CORS(Cross-Origin-Resource-sharing)
CORS 문제

- 서로 다른 출처(origin)를 가진 주소로 요청이 들어왔을 때 발생할 수 있는 에러
- port번호가 다른 경우에도 CORS에러 발생
- localhost 이지만 다른 출처로 인식
출처란?
CORS 에러의 이유?
- 웹 브라우저는 HTTP 요청에 대해서 어떤 요청을 하느냐에 따라 각기 다른 특징을 가짐
- img, video, script, link 태그 -> 기본적으로 Cross-Origin 정책을 지원
- XMLHttpRequest, FetchAPI -> Same-Origin 정책을 따름
브라우저의 CORS 기본 동작
- 웹 HTTP 프로토콜 이용 서버에 요청 : 브라우저 요청 헤더에 Origin 필드에 출처를 함께 담음
- 서버 응답 헤더에 Access-Control-Allow-Origin을 담아 클라이언트로 전달
- 클라이언트에서 자신이 보낸 Origin과 서버 ACAO비교
- 유효하지 않으면 응답을 버리고 CORS에러 발생
CORS 에러 해결 방법
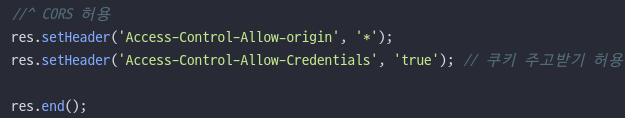
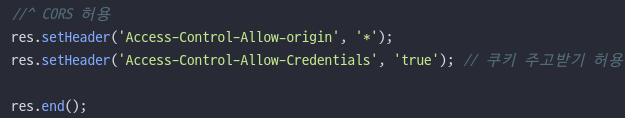
1. 직적 응답 헤더에 Origin을 적어주는 방식도 가능

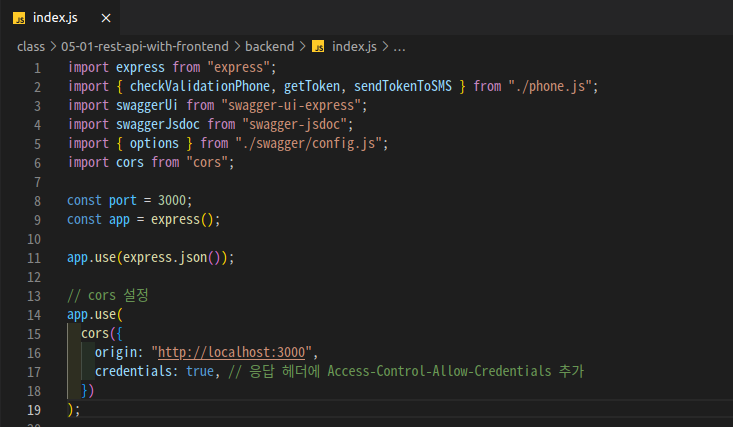
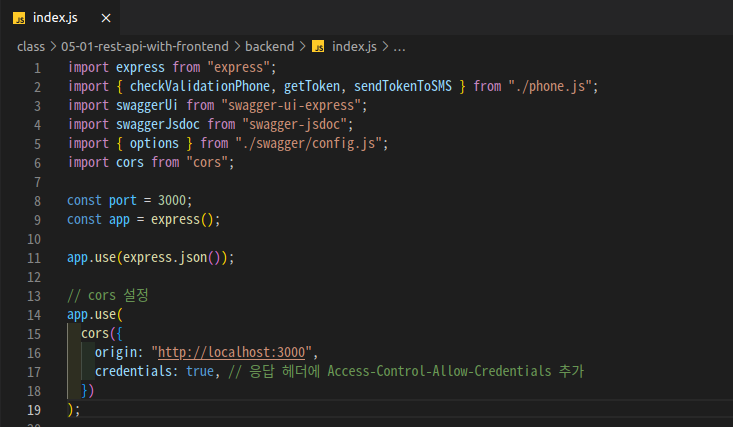
2. 미들 웨어 라이브러리를 설치하는 방식
yarn add cors