자바스크립트의 비동기처리 방식
- 자바스크립트는 동기적으로 실행되는 네트워크 요청이 콜스택을 블로킹하기 때문에 브라우저는 다른 일을 동시에 할 수 없음
- 이를 극복하기 위한 해결책으로 비동기 콜백을 이용
- SetTimeout() 함수의 비동기 처리는 자바스크립트의 콜 스택에서 사라졌다가 콜 스택이 비어지면 다시 스택에 쌓이는 형태이며, 이는 Event Loop와 동시성의 역할을 함
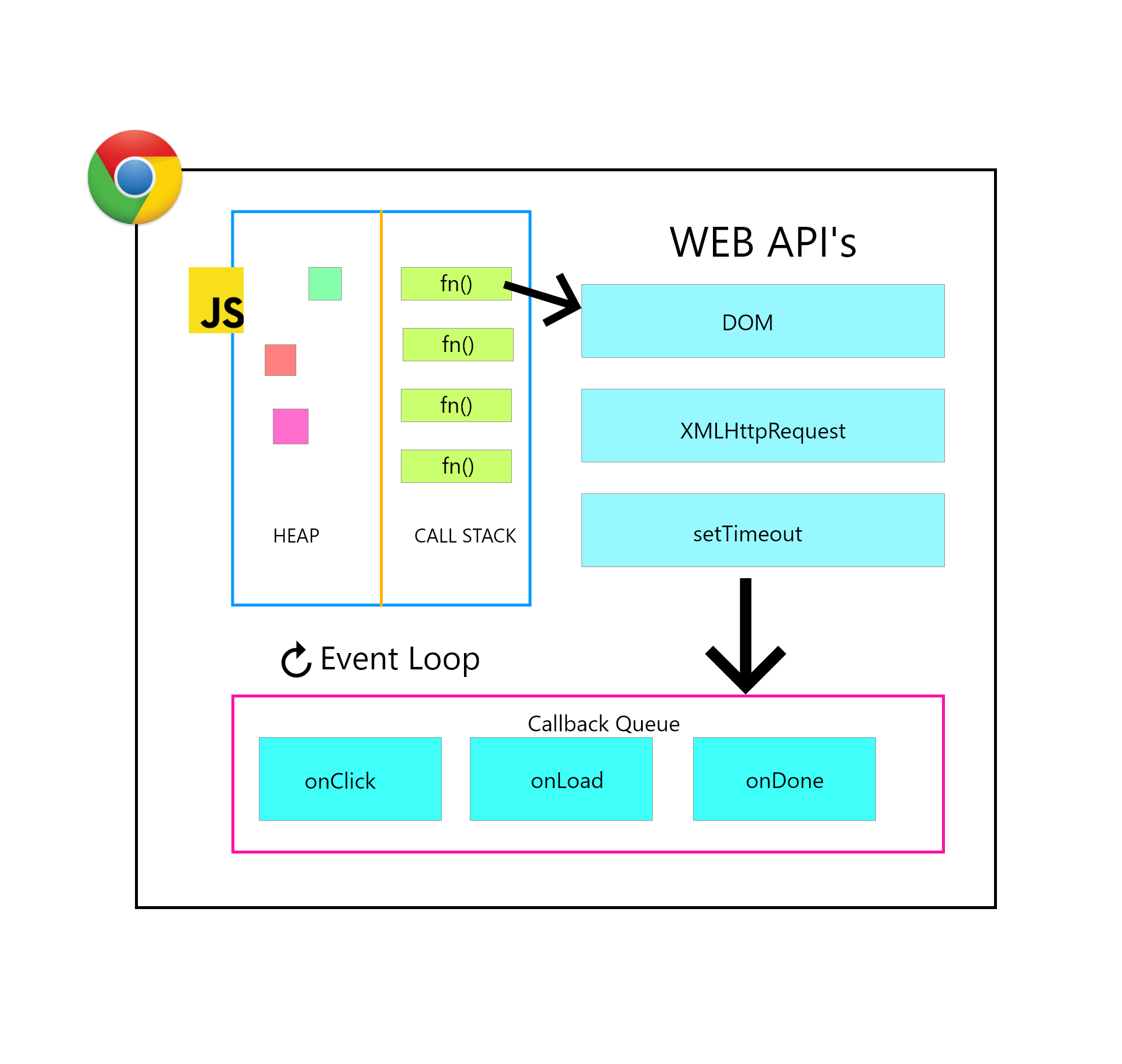
- 이와 같이 자바스크립트는 한번에 하나씩만 처리하지만, 브라우저가 WepAPIs 같은 것들을 제공하여(DOM, Ajax, SetTimeout) 자바스크립트에서 호출할 수 있는 스레드를 효과적으로 지원하는 역할을 함
SetTimeout 함수는 자바스크립트나 브라우저의 V8 소스코드에 존재하지 않고, 자바스크립트의 런타임 환경에 존재하는 별도의 API
- SetTimeout의 딜레이 시간은 최소의 시간이며, 더 늘어날 수도 있음
Event Loop

- Event Loop의 역할은 콜 스택과 태스크 큐를 주시하다가 스택이 비워지면 큐의 첫 번째 콜백을 스택에 쌓는 역할을 함
- Fetch API의 Request도 비슷한 처리 방식임(요청하고 스택 밖에서 기다리다가 스택이 비워지고 처리되는 방식)
- addEventListner도 마찬가지로 이벤트가 발생하면 Wep API에서 콜백 큐로 보내지고, 차례대로 콜 스택에 쌓여서 실행되는 구조임
콜 스택과 렌더링
- 콜 스택이 차 있는 상태에서는 렌더링을 할 수 없음
- 렌더도 하나의 콜백처럼 행동하며 스택이 비워질 때까지 기다려야 하며, 보통의 콜백보다는 더 높은 우선순위를 가짐
- 하지만 위에서도 언급하였지만 콜 스택에 동기식 루프가 진행되는 동안은 렌더도 막히게 되어 다른 행동(화면의 텍스트를 선택하는 등)이 불가능함
- 그렇기 때문에 비동기 루프를 통해 큐에 쌓고, 렌더가 끼어들 기회를 주는 방식으로 처리함
결론
- Event Loop를 막지 말아야 하는데 즉, 스택에 필요없이 느린 코드를 찾아서 브라우저가 할 일을 못하게 만들지 말아야 함(=> 유동적인 UI로 만들수 있어야 함)
