grapql은 REST API의 비효율적인 fetching을 해결하고자 만들어진 API Query Language(질의어) 이다.
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
그리고 여기에서 사용할 graphql-yoga는 React의 CRA와 같이 간단하게 서버를 세팅하는데 도움을 준다.
Fully-featured GraphQL Server with focus on easy setup, performance & great developer experience
Over-fetching과 Under-fetching
- Over-fetching
- 사용하지 않는 불필요한 데이터까지 서버에 요청해야 함
- 요청한 영역의 정보보다 서버에서 더 많은 정보를 받는 것
- Under-fetching
- 필요한 데이터를 완성하기 위해 서버의 여러 API에 요청해야 함
소스 코드
typeDefs와 resolvers를 옵션으로 설정한 GraphQLServer로 서버 인스턴스를 생성한 후, 서버를 실행한다.
index.js
import { GraphQLServer } from 'graphql-yoga';
import resolvers from './graphql/resolvers';
const server = new GraphQLServer({
typeDefs: 'graphql/schema.graphql',
resolvers,
});
server.start(() => console.log('Graphql Server Running'));- GraphQLServer로 server 인스턴스 생성
- typeDefs, resolvers 옵션으로 세팅
resolvers.js
const resolvers = {
Query: {
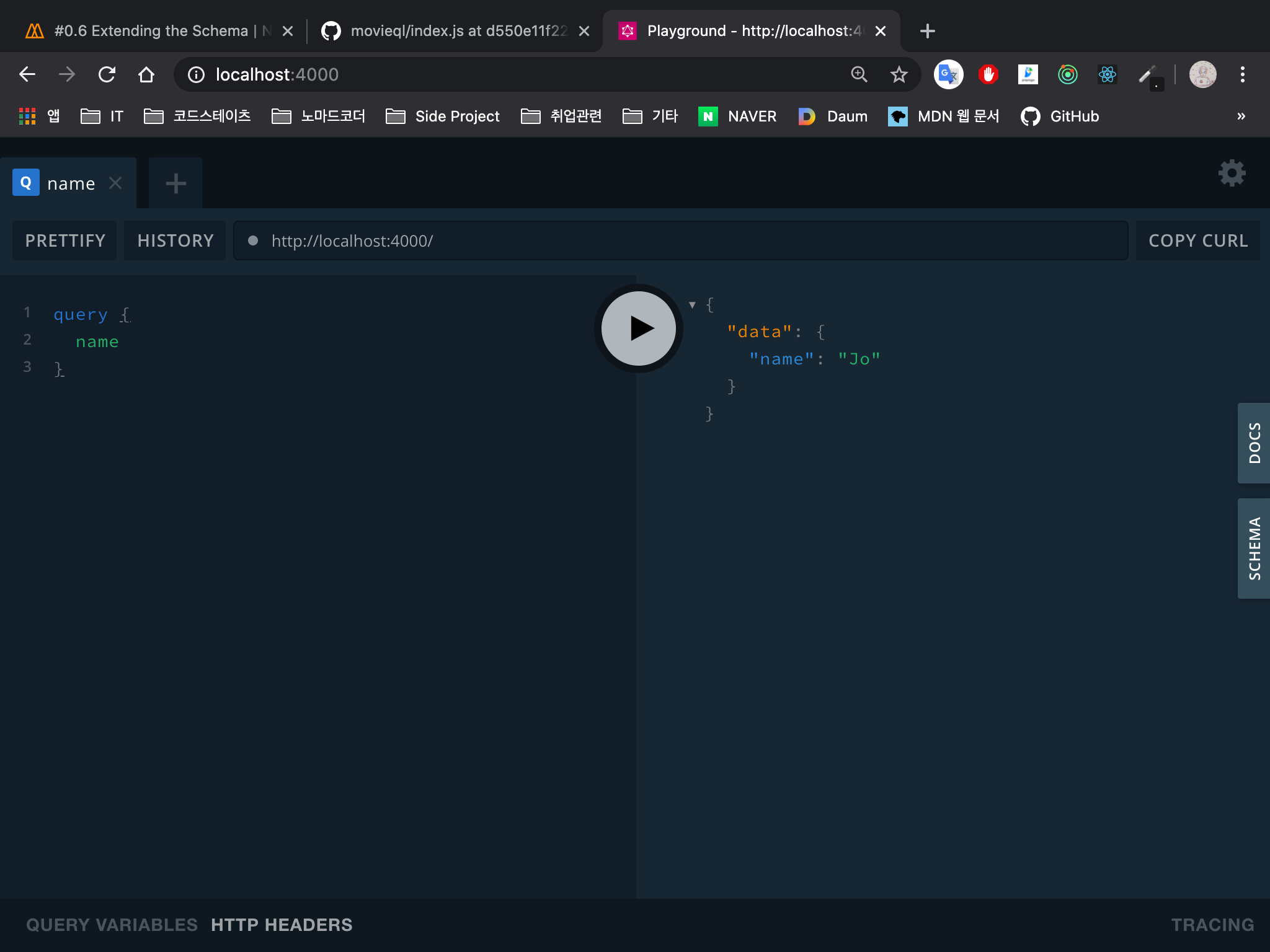
name: () => 'Jo',
},
};
export default resolvers;- 그래프큐엘이 클라이언트로 부터 요청 받은 Qeury를 처리하기 위함
- name으로 들어오면 'Jo'를 응답
schema.graphql
type Query {
name: String!
}- 쿼리의 타입을 지정
구현 테스트