Express 게시글 REST-API 만들기
index.js
import express from "express";
const app = express();
app.use(express.json());
const port = 3000;
const boardDB = [
{
number: 1,
writer: "any",
title: "some",
contents: " Hello I'm any",
},
{
number: 2,
writer: "pay",
title: "help",
contents: " Some body Help me",
},
{
number: 3,
writer: "load",
title: "yes",
contents: " loading",
},
];
app.get("/boards", (req, res) => {
res.send([...boardDB]);
});
app.post("/boards", (req, res) => {
const { writer, title, contents } = req.body;
boardDB.push({
number: boardDB.length + 1,
writer,
title,
contents,
});
res.send({ ...boardDB[boardDB.length - 1] });
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
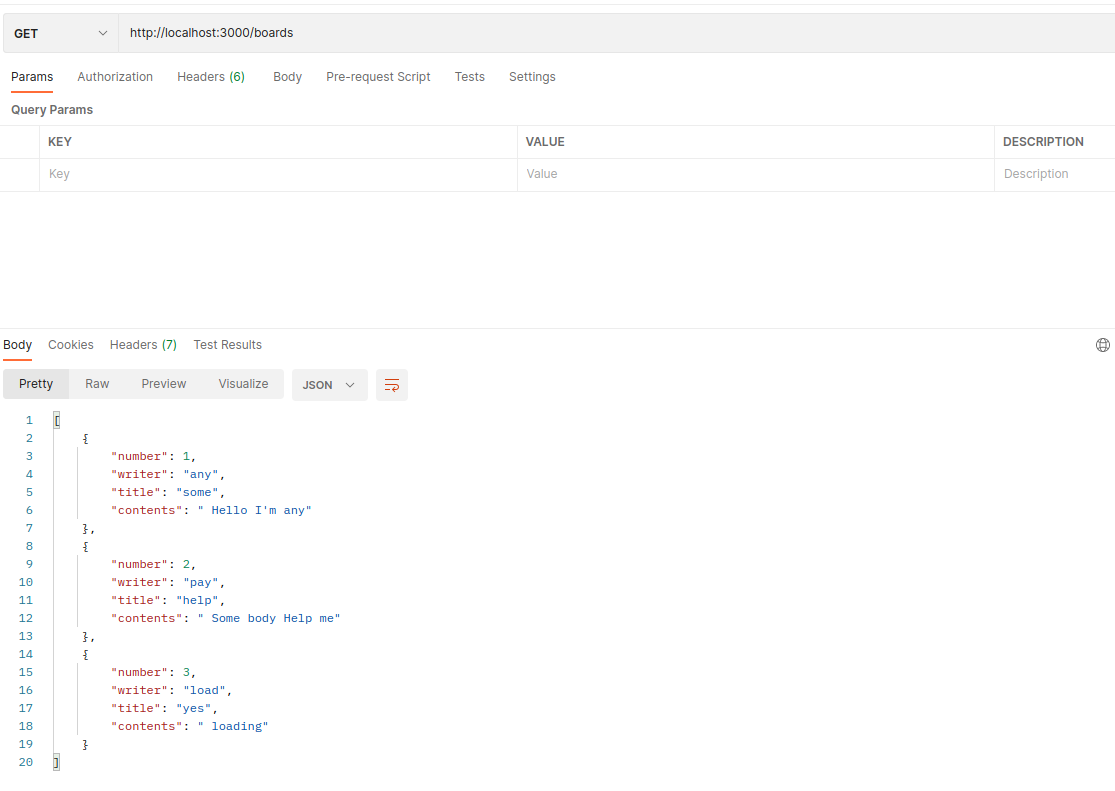
Postman으로 확인하기
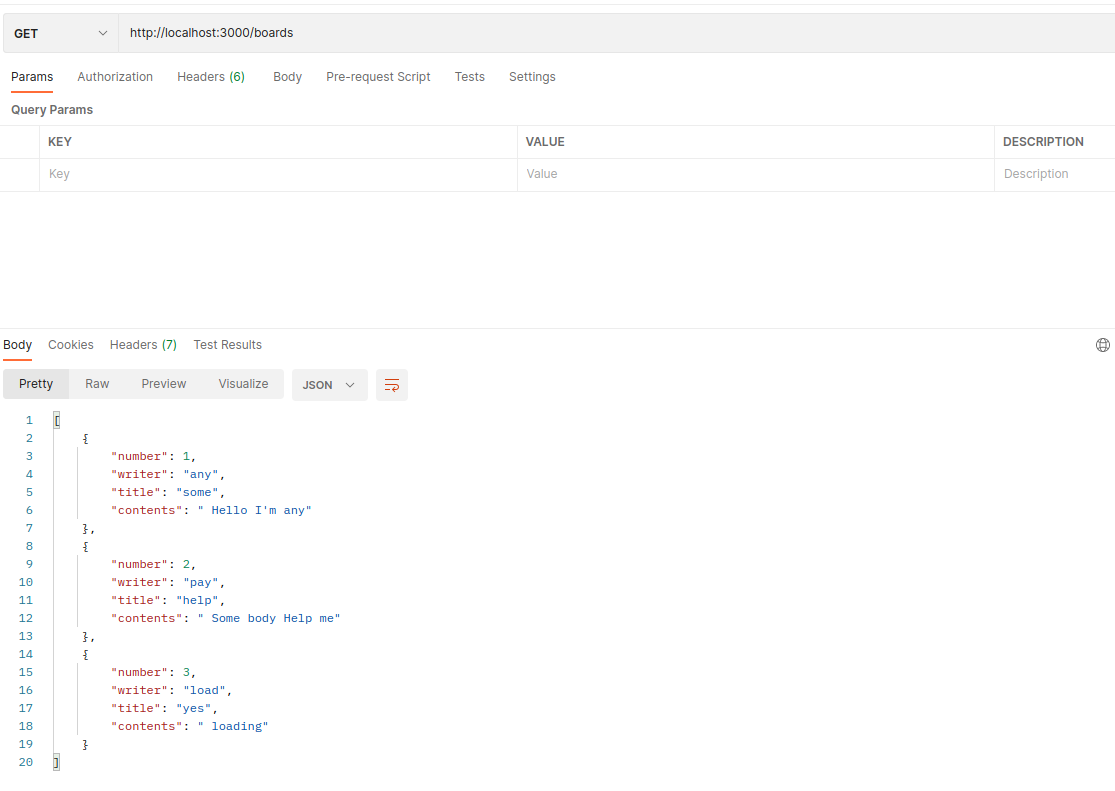
GET 요청

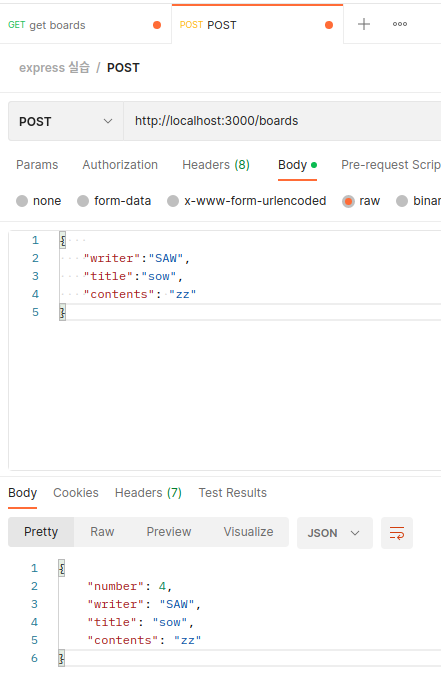
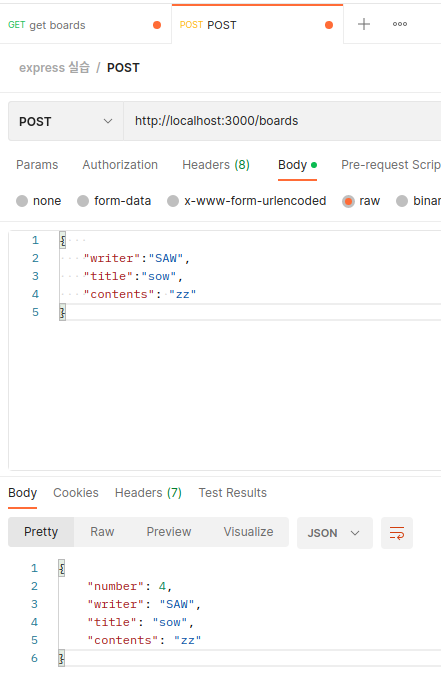
POST 요청

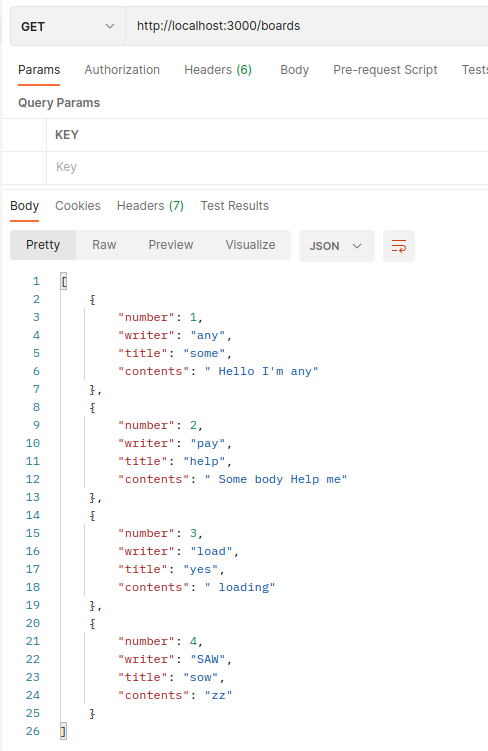
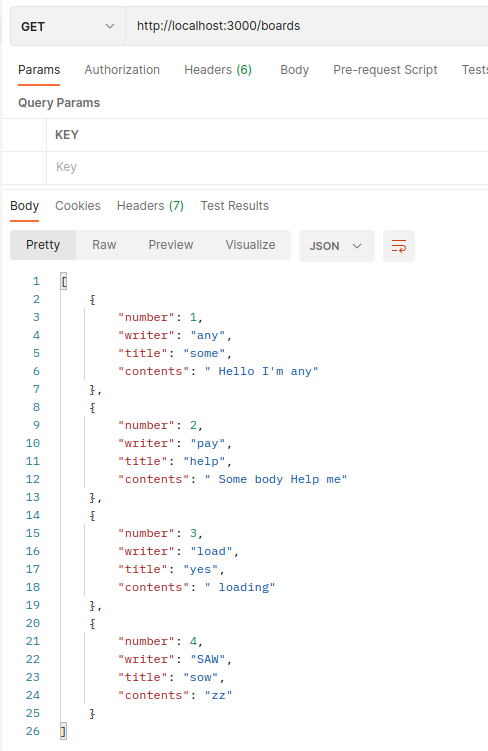
GET 요청으로 확인