Hashing
No Authentication
- 클라이언트에서 서버에 정보요청 한다고 서버가 아무런 확인 없이 데이터를 건내주면 보안상의 이슈가 있을 것이다.
Authentication(Plaintext)
- 그래서 클라인트가 비밀번호를 같이 넣어서 서버에 요청하면 서버는 디비에게 요청데이터와 비밀번호를 확인해서 정상적일 경우 데이터를 건내주는 방식이 필요하다.
- 하지만 비밀번호 만으로는 너무나 열악하기 때문에 암호화가 필요하다.
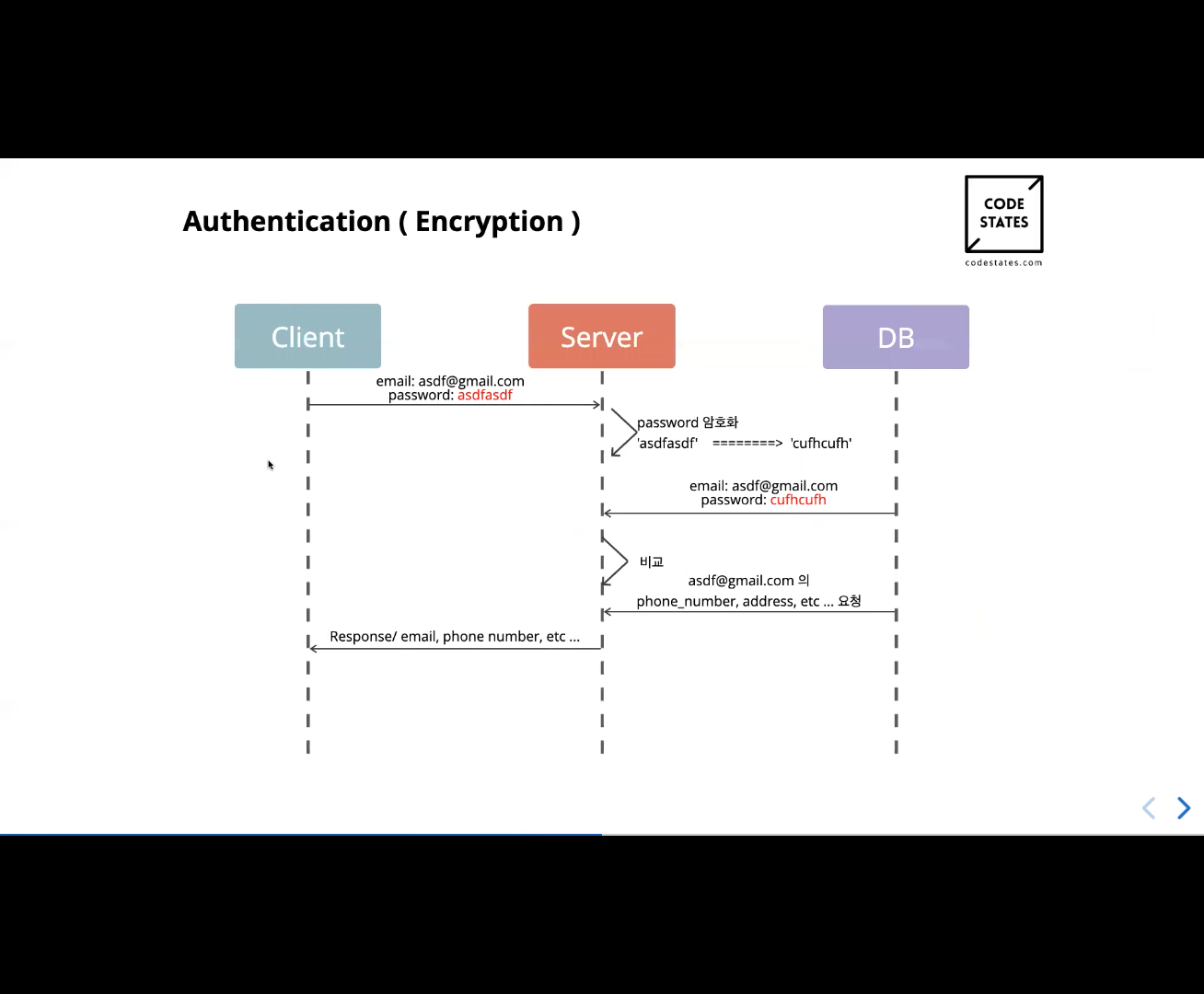
Encryption
- 암호화는 일련의 정보를 임의의 방식을 사용하여 다른 형태로 변환하여 해당 방식에 대한 정보를 소유한 사람을 제외하고 이해할 수 없도록 알고르짐을 이용해 정보를 관리하는 과정
암호화 예시
- 초 간단 예시(실제 x)
shiftBy('test', 2) // =>'sdfewdf'
shiftBy('sdfewdf', -2) // => 'test'- 서버에서 암호화 후 디비에 저장하고 디비는 서버에서 요청이 올 때 암호화된 비밀번호와 디비에 있는 암호화된 비밀번호를 확인하여 데이터를 건내준다.
- 그러면 디비가 털려도 다른 곳에서 털린 비밀번호를 활용할 수 없음!

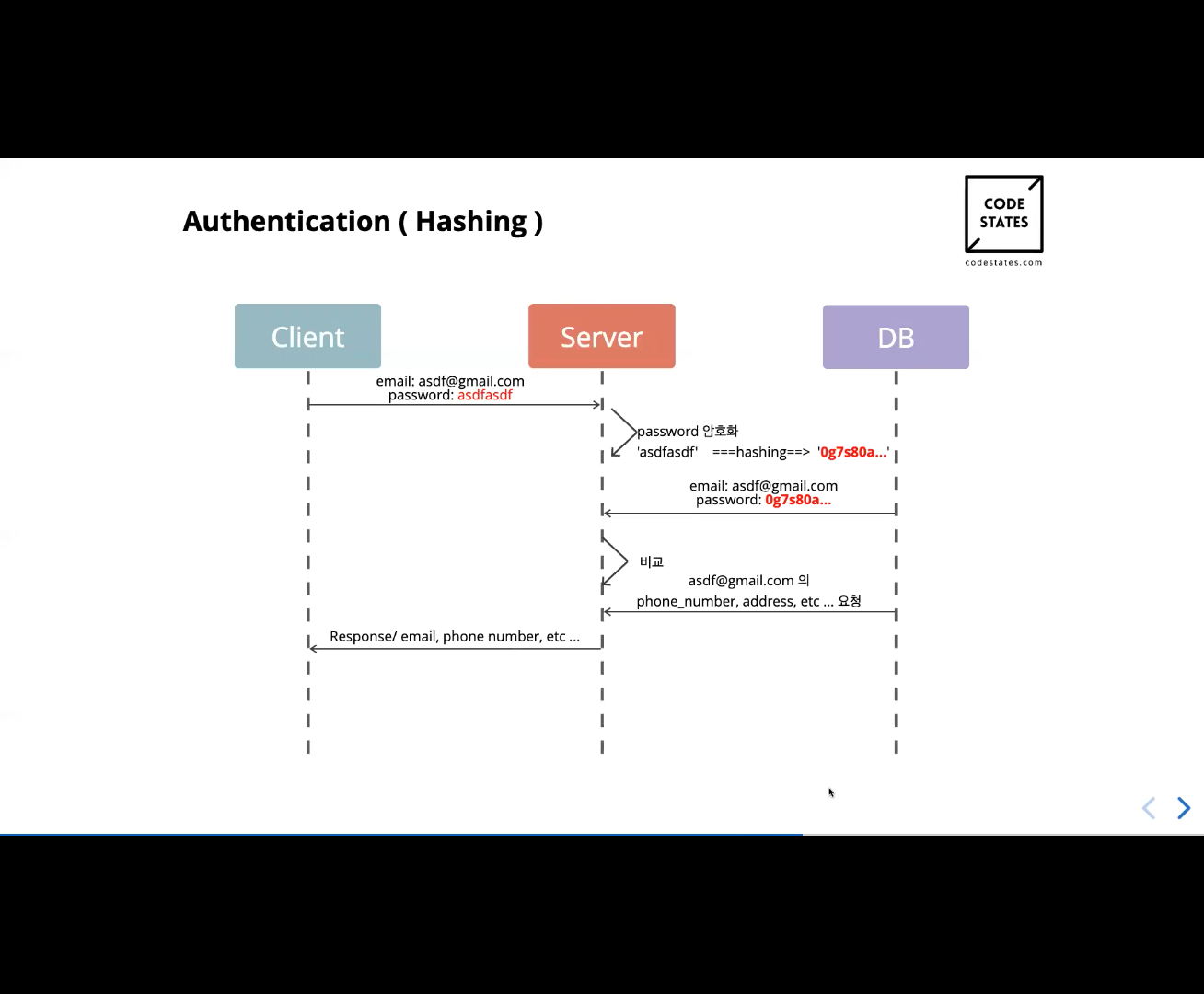
Hashing
- 어떠한 문자열에 임의의 연산을 적용하여 다른 문자열로 변환하는 것
- 해시 값을 계산하는데 오래걸리면 x
- 모든 값은 고유한 해시 값을 가져야 한다.
- 아주 작은 단위의 변경이라도 완전히 다른 해시 값이 돼야 함.
- 대표적인 해시 알고리즘은 SHA1, sha256등이 있다.
Authentication(Hashing)
- 암호화를 해싱으로 한다.

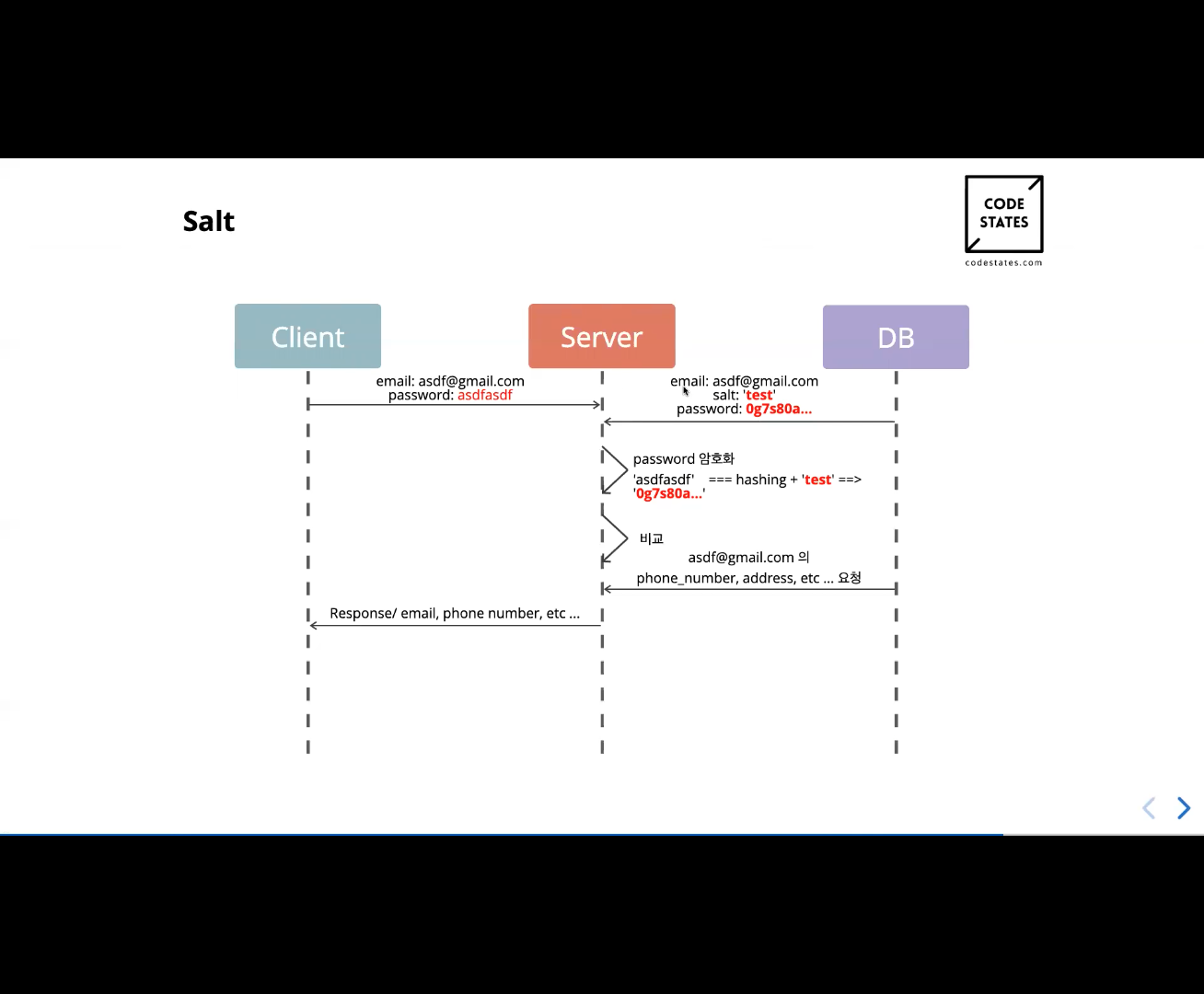
Salt
- 해시 하려는 값(원본)에 추가하는 값
- 암호화된 비밀번호는 해당 알고리즘을 알면 바로 원본을 알 수 있게 됨(안전하지 않음)
- 원본 값에 임의로 약속된 추가 문자열을 추가하여 해시를 진행하여 기존 해시 값과 전혀 다른 해시 값이 반환되어 알고리즘이 노출 되더라도 원본 값을 보호할 수 있는 안전장치
- 기존: (암호화 하려는 값) => (해시 값), Salt: (암호화 하려는 값) => (Salt용 값) => (해시 값)
- 유저마다 salt를 다르게 하여 좀 더 안전해 질 수 있음

Crypto(Node.js)
- node.js 내장 암호화 모듈이다.
sha256: 알고리즘 방식
secret: Salt
I love cupcakse: 해싱할 값
hex: 인코딩 방식 - 값 + Salt => 알고리즘으로 값 변환 => 변환 값을 입력 받은 방식으로 인코딩 => 해시 값
const crypto = require('crypto');
const secret = 'abcdefg';
const hash = crypto.createHmac('sha256', secret)
.update('I love cupcakes')
.digest('hex');
console.log(hash);
// Prints:
// c0fa1bc00531bd78ef38c628Cookie & Session & Token
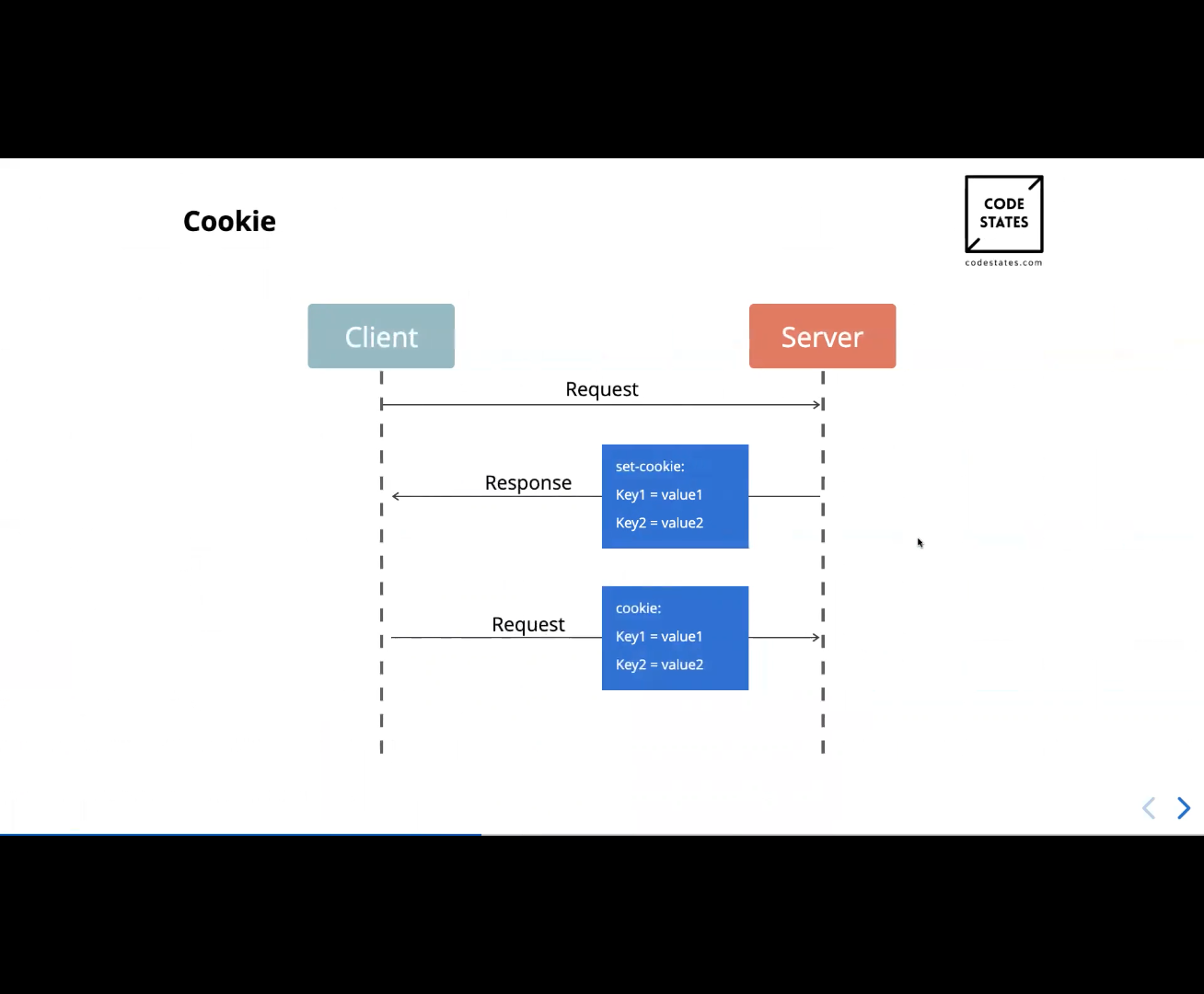
Cookie
- 서버가 사용자의 위치에 정보를 저장하고 불러올 수 있는 수단
- 특정 호스트에서 생성된 쿠키는 이후 모든 요청마다 서버로 다시 전송
- 이름, 값, 만료 날짜, 경로 정보로 구성
- 쿠키가 없으면 서버가 쿠키를 자동적으로 생성해서 리스폰스에 담아서 보내준다. 그 이후로는 쿠키가 자동적으로 http 요청에 담겨져서 오게 된다.
- 클라이언트에 저장되어 관리된다.
- 서버와 클라이언트의 대화하기 위한 수단이다.

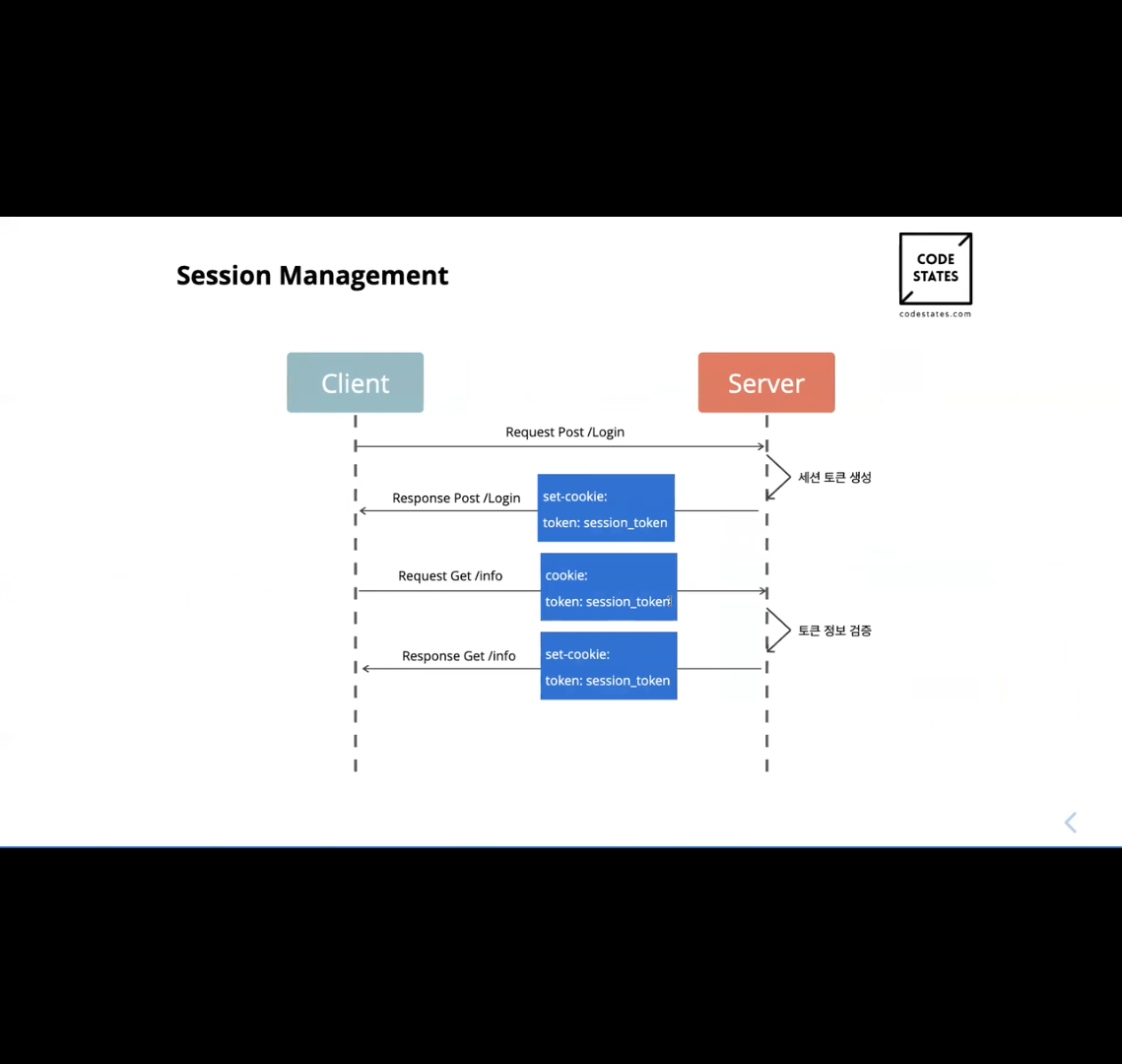
Session
- 서버와 클라이언트의 연결이 활성화 된 상태
- 서버가 클라이언트에 대해 유일한 id를 부여하여 서버 측에 관리
- 일반적으로 이 유일한 클라이언트 id가 서버에서 존재하는 상황을 Session이라고 칭함
- 각 클라이언트 id의 session 객체 마다 data를 관리
- 사용자의 정보 중 보안상 중요한 데이터는 session에서 관리
- 쿠키에 민감한 정보를 담으면 노출되기 쉽기때문에 세션(서버)에서 관리하는게 안전하다.
Token
- 인증을 위해 사용되는 암호화 된 문자열
- http 통신의 Stateless 특징과 알맞다
- 유저의 인증 정보를 서버나 세션에 담아두지 않음
- 유저의 활성화 여부를 신경쓰지 않고 넘겨진 요청에 담겨진 Token의 정합성만을 확인
- 서버에서 클라이언트의 상태 정보를 저장하지 않고 클라이언트에서 넘겨지는 요청만으로 작업을 처리하게 되는데 이런 경우 클라이언트 상태관리에 관한 비용이 없기 때문에 서버의 확장성이 높음
- 어떤 정보를 해싱해서 클라이언트와 서버를 왕복하는게 토큰이다.
- 서버와 연결이 되어있지 않은 상태에서는 정보를 넘길 수 없고 생성됐던 정보를 다 파기
1: 그래서 토큰을 클라이언트가 지니고 있으면 서버가 토큰을 보고 판단할 수 있다.
2: 정보를 몰라도 토큰만 가지고 판단할 수 있다.
3: 토큰이 정상적인 토큰인가를 판단하면 된다.
4: 익스프레스의 미들웨어에서 토큰을 체킹하는 단계가 있다면 토큰만 있으면 디비에서 정보를 넘겨준다 라고 하는 로직만 하면되기 때문에 생산성이나 확장성이 증가함 - 토큰의 정보를 참조하여 서버에서 검증하고 토큰과 요청되는 데이터를 넘겨주는 인증절차가 가능