바닐라JS, ReactJS등을 공부하다가 간단한 프로젝트를 구상해보았다.
하지만 항상 부족한 CSS 기본기가 발목을 붙잡는다...
보통 HTML과 CSS를 묶어서 배우는 경우가 많기 때문에,
부족한 기본기도 보완할겸 HTML과 CSS에 대해 다시 공부해야할 필요성을 느꼈다.
1-1. HTML이란? + 태그 기초
HTML이란 웹문서를 만드는 언어이다.
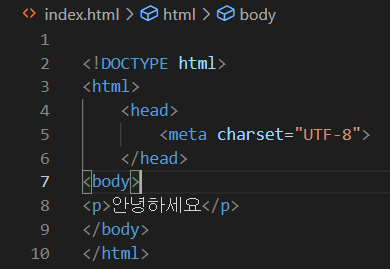
HTML은 태그로 구성되는데, 태그는 대부분의 경우 열고 닫음으로 이루어진다.

head는 사이트 내에 보이지 않는 정보를 담고
body가 사이트를 구성할 내용이다.
a는 button이나 link에 사용하기에 좋다.
항목으로 구분짓고 싶다면
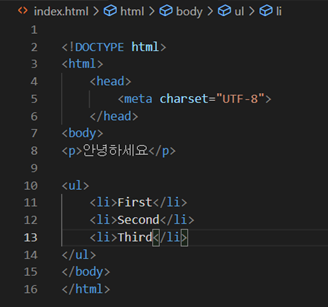
ul이나 ol태그안에 li태그를 넣어서 작성하면 된다.
ul은 unordered list의 약자로, bullet형태로 항목들이 출력된다.
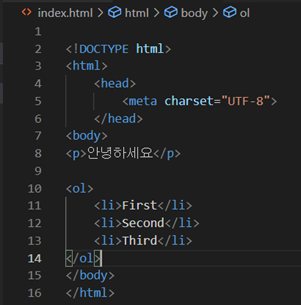
ol은 ordered list의 약자로, 숫자가 매겨져서 나온다.

위처럼 ul로 작성하면 아래와 같이 나오고,


ol로 작성하면 아래와 같이 나온다.

+이미지에 링크를 걸고 싶다면?
만약 이미지를 눌렀을 때 해당 링크로 가게 하고 싶다면,
a 태그에 href를 주고, 그 안에 img태그를 넣어주면 된다.

1-2. 간단한 프로필을 만들어보자
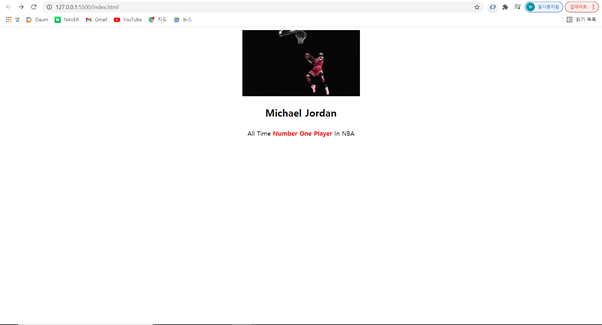
아래와 같이 코드를 작성하면


이런 창이 나오고,
사진을 클릭할 경우, 링크로 넘어간다.
부모-자식 태그를 이용해서 원하는 글자에만 색깔과 bold를 주었다.
이처럼 글자 일부만 스타일링 할 경우, span 태그를 주로 사용한다고 한다.
2-1. CSS란?
HTML파일에 스타일링을 모두 써놓으면 비효율적이다.
스타일링을 담당하는 파일을 따로 만들어서 관리하는 것이 좋다.
CSS파일에서 담당한다.
이전에 HTML파일에 정의를 했던 사항들을 CSS 파일에 따로 작성하면 된다.
HTML파일에서는 스타일링에 사용할 CSS파일을 첨부해야한다.
약간 헤더파일 느낌으로 첨부하는데,

이런 코드로 해주면 된다.
2-2. 선택자
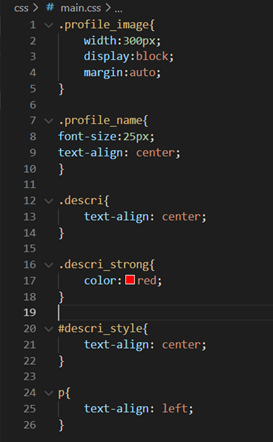
 (위 코드는 CSS파일의 내용이다.)
(위 코드는 CSS파일의 내용이다.)
살펴보면 “.” 으로 시작하는 코드, “#”으로 시작하는 코드 그냥 쌩으로 시작하는 코드가 있다.
이런 것들을 “선택자”라고 한다.
‘.’으로 시작하면 해당하는 class에 적용하고
‘#’로 시작하면 해당하는 id에 적용한다.
태그명으로 시작하면 해당하는 태그에 모두 적용한다.
선택자에도 우선순위가 있다.
id – class – 태그 순으로 우선순위가 있으며,
HTML파일에 직접 작성한 스타일링은 항상 최우선으로 적용된다.
하지만 단순한 스타일링을 구현할 때는
id는 거의 안쓰고 class선에서 정리하는 것이 좋다.
