
시작 전 마음
이제 진짜 프론트엔드 과정이 시작된 것이 실감이 나려고 한다.
지금 이 마음 그대로 6개월간 버티기를 목표로 매일 공부한 내용을 velog에 정리하기!
집에서도 새로운 마음으로 긴장하면서 공부하기!
변수의 이해와 선언
[ 변수 ]
데이터에 이름을 붙인 것 -> 데이터를 편리하게 저장하고 꺼낼 수 있도록!
* 변수의 의미?
크기가 동일한 데이터 보관함(메모리)에 이름(변수)를 부여한 것!
* 어떻게 사용할까?
-
보관함을 확보한다 (선언)
let age -
보관함에 데이터를 저장한다 (할당)
age = 28;이 때, =은 같다는 의미가 아니라 데이터를 저장한다는 뜻으로 쓰임!
-
선언과 할당은 동시에 쓸 수 있다.
let name = 'youn';
*변수의 선언
변수는 상황에 따라 변할 수 있다.
프로그래밍에서의 변수는 이름이 붙은 값을 의미한다.
[ 선언 ]
let myname;[ 할당 ]
myname = 'sharon';[ 선언과 할당 ]
let myname = 'sharon';[주의] 변수명은 공백 X, 중간첫글자를 대문자로 구분짓는다 (areaOfCircle)
- 변수는 동일한 변수를 이용해 대입할 수 있다.
let sum = 1;
sum = sum + 2;
sum = sum + 3;
sum = sum + 4;타입
숫자나 문자와 같이 변수에 할당할 수 있는 형태
[ number : 숫자 ]
let number = 2;
[ String : 문자열 ]
let String = 'sharon';
let myname = "sharon";
[ Boolean : true/false (체크박스 등등) ]
let isStudent = true;
- 타입이 서로 섞인 타입도 있음
[ 배열 ]
let fruits = ['banana', 'apple'];
[ 객체 ]
let person = {name:'Sharon', age:'13', isStudent: true};
[주의] undefined, 함수도 타입이다.
typeof 사용하여 값의 타입을 확인하는 방법
[타입]
숫자나 문자와 같이 변수에 할당할 수 있는 형태
**
- 특정 값의 타입을 잘 모를 때 typeof를 사용하면 알 수 있다.**
typeof 연산자로 값의 타입을 확인하는 방법은
typeof 연산자 다음에 값을 넣어주면 된다.
=> typeof 값;
console.log(typeof 값);
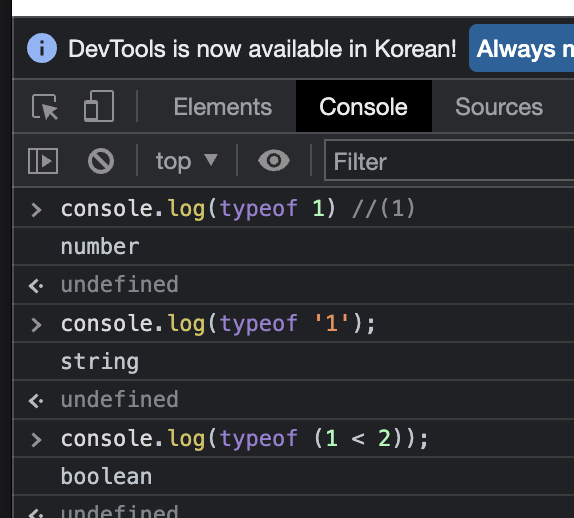
개발자 도구에서 아래 코드를 넣어보면
console.log(typeof 1) // ----- (1)
console.log(typeof '1') // ----- (2)
console.log(typeof (1 < 2)) // -----(3)
(1) number (2) string (3) boolean 이라는 값이 나온다.

함수
함수는 논리적인 일련의 작업을 하는 하나의 단위, 작은 기능의 단위이다.

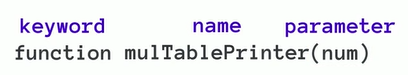
function은 keyword ,
변수는 name, ()안에 있는 문자는 매개변수(parameter)라 부른다.
* 함수의 의미?
- 코드의 묶음(호출하여 사용하는 즐겨찾기 역할)
- 기능의 단위(버튼처럼 이용)
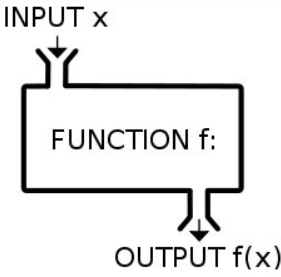
- 입려과 출력간의 매핑
- 호출 후엔 반드시! 돌아옴 (return)
* 사용법
- 버튼 제작 (함수의 선언)
- 버튼 사용 (호출)
let result = cal(10, 20);
function cal(param1, param2) {
console.log( param1 + param2);
return param1 * 10;
}[ 설명 ]
cal로 함수를 조회하고 10, 20이 함수 cal의 인자값으로 들어가서
console.log()로 함수코드가 실행되고
return하면 result 값으로 반환한다.
##함수를 이용하여 구구단 출력하기
function mulTablePrinter(num) {
console.log(num * 1);
console.log(num * 2);
console.log(num * 3);
console.log(num * 4);
console.log(num * 5);
console.log(num * 6);
console.log(num * 7);
console.log(num * 8);
console.log(num * 9);
}mulTablePrinter라는 이름의 함수를 선언한다.
mulTablePrinter(2)()내부에 2를 넣으면 구구단 2단이 출력된다.
함수 다루기
반복적으로 실행되는 일은 함수로 만들 수 있다.
함수란,
어떤 목적을 가진 작업들을 수행하는 코드들이 모인 블록

-> 함수는 항상 출력값을 반환(return)
* 함수를 만든다 -> 선언한다. (입력값, 출력값)
* 함수는 지시사항의 묶음이기 때문에 여러개로 표현 가능하다.
- 함수 선언 방법 3가지
- 함수선언식 2. 함수 표현식 3. 화살표 함수
1. 함수선언식
선언
function getTriangleArea(base, height) {
let triangleArea = (base * height)/2;
return triangleArea;
}base, height에 해당하는 ()안은 매개변수(parameter)라고 한다.
매개변수는 입력에 따라 바뀔 수 있다.
호출
console.log(getTriangleArea(3, 4))3,4에 해당하는 ()안은 전달인자(argument)라고 한다.
함수 호출할 때 전달하는 값이다.
[주의] 출력값이 없으면 undefined
- 함수표현식
const getTriangleArea = function(base, height) {
let triangleArea = (base * height)/2;
return triangleArea;
}const를 사용하여 변수를 선언한다.
- 화살표함수(2.을 기반)
const getTriangleArea = (base, height) => {
let triangleArea = (base * height)/2;
return triangleArea;
}[ 특징 ]
1) 본문(body)에 return문만 있는 경우(한 줄인 경우)
return과 {} 중괄호 동시 생략 가능
const gTA = (base, height) => base * height/2;2) return문에서 소괄호 사용할 수 있음
const getTriangleArea = (base, height) =>
(base * height / 2 )3) 만약 함수 내 표현식이 두 줄 이상이면
가독성을 위해서 return과 중괄호를 명시적으로 써줄 것!
- 사각형의 넓이 구하는 함수
function getRectangleArea(width, height) {
let rectangleArea = width * height;
return rectangleArea;
}하기 방법은 변수 선언은 하지 않았지만 사각형의 넓이가 나오는
더 콤펙트한 함수.
function getRectangleArea(width, height) {
return width * height
}