WDMA 프로젝트에서 리액트를 진행하면서, 각 컴포넌트마다 상태를 관리하지 않고 Redux(리덕스)를 이용한 일원적 상태관리 체계를 구상하였다.
리덕스를 사용하는 것은 이번이 처음이므로 리덕스의 용어와 기초적인 개념을 먼저 정리하고자 한다.
Redux란?

리덕스는 리액트만을 위한 상태관리 라이브러리가 아니다. 순수 자바스크립트는 물론 AngularJS, JQuery 등에서도 사요앟는 것이 가능하다. 하지만 리액트와 같이 사용하였을 때, 가장 궁합이 좋다고 한다.(다른 프레임워크를 써보지 않아서 구체적으로 어떤 차이가 있는지는 잘 모르겠지만, 리액트의 단방향 데이터 플로우와 관계가 있을 것으로 생각된다.)
용어 및 개념
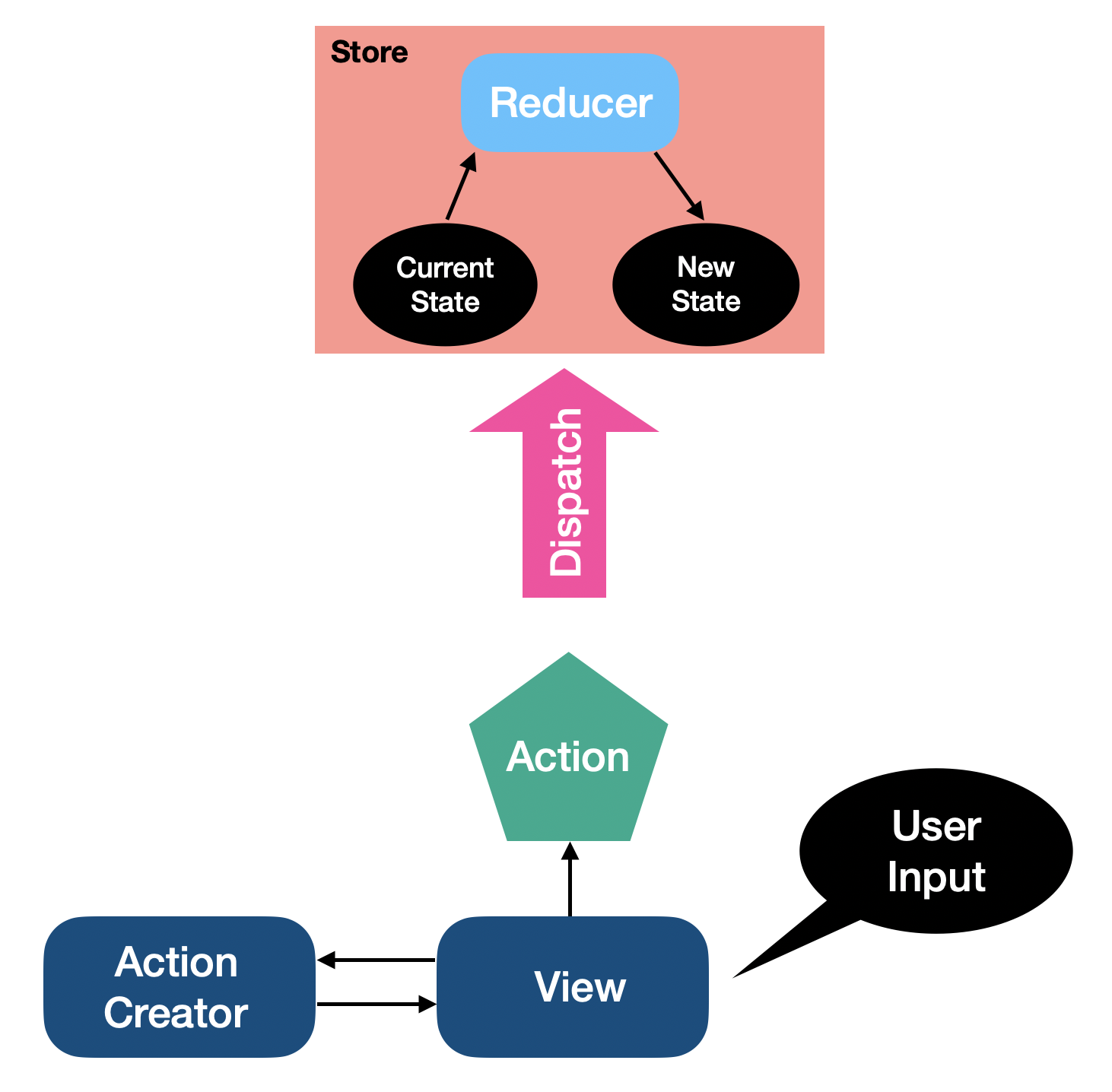
1. Action
Action은 어떤걸 하는지에 대한 지시가 있는 객체이다. 액션의 type 속성이 반드시 필요하며 이를 바탕으로 리듀서에 작동하게 하는 것이 가능하다.
2. Action Creator
Action Creator는 액션을 언제든지 사용할 수 있도록 만들어 주는 함수이다.
3. Dispatch
Dispatch는 만들어진 액션을 리듀서에 보내 Store의 변화를 만들어 낸다.
4. Store
Store는 상태(State)를 갖고 있는 곳으로 하나의 앱에는 기본적으로 하나의 스토어만 존재한다.
5. Reducer
Reducer는 유저가 액션을 디스패치하여 스토어의 상태를 바꾸고자 할 때, 액션에 따라 기존의 상태를 새로운 상태로 만들어 낸다.
여기서 중요한 점은 Reducer는 순수함수여야 한다는 점이다. 따라서 Reducer안에서 동적인 처리나 변화가 있어서는 안된다. (a가 입력되면 반드시 b가 출력되도록)
Rudex의 3원칙
- Single source of truth
- 앱 내에 오직 하나의 스토어가 존재해야 한다.
- State is read-only
- 스테이트를 직접 변경하는 것은 안되며, 액션 & 디스패치를 통해 스테이트를 변경해야 한다.
- Changes are made with pure functions
- 리듀서는 반드시 순수함수여야 한다.
Redux의 Data flow