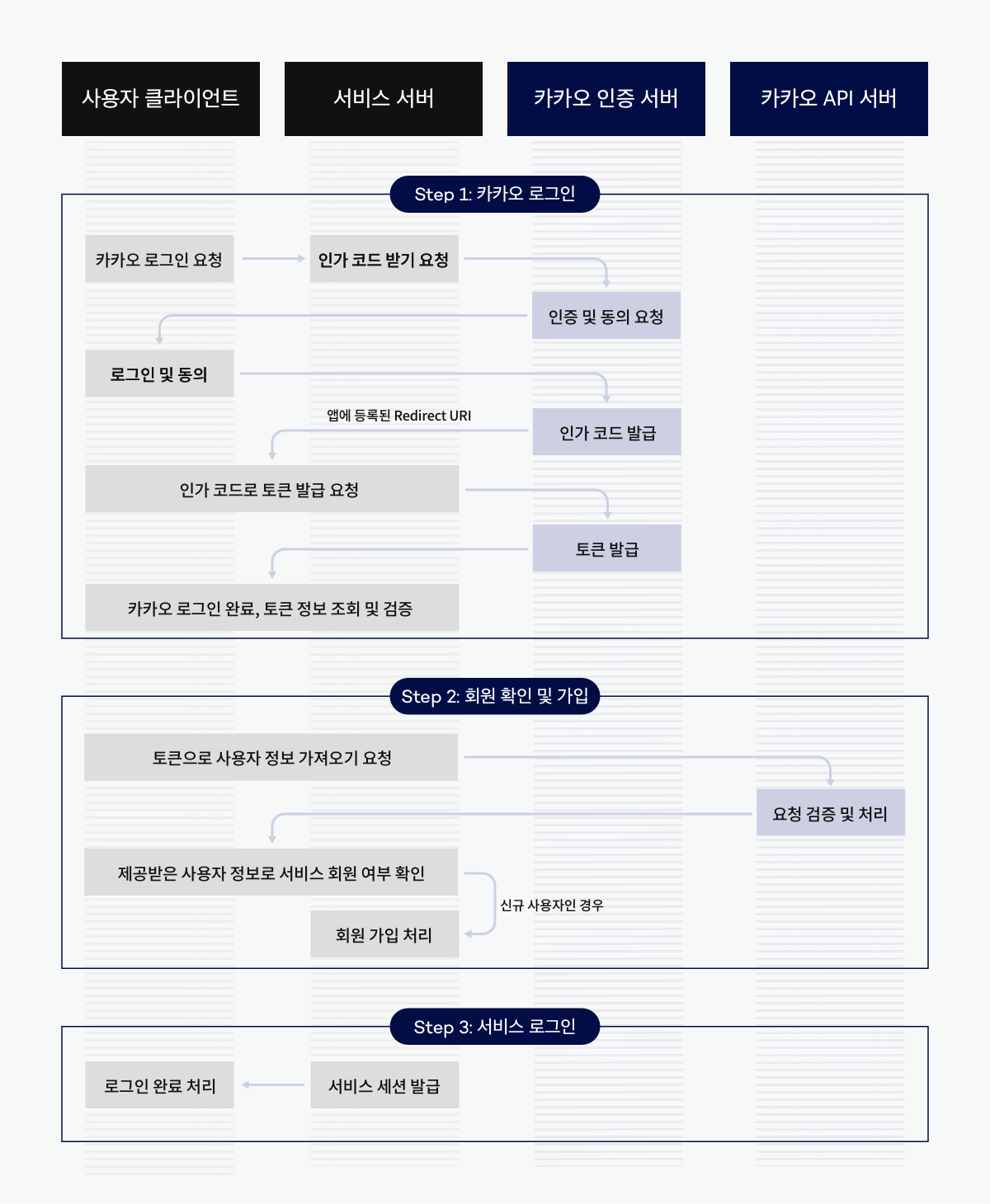
다음은 https://developers.kakao.com/docs/latest/ko/kakaologin/common 에서 제공하는 간단한 플로우자료입니다!

여기서 오늘은 Step 1을 작성할 겁니다!
📌 기초 2 - 세팅
1) 먼저 카카오 디벨로퍼 사이트 https://developers.kakao.com/ 에 로그인을 해줍니다.
2) 내 어플리케이션 -> 어플리케이션 추가를 클릭하여 기본적인 설정을 해줍니다!
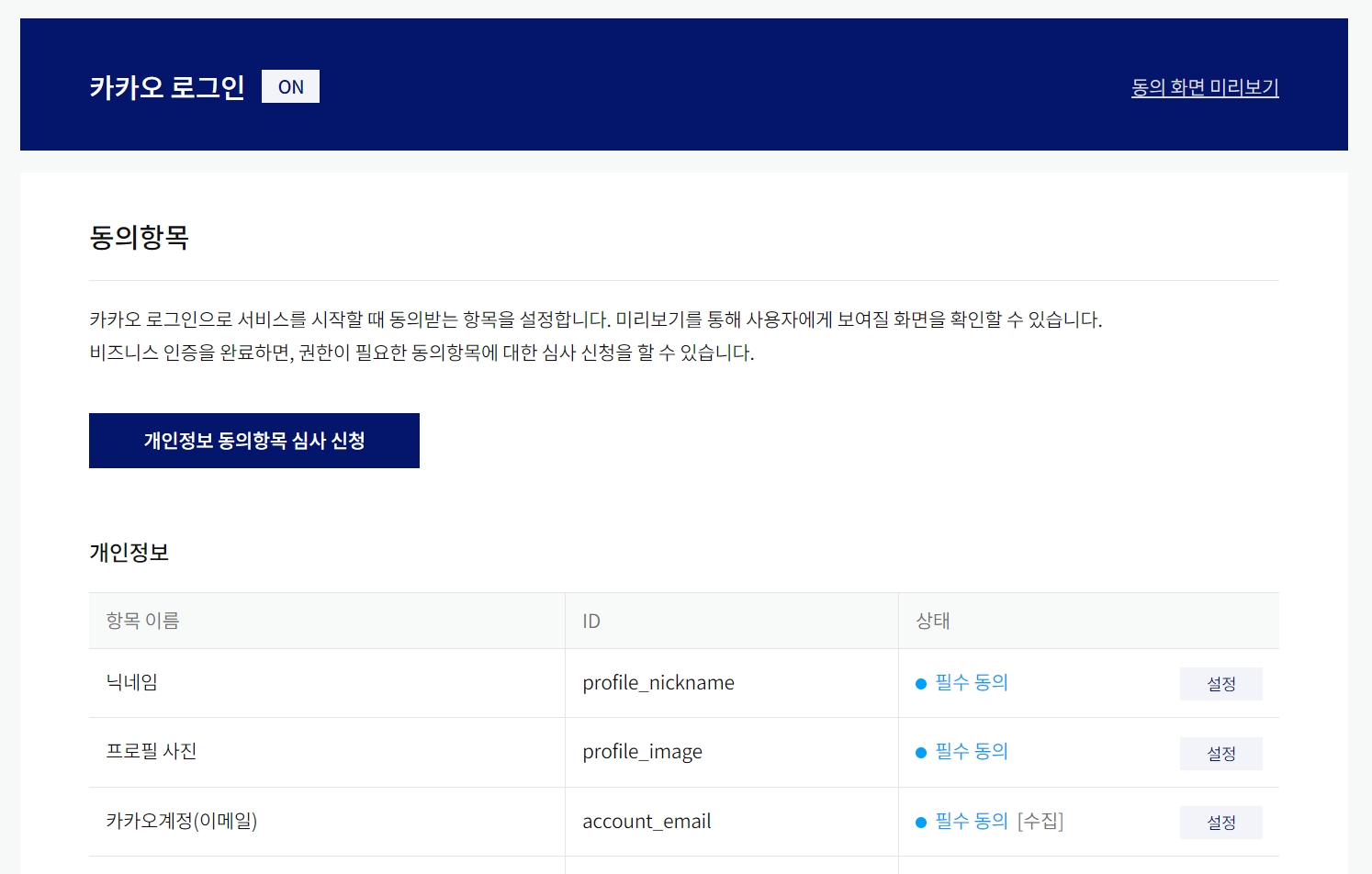
3) 만든 어플리케이션에 들어가서 '카카오 로그인'에 들어가 줍니다.

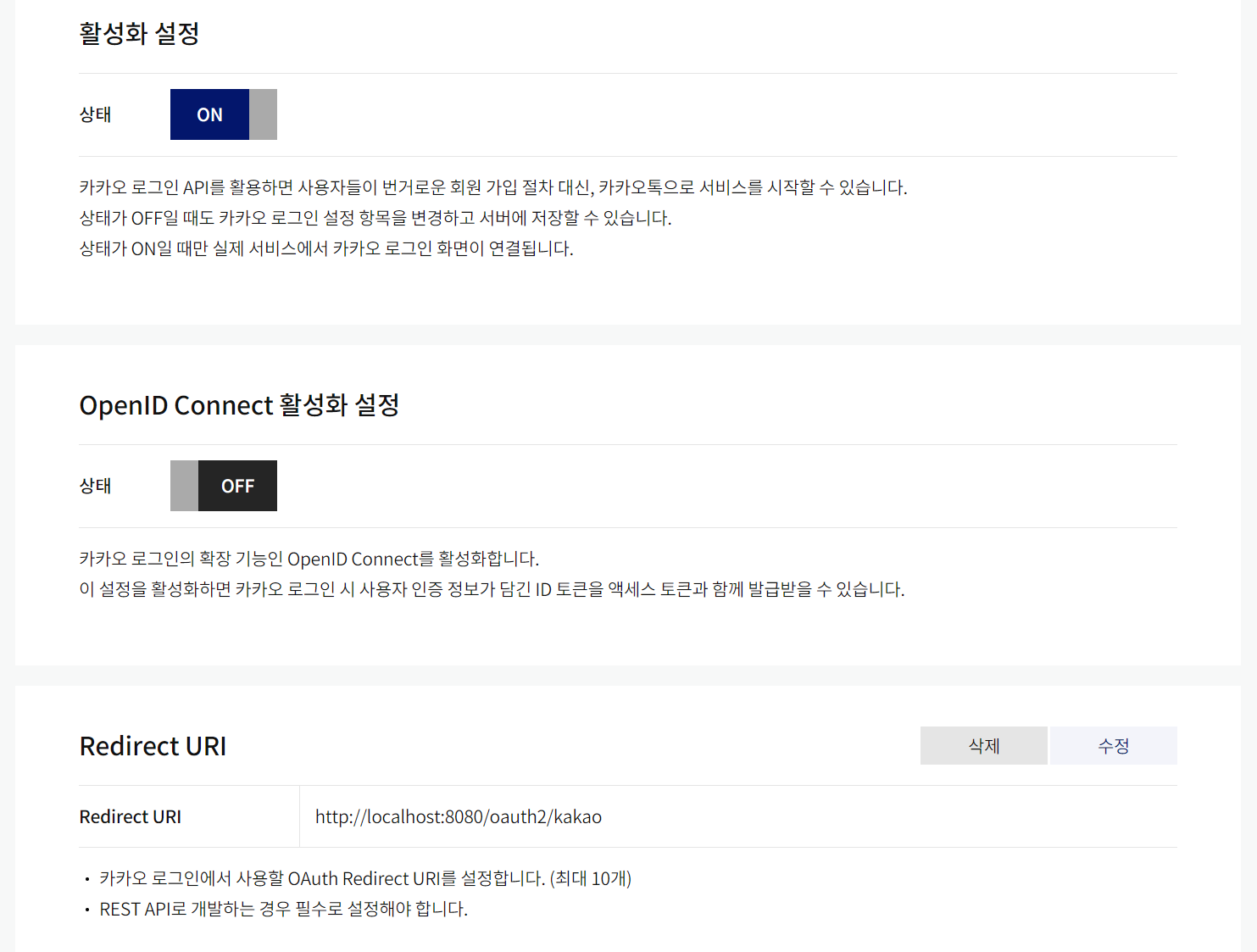
4) 활성화 ON으로 바꿔주시고 리다이렉트 URI에 자신이 원하는 URI를 등록해 줍니다!
5) 동의항목으로 들어가 비즈신청 등등을 하고 상위 3개를 필수동의로 바꿔줍니다!
(email만 해볼거라서 email만 필수로 해주셔도 됩니다!)

📌 구현 1 - 세팅
//oauth2
implementation 'org.springframework.boot:spring-boot-starter-oauth2-client'
//WebFlux
implementation 'org.springframework.boot:spring-boot-starter-webflux'
testImplementation 'io.projectreactor:reactor-test'먼저 의존성부터 추가해 줍니다.
❗ WebFlux부분은 이후 토큰을 발급받는 과정에서 필요해서 먼저 등록해주었습니다
security:
oauth2:
client:
registration:
kakao:
client-id: 본인 client-id
client-secret: 본인 client-secret
client-authentication-method: client_secret_post
redirect-uri: http://localhost:8080/oauth2/kakao
authorization-grant-type: authorization_code
client-name: kakao
scope:
- account_email
provider:
kakao:
authorization-uri: https://kauth.kakao.com/oauth/authorize
token-uri: https://kauth.kakao.com/oauth/token
user-info-uri: https://kapi.kakao.com/v2/user/me
user-name-attribute: idyml 설정은 다음과 같습니다.
(authorization-uri를 통해 요청이 들어오면 해당 주소로 리다이렉트 해줍니다.)
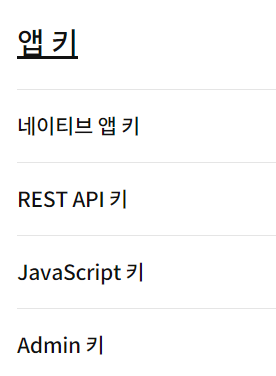
❓ client-id과 client-secret은 어디에...?

client-id는 어플리케이션 요약정보 내 앱키 중 REST API 키를 사용해주시면 되고

client-secret는 보안 항목에서 코드 발급 받으시고 활성화 시켜주시면 됩니다!
SpringSecurityConfig
@Bean
public SecurityFilterChain filerChain(HttpSecurity http) throws Exception {
http
.csrf(AbstractHttpConfigurer::disable)
.cors(AbstractHttpConfigurer::disable)
//세션 사용하지 않음
.sessionManagement(session -> session
.sessionCreationPolicy(SessionCreationPolicy.STATELESS)
)
//h2-console관련
.headers(header -> header
.frameOptions(HeadersConfigurer.FrameOptionsConfig::disable)
)
//권한 설정
.authorizeHttpRequests(request-> request
.dispatcherTypeMatchers(DispatcherType.FORWARD).permitAll()
.requestMatchers("/api/users/**","/status/**","/h2-console/**","/auth/**","/oauth2/kakao").permitAll()
.anyRequest().authenticated()
)
//Oauth
.oauth2Login();
return http.build();
}커스텀한 설정도 requestMatchers나 defaultSuccessUrl쪽에 있으니 잘 살펴봐주세요!
📌 구현 2
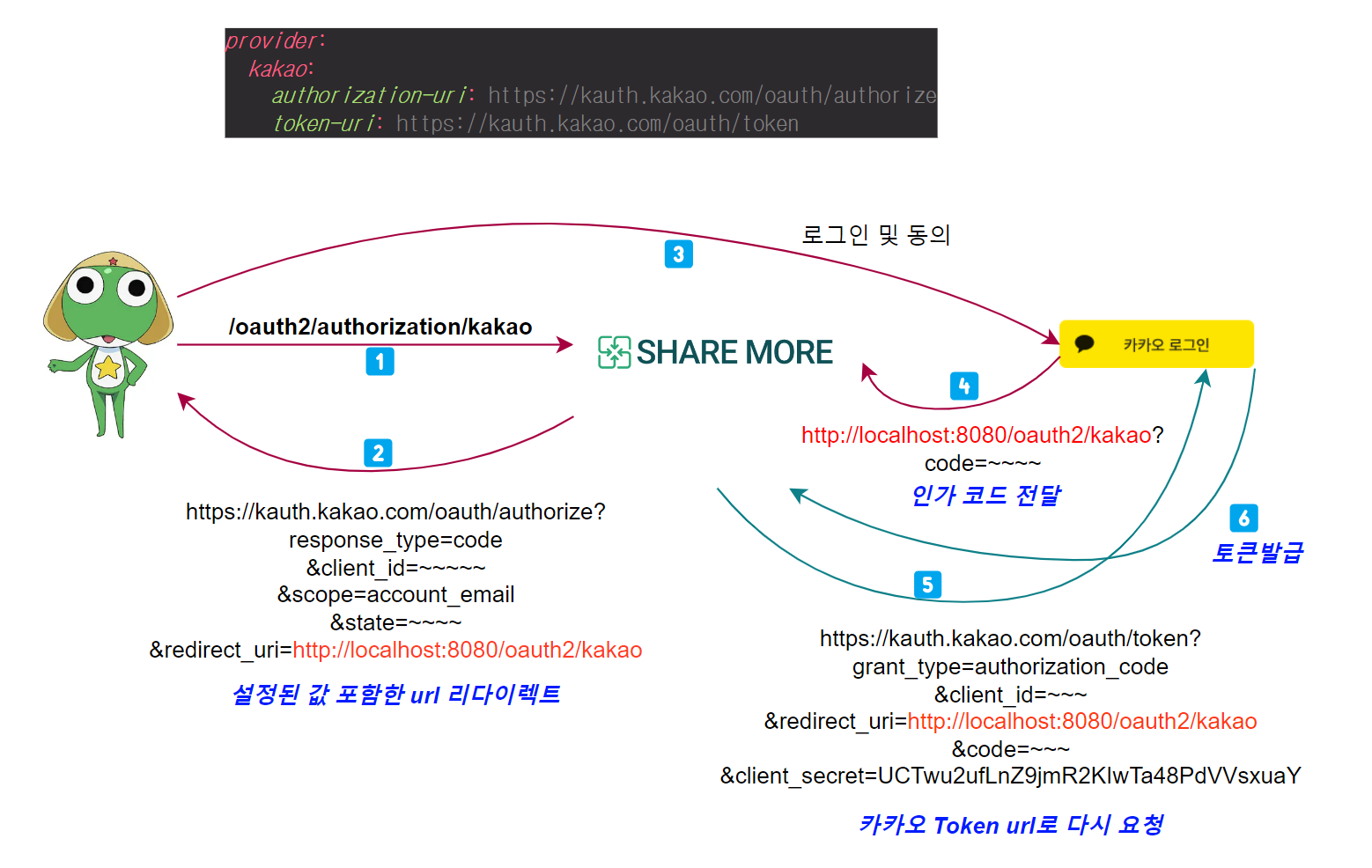
이제 직접 코드를 구현 할 건데요 먼저 제가 개인적으로 정리한 리소스를 보시면 이해가 조금은 쉬울 겁니다!

1) 클라이언트는 /oauth2/authorization/kakao로 로그인 요청을 보냅니다.
라이브러리에서 /oauth2/authorization/{providerId} 로 provider를 구분하고 yml에서 관련 설정을 찾기 때문입니다.
마찬가지로 이후 google로그인을 요청할 때는 /oauth2/authorization/google 으로 요청을 보내는 게 일반적이겠죠?
2) 서버는 yml에서 authorization-uri로 등록된 URL에 yml에 등록된 값들을 param으로 담아 리다이렉트로 보냅니다!
이 화면은 우리가 흔히 볼 수 있는 카카오 로그인 & 연동 화면이 됩니다
3~4) 사용자 로그인 & 권한 동의 후 코드가 서버로 리다이렉트 되어 전달 됩니다.
이는 http://localhost:8080/oauth2/kakao?code=~~~~ 형태로 리다이렉트 되며 우리는 이 주소에서 code를 추출하여 인가코드를 알아냅니다!
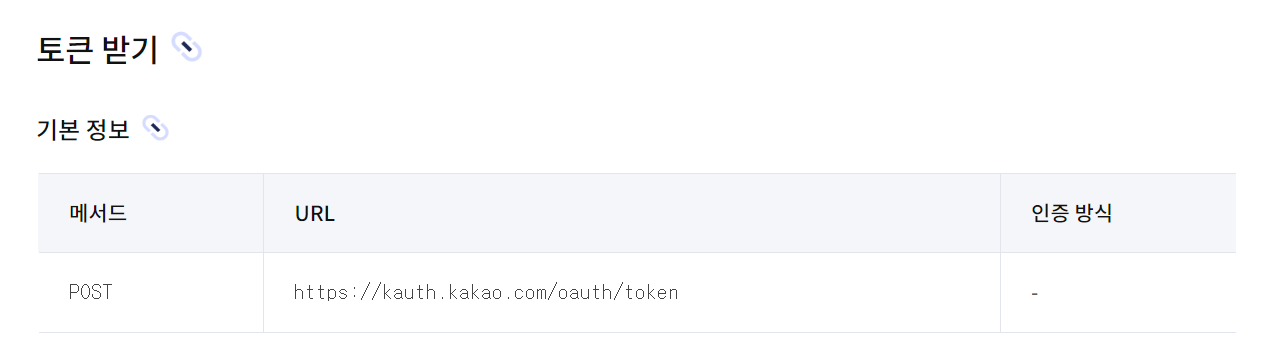
5~6) 추출한 인가코드를 통해 카카오 API로 토큰을 요청하고 받아옵니다.
요청 주소는
같이 이미 정의 되어있으며 우리는 RestTemplate나 WeClient를 사용하여 외부 API와 소통합니다.