스토리북 v7 이상에서 styled-components theme를 적용하려했는데 적용이 잘 안되는 문제가 있었다.


v7이 업데이트 된지 얼마 안되서 그런줄알고 자료를 찾아보았으나 해결을 하지 못했는데 천천히 되짚어보니 아주 간단한 부분에서 실수를 한것이었다.
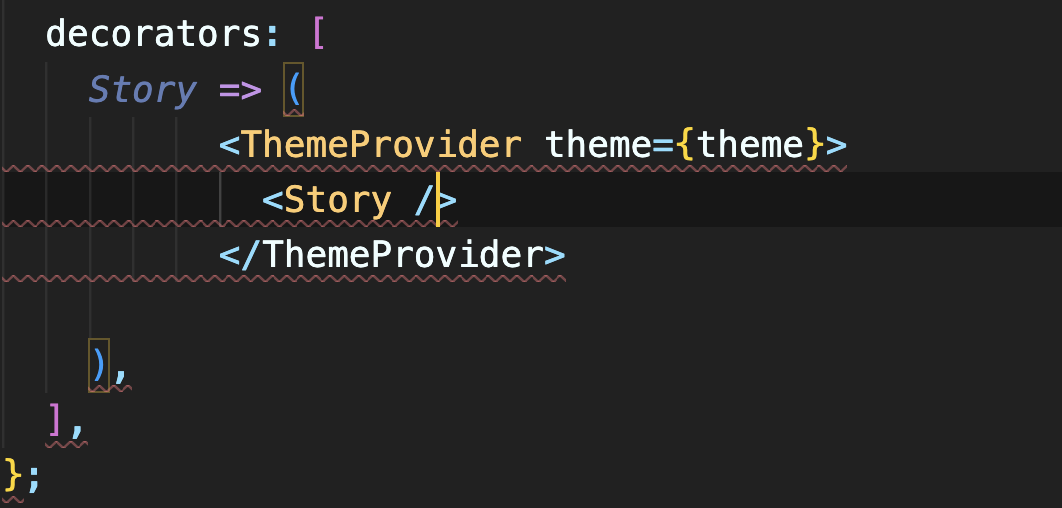
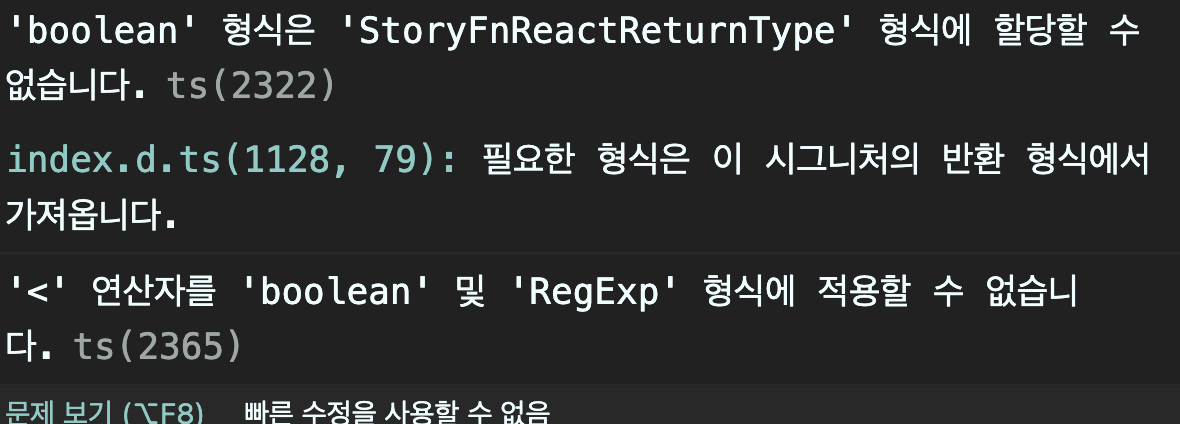
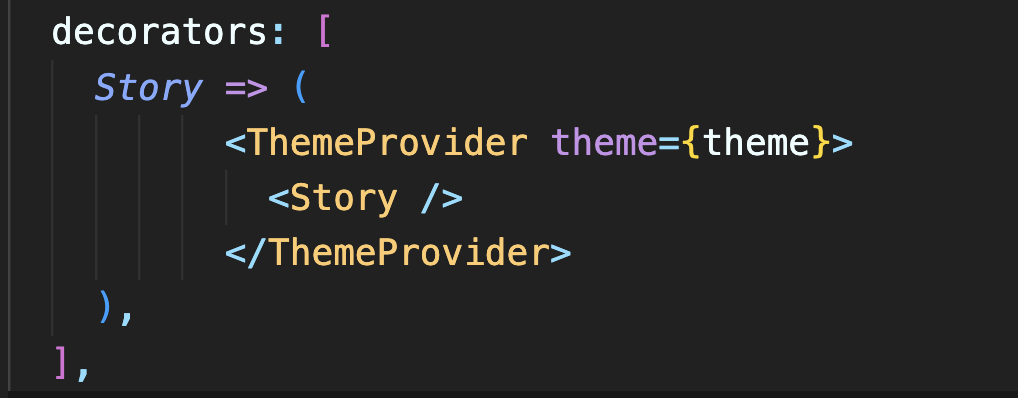
그것은 바로 확장명이 기본적으로 ts로 되어있었는데 이것을 tsx로 바꿔주면 정상적으로 적용이 된다...
js라면 jsx로 변경해주면 된다.

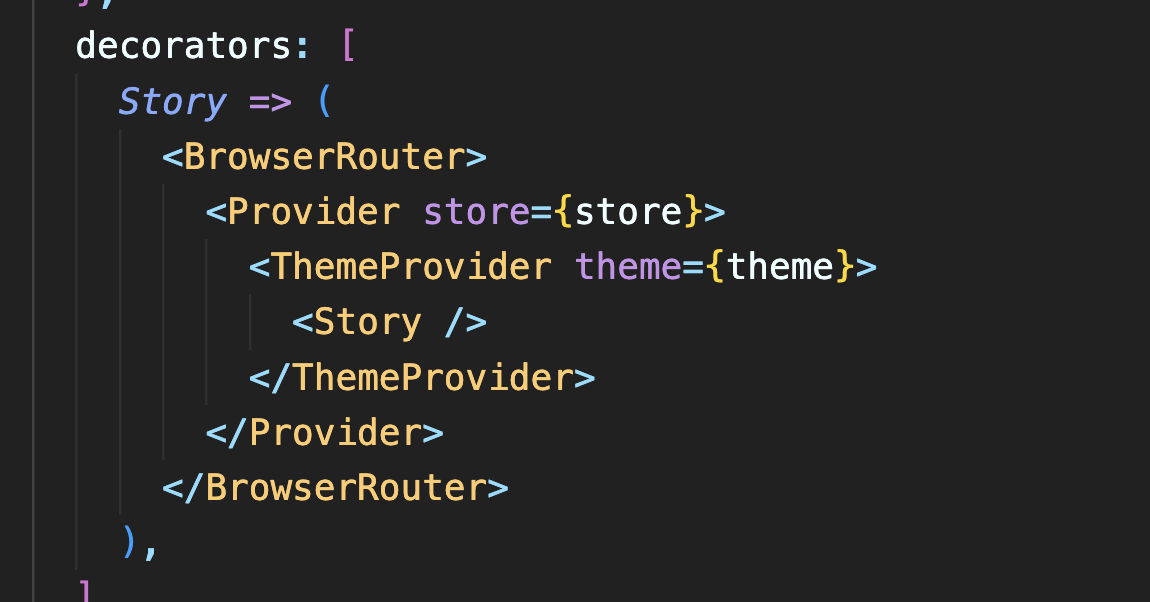
그외 redux나 react-router-dom 적용하는것도
이런식으로 index 파일에 적용하는거와 동일하게 해주면 된다.