웹 코딩을 하면서 제일 처음 접하게되는게 html 이라고 생각합니다.
그런 html을 배우면서 알게된 내용을 하나씩 블로그에 정리해보려고 해요
먼저 맨처음 html을 코딩할때 맨위에있는 DOCTYPE 은 문서타입을 의미합니다.
<!DOCTYPE html>해당부분은 html5 의 형식을 나타내는 문서형식입니다. (제일 처음에 꼭 작성이 되어야합니다.)
(* 보통 html:5 라고 입력하면 기본적인 html5 형식이 나타납니다.)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>맨처음 html:5 로 입력하면 나타나는 기본적인 코드들입니다.
DOCTYPE 다음에 있는 lang 부분을 살펴보겠습니다.
<html lang="en">여기서 lang="en" 이라고 되어있는데 여기를 ko로 바꾸면 한글이 됩니다.
해당부분은 쓰는 언어를 소프트웨어가 인식할 수 있게하는 부분이에요.
그리고 다음을 보면 head 부분과 body 부분으로 나뉘어져 있는데
head 는 해당 문서의 각종 정보들이 들어가 있는 부분이라고 보면됩니다.
body 는 실질적인 내용을 작성하는 곳이라고 보면됩니다.
먼저 head에 적혀있는 코드들을 하나씩 살펴보겠습니다.
<meta charset="UTF-8">여기서 나와있는 UTF-8 를 사용하는데 해당부분은 더 다양한 한국어가 제공됩니다.
그래서 UTF-8을 많이 쓰는것으로 알고있습니다.
<meta http-equiv="X-UA-Compatible" content="IE=edge">여기서 살펴볼건 IE=edge 인데 제일 최신 Internet 브라우저로 실행되게 하는부분 입니다.
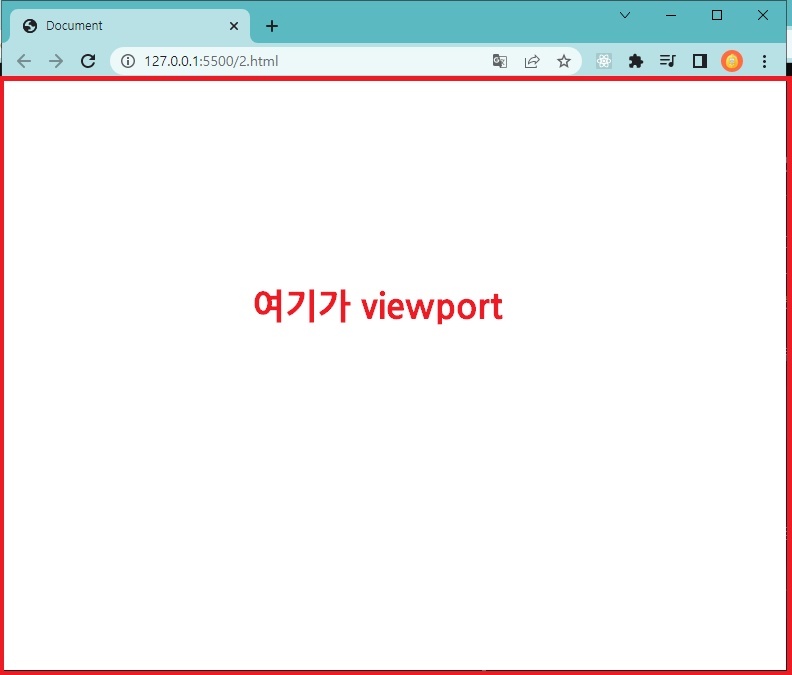
<meta name="viewport" content="width=device-width, initial-scale=1.0">viewport 는 실제 내용이 표시되는 부분을 의미합니다.
(웹페이지의 하얀 부분? 이라고 생각하면 됩니다.)

기본적으로는 device 크기를 따라가도록 적혀있습니다.
일단 html을 작성시작하면 기본적으로 나오는 코드들을 하나씩 살펴보았습니다.
혹시나 틀린정보나 추가해야하는 정보가 있다면 편하게 댓글 부탁드립니다!