타임리프를 사용해서 간단하게 화면을 출력해보자.
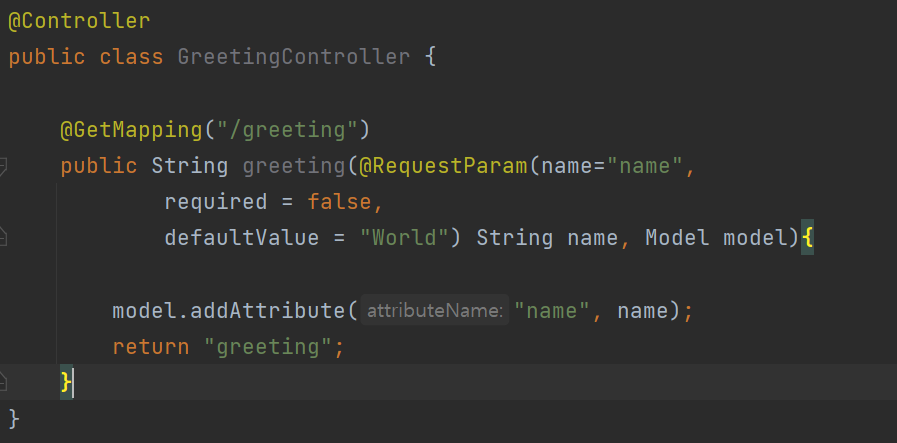
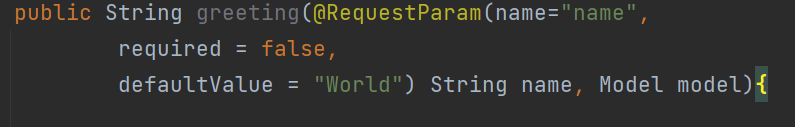
먼저 controller를 생성해준다

/greeting으로 요청이 오면 아래의 html로 화면에 출력해보자
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Getting Started: Serving Web Content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'Hello, ' + ${name} + '!'" />
</body>
</html>타임리프 기본 문법
th:text="'Hello, ' + ${name} + '!'" 파라미터로 name 값을 전달한다


화면에 출력되는 것을 확인할 수 있다
만약 다른 name값을 설정하지 않으면 어떻게 출력될까?

컨트롤러에서 defaultvalue를 "World"로 설정했기 때문에 Hello, World로 출력된다