이번 로그는 Multer와 AWS S3를 이용하여 클라이언트로 부터 받은 이미지를 AWS S3 서버에 업로드하는 방법에 대해 작성해 보고자 한다.
이전 2주 프로젝트인 Stroll에서도 Multer를 이용하여 이미지 업로드 기능을 구현하였다. 하지만 서버 로컬스토리지에 바로 저장했기 때문에 서버의 부담이 있었고, 서버 로컬 스토리지에 계속 쌓이는 이미지 파일들이 굉장히 보기 싫었다.
그래서 이번에는 이를 개선하여 서버 로컬 스토리지가 아니라 AWS S3에 이미지 파일들을 저장하기로 하였다.
그러면 Multer와 AWS S3를 이용하여 이미지 업로드 기능을 구현한 방법에 대해 알아보자.
AWS S3 세팅
AWS console에 접속하여 S3 서비스에서 버킷을 생성한다.
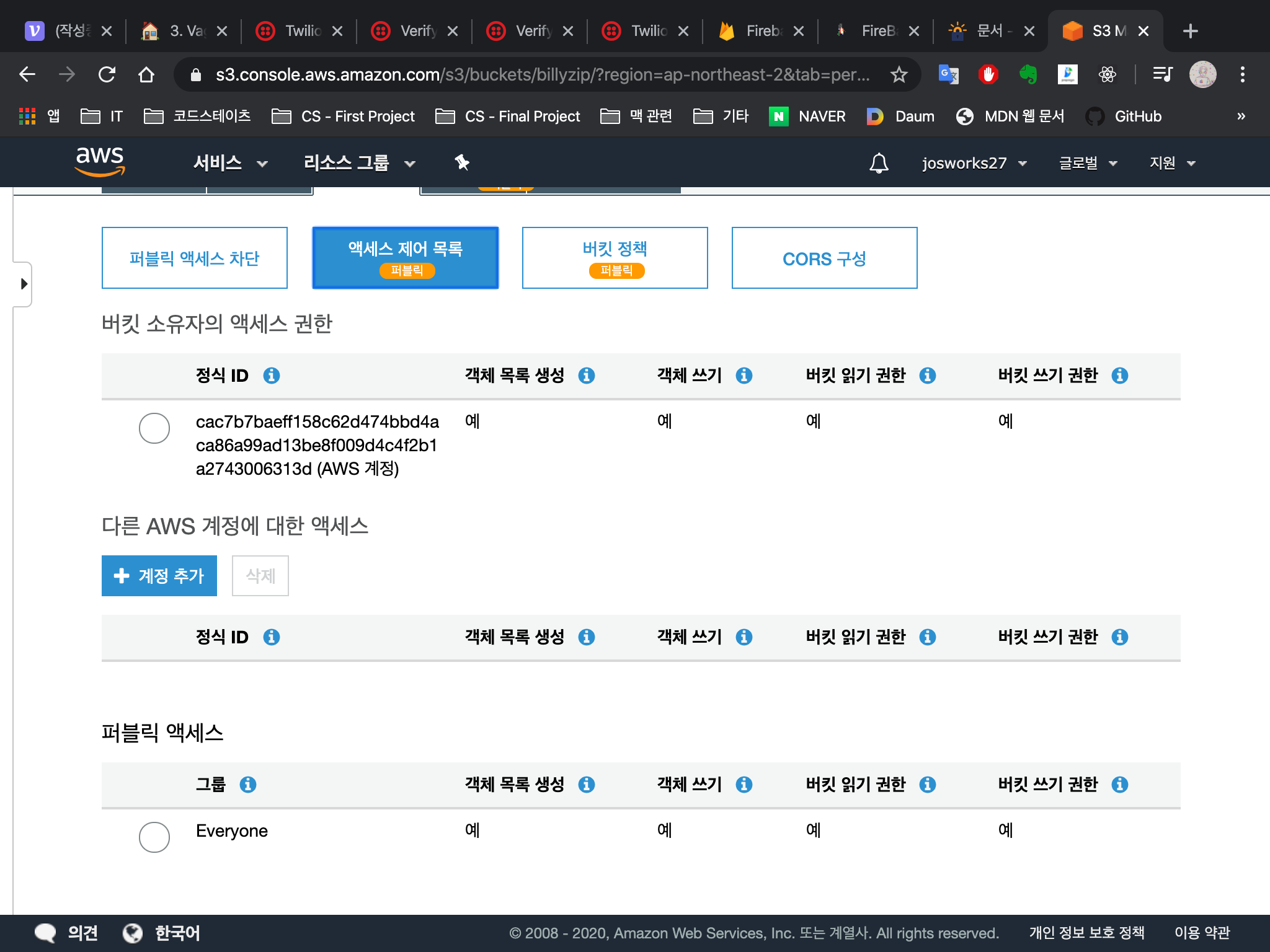
중요한 것은 공개적으로 접근가능하도록 퍼블릭 엑세스를 세팅하는 것이 필요하다.
퍼블릭 엑세스를 아래와 같이 만들어 준다.

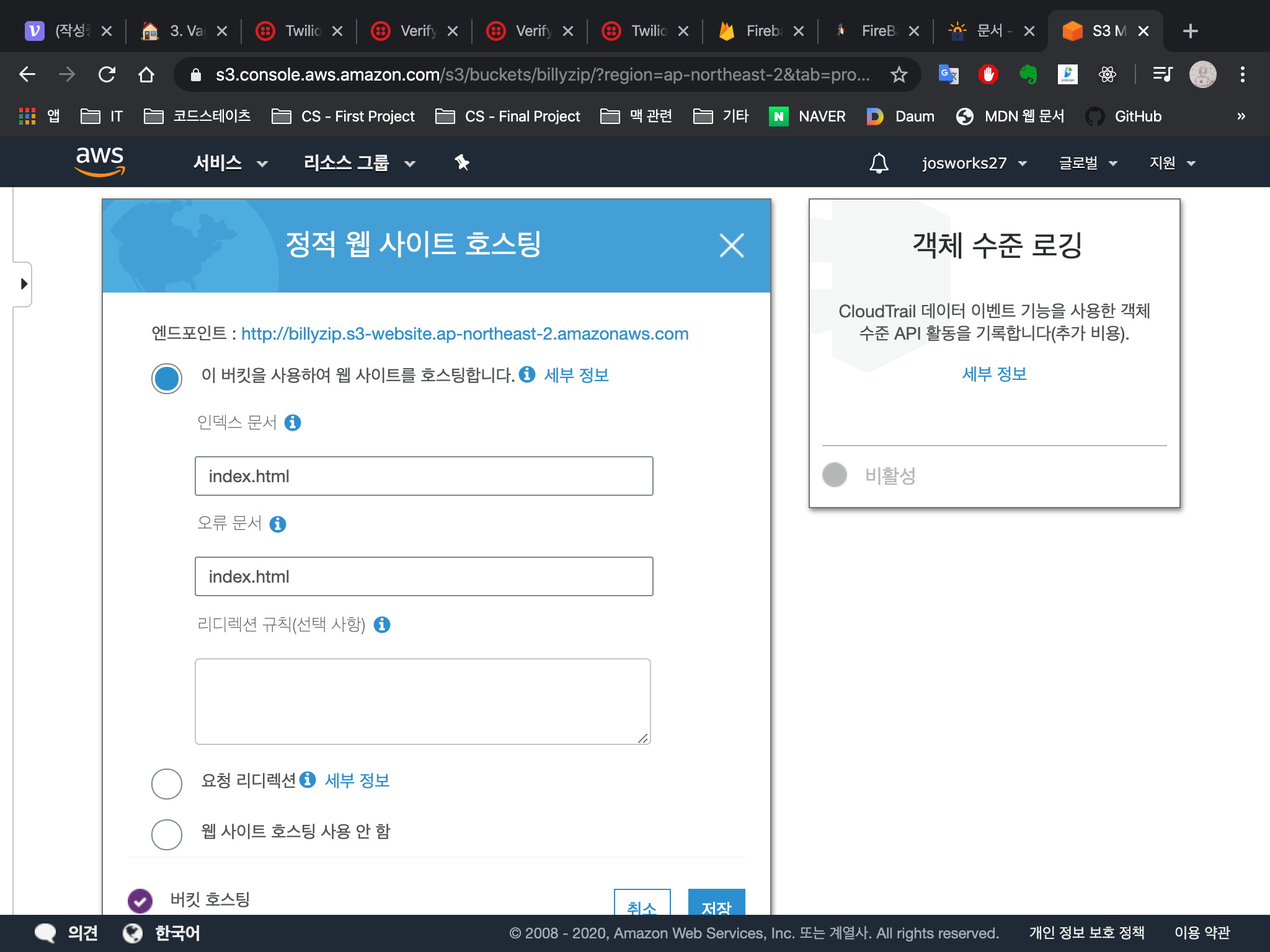
그 다음 정적 웹 사이트 호스팅을 통해 웹에 접근할 수 있는 주소를 세팅하여야 한다.

모듈 설치
AWS console에서 S3를 세팅했다면 서버에서 S3와 연결할 수 있도록 모듈을 설치하는 작업이 필요하다.
아래 코드와 같이 필요한 모듈을 설치하고 import 한다.
// 생략
import * as multer from 'multer';
import * as multerS3 from 'multer-s3';
import * as path from 'path';
import * as AWS from 'aws-sdk';그리고 AWS에 엑세스할 수 있도록 awsconfig.json을 만들어 AWS console에서 받은 엑세스 키를 설정해준다.
엑세스 키는 외부에 노출되면 안되기 때문에 환경변수를 이용하여 보호한다.
{
"accessKeyId": process.env.AWS_ACCESS_KEY_ID,
"secretAccessKey": process.env.AWS_SECRET_ACCESS_KEY_ID,
"region": "ap-northeast-2"
}그리고 설정한 AWS 설정을 아래와 같이 서버에 불러온다.
// Image Upload into AWS S3
AWS.config.loadFromPath(
'/.../src/config/awsconfig.json',
);다음 Multer의 이미지 업로드와 관련하여 설정을 하기 위해 다음과 같이 옵션을 설정하도록 한다.
const s3 = new AWS.S3();
const upload = multer({
storage: multerS3({
s3: s3,
bucket: 'billyzip',
key: function(req, file, cb) {
const extension = path.extname(file.originalname);
cb(null, Date.now().toString() + extension);
},
acl: 'public-read-write',
}),
});bucket 프로퍼티에는 자신이 S3에 설정한 버킷의 이름으로 해주고, acl은 이미지를 자유롭게 업로드 할 수 있도록 'public-read-write'으로 해주었다. 사실 이 부분과 S3의 퍼블릭 엑세세는 보안과 관련되기 때문에 상황에 맞게 설정하는 것이 필요하고 생각한다.
이렇게 설정하고 포스트맨을 이용하여 form-data 형식으로 이미지를 서버에 요청하게 되면 서버는 이미지를 S3 서버에 업로드하게 된다.
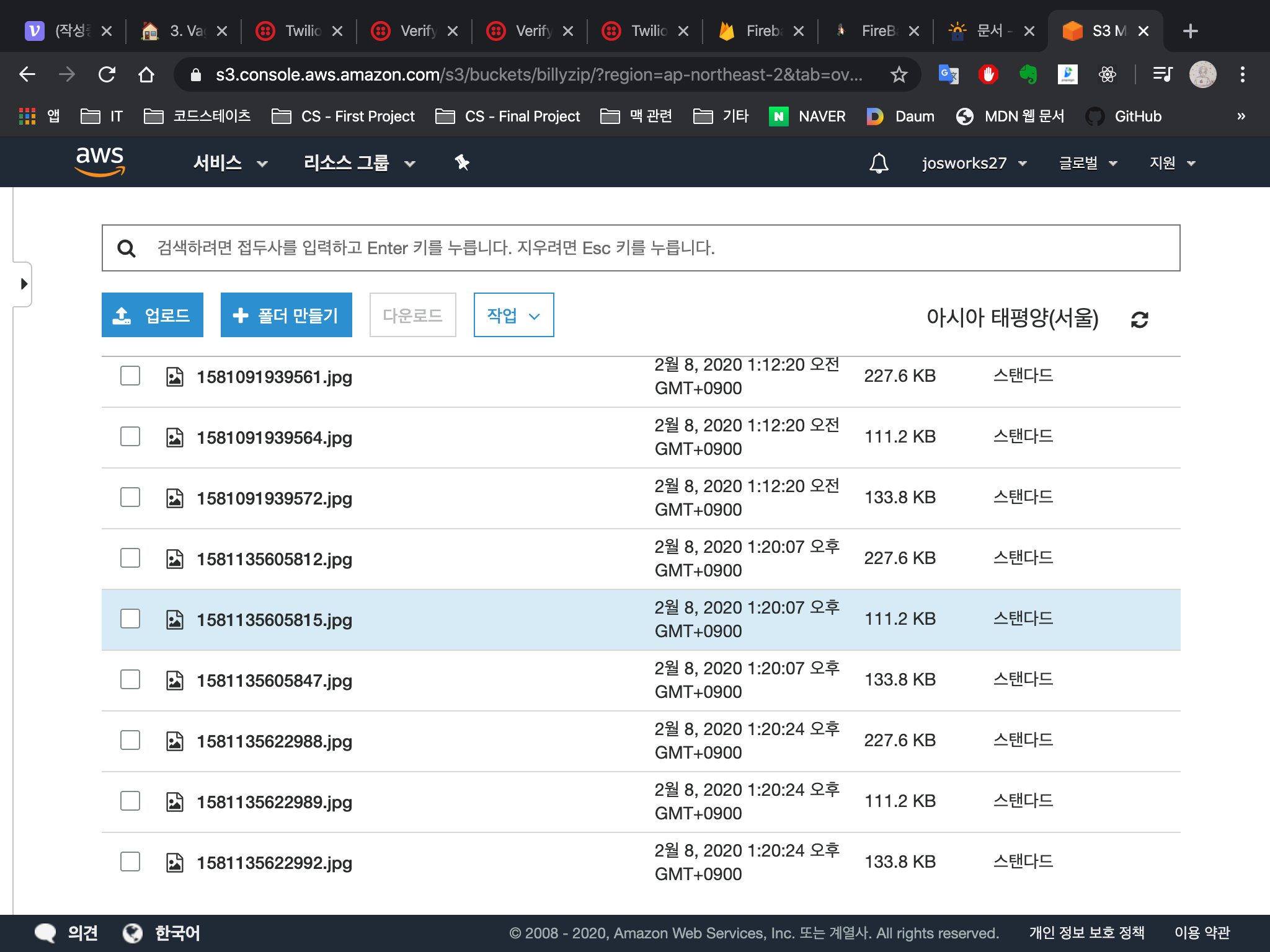
업로드 된 이미지는 AWS console에서 아래와 같이 확인 가능하다.

결론
S3에 이미지를 업로드할 수 있도록 하니 서버에 부담이 확실히 줄어들게 되었고, 결과적으로 굉장히 만족스럽다.
위 방법은 정말 기초적인 세팅 방법이고, 앞으로도 AWS에 대해 더 공부하여 보안에 더 최적화 된 방법을 찾아보고자 한다.
