Kakao Developers
https://developers.kakao.com/
디자인이 깔끔하고 초보자가 따라하기에 어렵지 않아서 Figma로 클론 연습하기 좋다!
그렇다면 Kakao Developers를 분석해보자 (주관적 견해 주의,,ㅠ_ㅠ)
사용중인 UI 디자인 패턴 ??
자주 사용하는 UI 디자인 패턴을 썼는지 찾아보자!
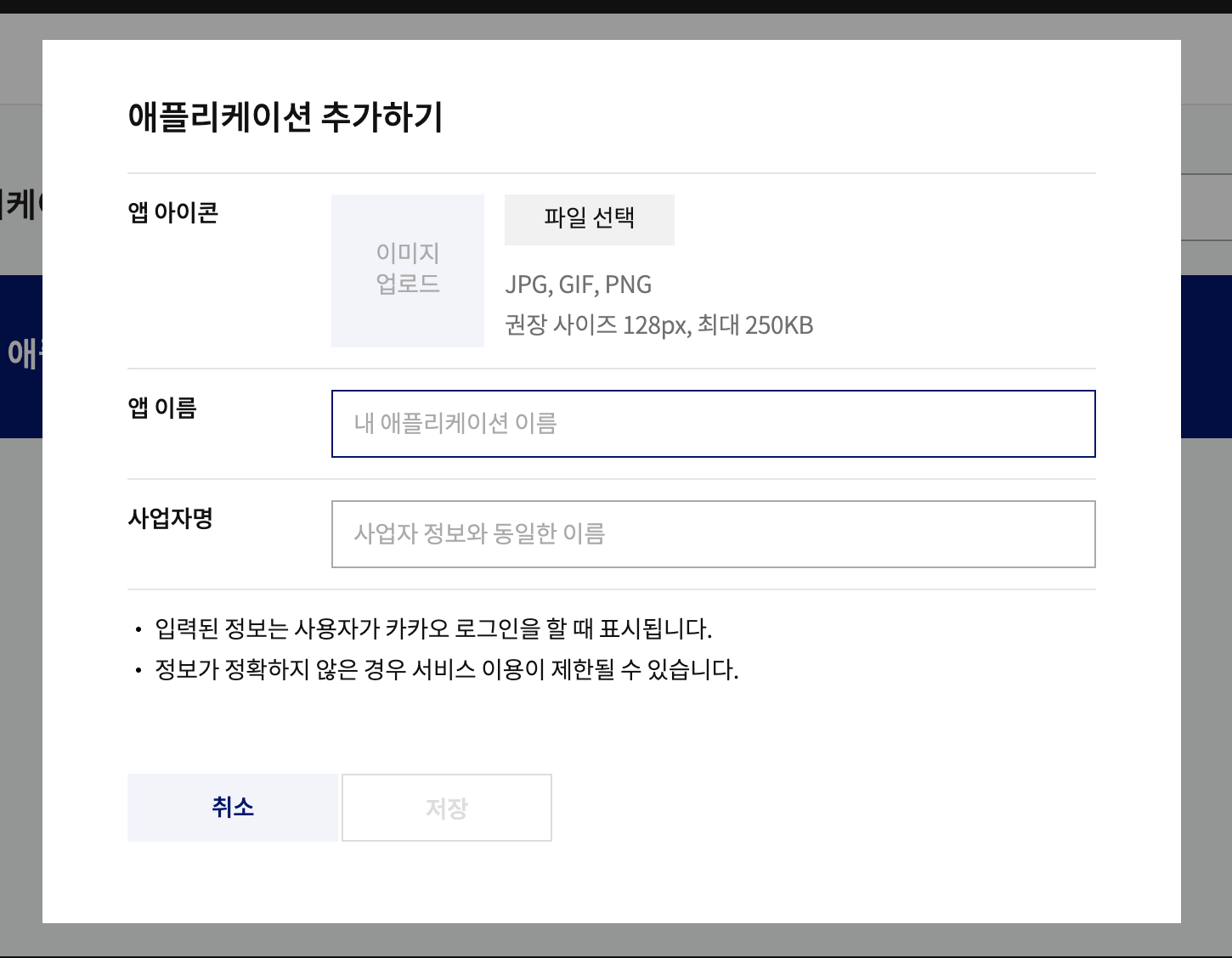
모달
모달은 기존에 사용하던 화면 위에 오버레이 되는 창

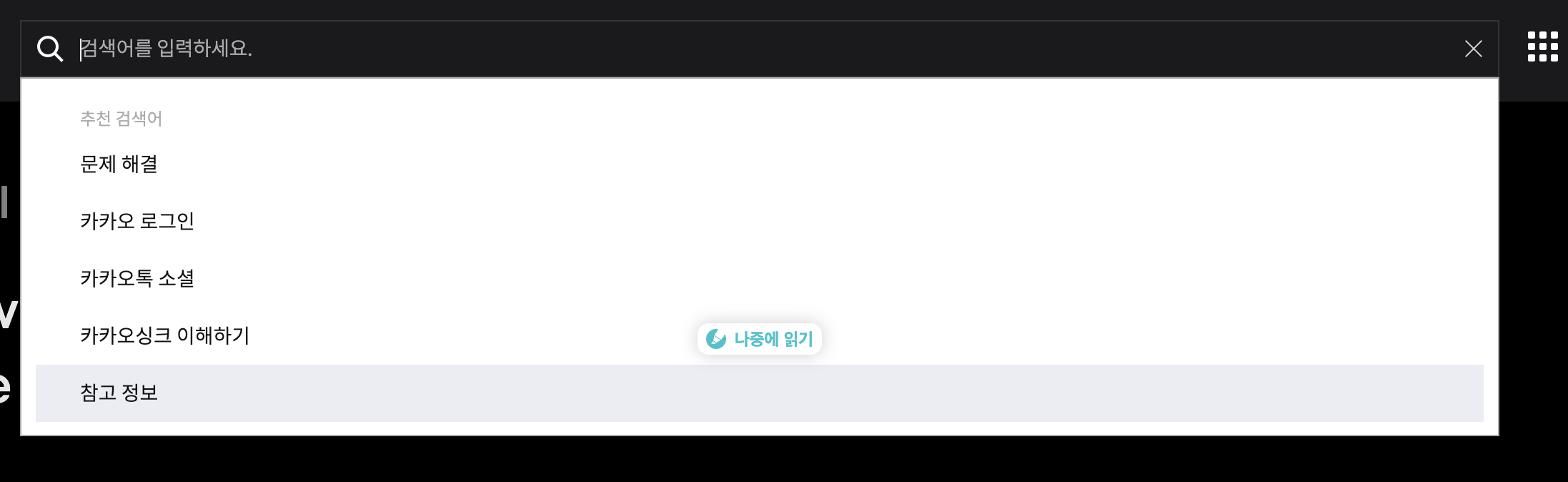
자동완성
사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것

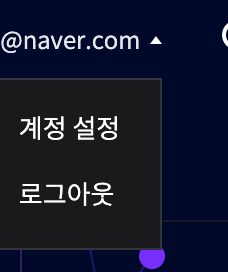
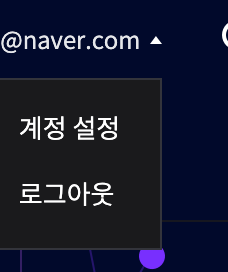
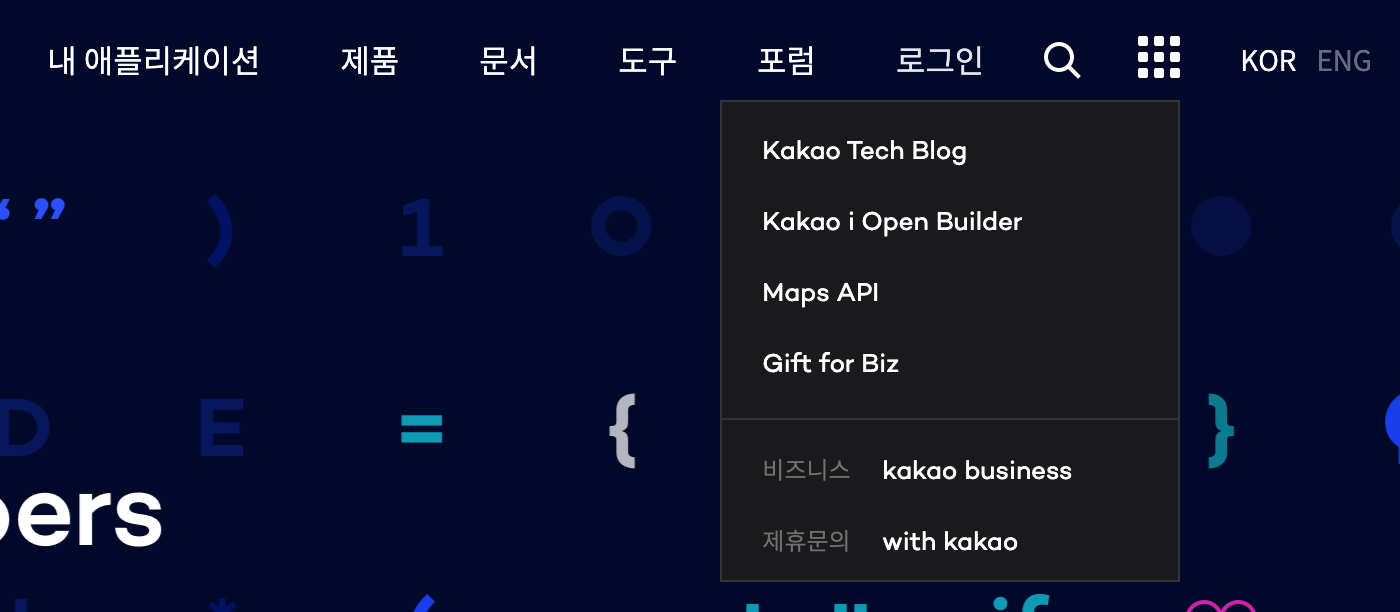
드롭다운
선택할 수 있는 항목들을 숨겨놓았다가 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴

캐러셀 (Carousel)
컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴

무한 스크롤
모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는것
포럼페이지를 내리면 무한 스크롤!
GNB, LNB - Navigation Bar
GNB(Global Navigation Bar)는 최상위 메뉴
LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴

이 정도면 UI 디자인 패턴을 잘 이용하여 사용자에게 익숙하고 편안한 디자인이라고 생각한다!
피터 모빌의 UX 7요소
좋은 UX를 만들기 위해 무엇을 고려해야 할까?
피터 모빌이 만든 UX 7요소를 얼마나 충족하는지 분석해보겠다.

1. 유용성(Useful) : 사용 가능한가?
Kakao Developers는 개발자들이 카카오 API를 활용할 수 있도록 API를 공유해주는 사이트이다.
개발자를 위한 API 공유가 잘 되어있어 유용성이 있다고 생각하고
굉장히 직관적이고 깔끔하다.
2. 사용성(Usable) : 사용하기 쉬운가?
이 요소는 UI 디자인 패턴과도 연관이 깊은데
자주 쓰이는 패턴을 쓰면 사용자들에게 친숙할 가능성이 높아서 사용성을 높여주기 때문이다.
앞서 봤듯이 UI 디자인 패턴이 잘 되어있는 것으로 보아 사용성이 좋다고 볼 수 있다.
3. 매력성(Desirable) : 매력적인가? 바람직한가?
개발자들 입장에서 생각하면 API를 공유해주는 것도 감사한데 디자인이 매우 깔끔하고
직관적으로 페이지를 볼 수 있어서 매력적이고 긍정적인 감정을 일으킨다고 생각한다.
4. 신뢰성 (Credible) : 신뢰할 수 있는가?
카카오는 우리나라의 대기업이고 브랜드 이미지도 매우 좋은 편이다.
개발자 측면에서 API를 사용하고 싶을 때출처 모를 다른 페이지보다 훨씬 신뢰할 만하다.
5. 접근성 (Accessible) : 접근하기 쉬운가?
남녀노소, 장애 여부 상관 없이 누구든지 제품이나 서비스에 접근할 수 있는가?
아무래도 개발자를 위해 만든 페이지이기 때문에 글씨도 작은 편이고 돋보기나 음성안내도 없어서
일반인들의 접근성은 좋지 않은 편이다.
6. 검색 가능성 (Findable) : 찾기 쉬운가?
헤더에 네비게이션 바가 있고 돋보기도 있어서 찾고자 하는 것을 바로 검색할 수 있다.
검색창에 추천 검색어도 바로 떠서 검색 가능성이 높다고 볼 수 있다.
7. 가치성(Valuable) : 가치를 제공하는가?
개발자가 주로 사용하는 사이트라면 좋은 API들을 제공하고 있고
디자인도 굉장히 사용하기 편하게 잘 정리되어 있기 때문에 가치를 제공한다고 생각한다.
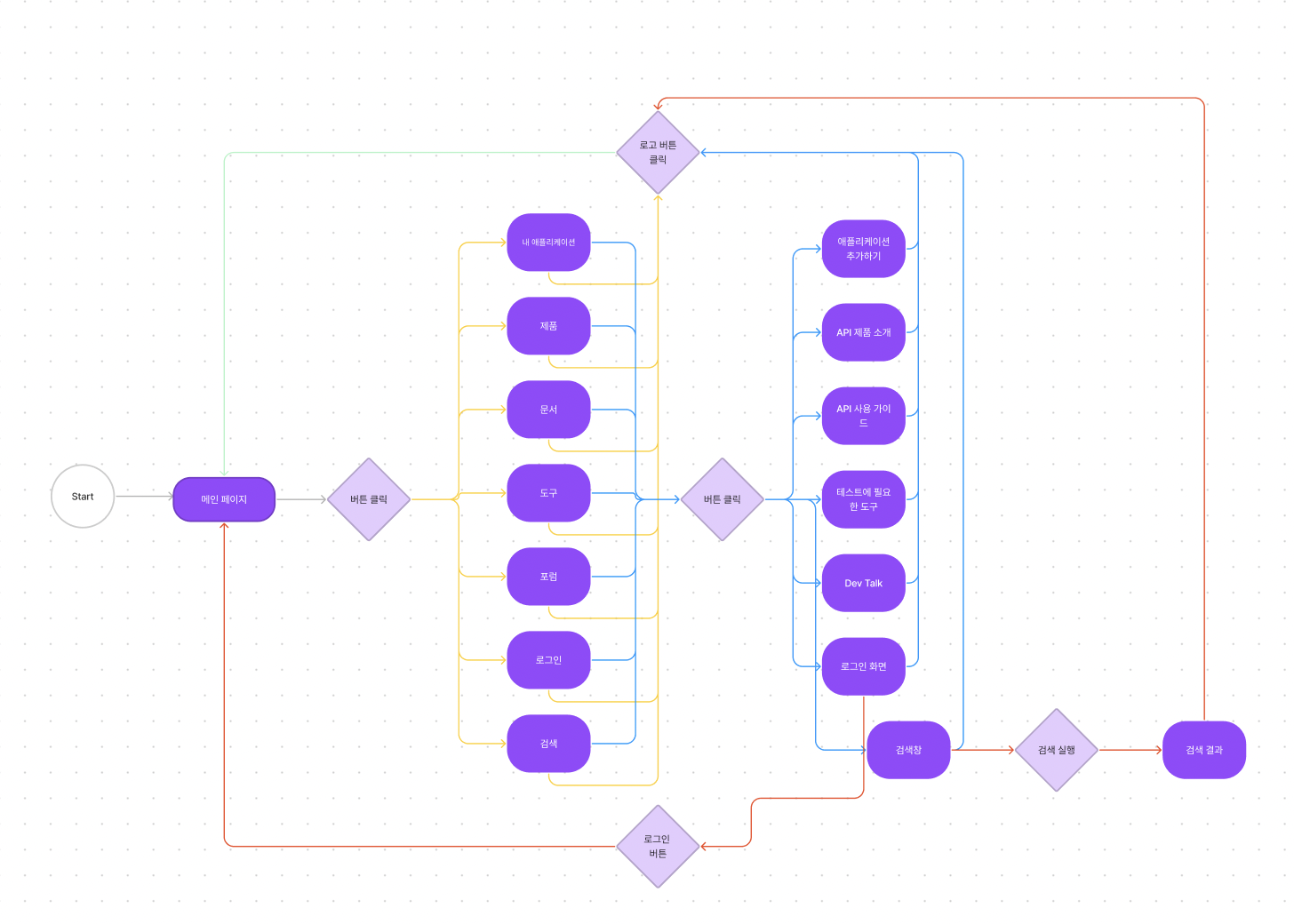
User Flow 그려보기
Kakao Developer의 헤더 버튼 중심으로 User Flow를 그려보았다.

제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부 분석
간단하게 제이콥 닐슨의 10가지 사용성 평가 기준에도 충족하는지 분석해보겠다..!
1. 시스템 상태의 가시성 (Visibility of system status)
포럼메뉴에서 새 글에서 파일을 올릴 때 업로드 처리중 (60%)로 피드백을 바로 주고 있다.
4. 일관성 및 표준 (Consistency and standards)
- 외부일관성 -> UI 디자인 패턴을 활용하여 익숙한 UI를 제공한 편
- 내부일관성 -> 추천제품을 보면 제품마다 똑같은 곳에 똑같은 버튼 두 개가 있기 때문에
일관성이 있는 편이다.

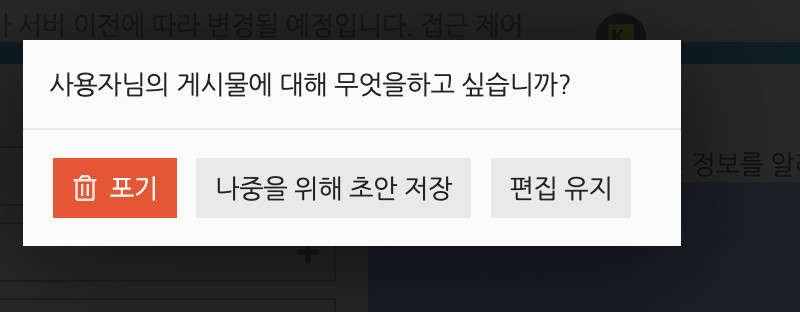
5. 오류 방지 (Error prevention)
포럼에서 초안 열기에 새 글 작성 옆에 취소를 누르면 진짜 포기 삭제할 것인지 다시 물어봄

8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
로그인 하고 드롭 다운 메뉴에 계정 설정, 로그아웃을 숨겨놓고
필요한 것만 인터페이스에 내놓았기 때문에 미학적이고 미니멀하다고 볼 수 있다.