
원시 자료형 (primitive data type)
- number, string, boolean 등과 같이 고정된 저장공간을 차지하는 데이터
- stack(저장 공간)에 변수 이름을 주고 값을 넣어준다.
- 변수 a의 값을 변수 b로 복사하고 변수 b의 값이 변경되어도 변수 a에는 영향을 주지 않는다
원시 자료형 6가지 타입
- 객체가 아니면서 메서드를 가지지 않는 6가지의 타입
- string, number, bigint, boolean, undefined, styboll, (null)
왜 원시자료형이라고 부를까??
- 원시 자료형은 모두 하나!의 정보 즉 하나의 데이터를 담고 있다.
- 데이터 보관함 한 칸에 하나의 데이터를 넣을 수 있는 원시적인 방식이기 때문에 원시 자료형!
변수에는 하나의 데이터만!!
- 변수에는 데이터의 크기에 관계없이 하나의 데이터만 담는다!
- 그렇기 때문에 원시 자료형은 값 자체에 대한 변경이 불가능하다 (immutable)
- But, 변수에 다른 데이터를 재할당할수는 있음
let word = "hello world!"
word = "hello codestates!"
const num1 = 123;
num1 = 123456789;
참조 자료형 (reference data type)
- 대량의 데이터를 다루기에 적합한 배열, 객체, 함수는 참조 자료형이다.(object)
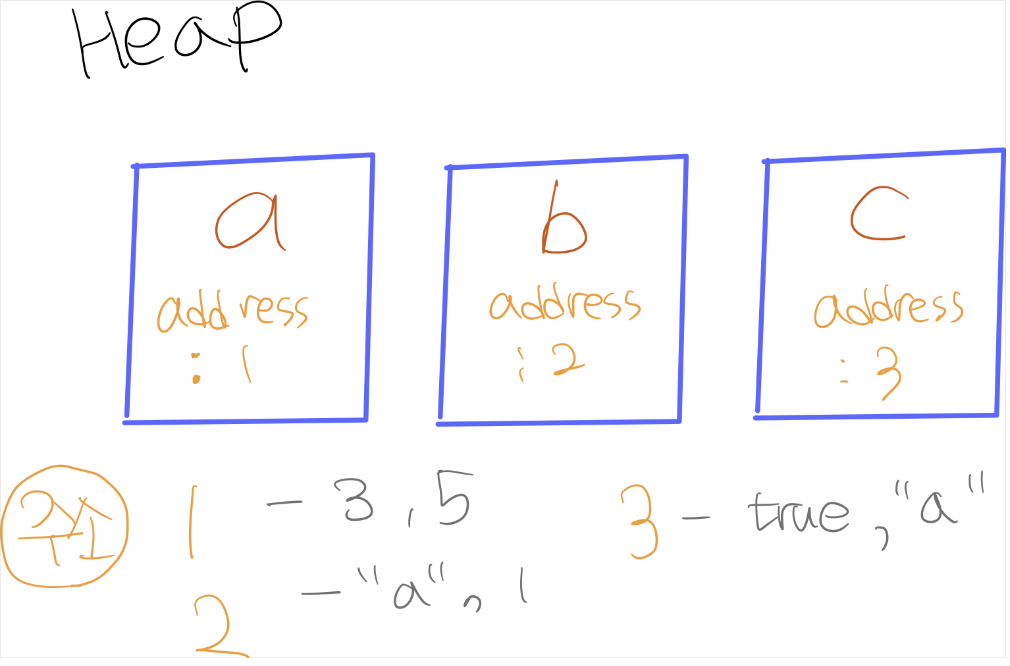
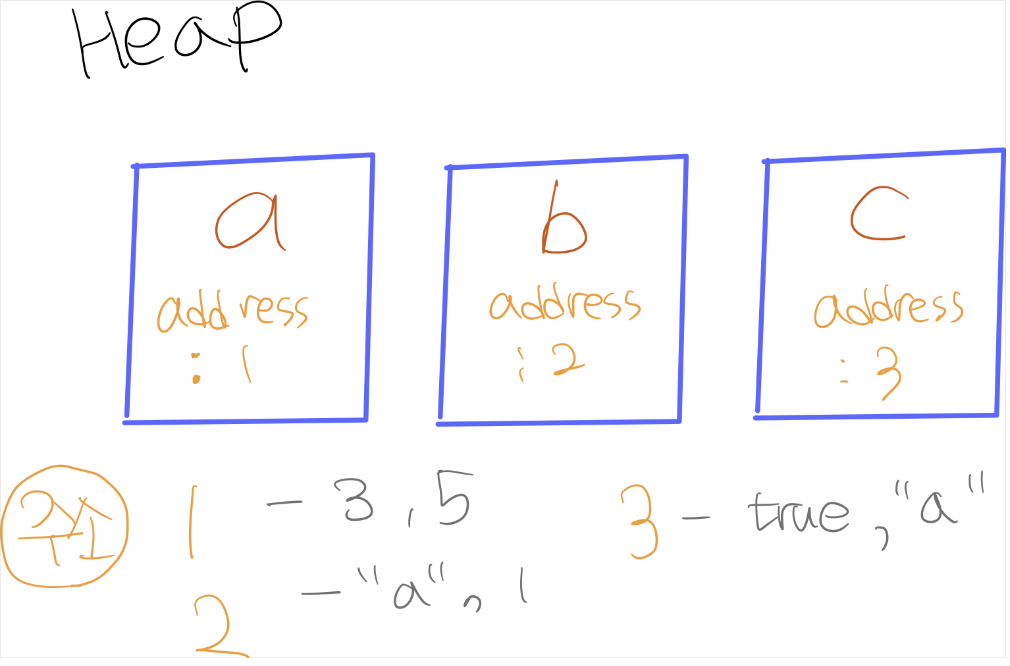
- heap이라는 빈 공간에 주소지를 줘서 값을 저장해둔다.
- 참조 자료형의 주소를 복사하기 때문에 복사한 데이터에서 원소를 변경하면 주소 안에 있는 데이터도 같이 변경이 된다 => 즉 기존 데이터에도 영향을 준다!
왜 참조 자료형이라고 부를까?
- 참조자료형은 하나의 주제는 있지만 여러 개의 데이터를 갖고 있다!
- 이 여러 데이터는 별도로 관리되고 변수에는 주소가 저장되기 때문에 참조 자료형이라고 한다!
- 변수의 주소를 참조하여 실제 변수에 있는 장소에 어떤 데이터가 있는지 도착하고 나서야 읽을 수 있음
- refer -> 변수가 가리키고 있는 데이터 = 참조한다.
const colors = ['Blue', 'Green', 'Red', 'Pink'];
특별한 데이터 보관함 heap
- 참조 자료형의 여러 데이터는 특별한 데이터 보관함인 heap에 저장하는데
- 이 데이터가 위차한 곳(메모리상 주소)을 가리키는 주소가 변수에 저장된다.

왜 heap은 동적으로 크기가 변할까?
- 배열과 객체는 대량의 데이터를 쉽게 다루기 위해서 사용한다
- 데이터의 크기가 상황에 따라서 커졌다가 작아지는 특별한 데이터 저장소 heap을 만들어 사용하는 것
- 그렇기 때문에 heap은 크기가 고정되어 있지않고 데이터의 양만큼 크기가 달라지기 때문에 쉽게 사용이 가능하다.
정리하자면
- 변수에는 원시 값 혹은 주소만 지정할 수 있고
- 주소는 크기가 변하는 특별한 데이터 보관함을 참조한다.
원시자료형과 참조 자료형
- 원시 자료형이 할당될때는 변수에 값 자체가 담기고
- 참조 자료형은 보관함의 주소가 담긴다
- 그래서 참조 자료형은 기존에 고정된 크기의 보관함이 아니라 동적으로 크기가 변하는 특별한 보관함을 사용할 수 있다.
- 참조 자료형의 주소를 공유한다면 한 변수의 인덱스에 있는 요소를 변경하게 되면 주소에 있는 값도 같이 변경이 된다.