
정적 컨텐츠 - 파일 그대로 내려줌
MVC - 서버에서 변형해서 내려줌
API - 다른 클라이언트에게 데이터 내려줌
정적 컨텐츠
<!DOCTYPE HTML> <html> <head> <title>static content</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> 정적 컨텐츠 입니다. </body> </html>
MVC
controller/HelloController
@GetMapping("hello-mvc") public String helloMvc(@RequestParam("name") String name, Model model) { model.addAttribute("name", name); return "hello-template"; }
resources/templates/hello-template.html
<html xmlns:th="http://www.thymeleaf.org"> <body> <p th:text="'hello ' + ${name}">hello! empty</p> </body></html>
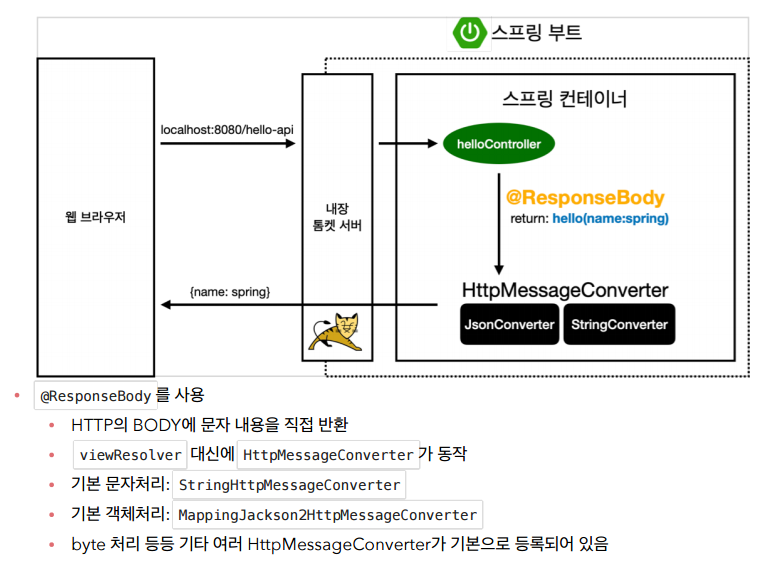
API
controller/HelloController
@Controller public class HelloController { @GetMapping("hello-string") @ResponseBody public String helloString(@RequestParam("name") String name) { return "hello " + name; } }@responsebody는 body부에 내가 직접 데이터를 넣음을 의미!
@GetMapping("hello-api") @ResponseBody public Hello helloApi(@RequestParam("name") String name){ Hello hello = new Hello(); hello.setName(name); return hello; } static class Hello{ private String name; public String getName() { return name; } public void setName(String name) { this.name = name; } }객체를 만들어 전달하면 JSON 형식으로 전달된다!