Nodejs API swagger 연결 모듈 설치
yarn add swagger-ui-express
yarn add swagger-jsdoc

Swagger-jsdoc 설정

-
app폴더 내 swagger 폴더 생성
-
express > swagger > config.js
export const options = {
definition: {
openapi: '3.0.0',
info: {
title: '게시판 API 명세서',
version: '1.0.0',
},
},
apis: ['./swagger/*.swagger.js'], // files containing annotations as above
};-
index.js (main.app)에 API swagger 연결 모듈 연결
index.js
import express from "express";
import swaggerUi from "swagger-ui-express";
import swaggerJsdoc from "swagger-jsdoc";
import { options } from "./swagger/config.js";
const app = express();
const port = 3000;
app.use(express.json());
app.use("/api-docs", swaggerUi.serve, swaggerUi.setup(swaggerJsdoc(options)));
const boardDB = [
{
number: 1,
writer: "any",
title: "some",
contents: " Hello I'm any",
},
{
number: 2,
writer: "pay",
title: "help",
contents: " Some body Help me",
},
{
number: 3,
writer: "load",
title: "yes",
contents: " loading",
},
];
app.get("/boards", (req, res) => {
res.send([...boardDB]);
});
app.post("/boards", (req, res) => {
const { writer, title, contents } = req.body;
boardDB.push({
number: boardDB.length + 1,
writer,
title,
contents,
});
res.send({ ...boardDB[boardDB.length - 1] });
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
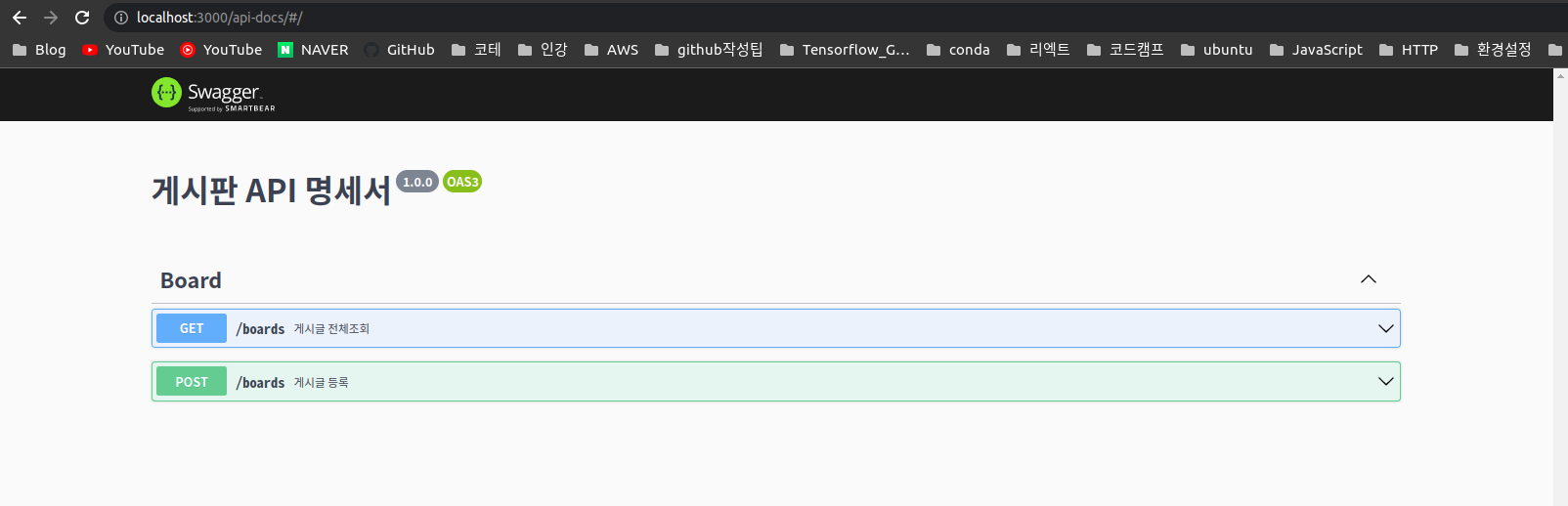
});- swagger 문서작성
express(최상위폴더) > swagger > boards.swagger.js
/**
* @swagger
* /boards:
* get:
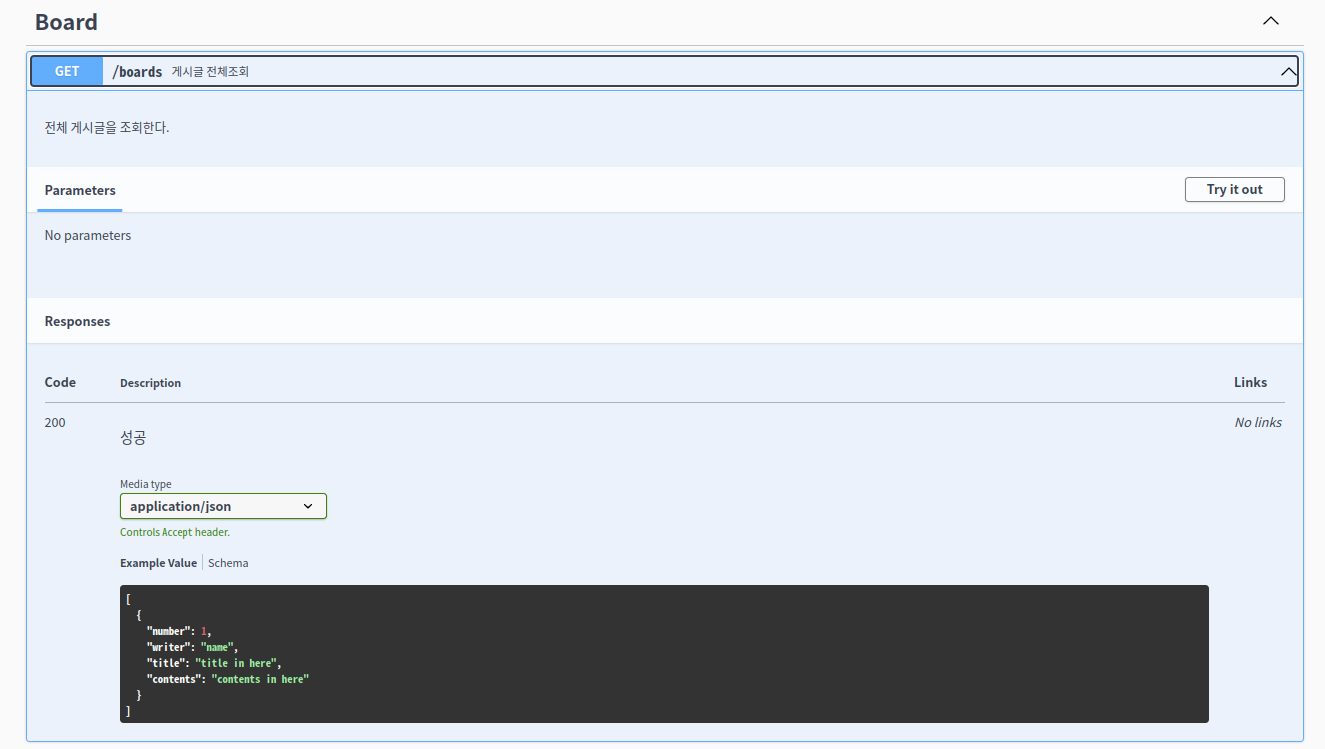
* summary: 게시글 전체조회
* description: 전체 게시글을 조회한다.
* tags: [Board]
* responses:
* 200:
* description: 성공
* content:
* application/json:
* schema:
* type: array
* items:
* properties:
* number:
* type: int
* example: 1
* writer:
* type: string
* example: "name"
* title:
* type: string
* example: "title in here"
* contents:
* type: string
* example: "contents in here"
*/
/**
* @swagger
* /boards:
* post:
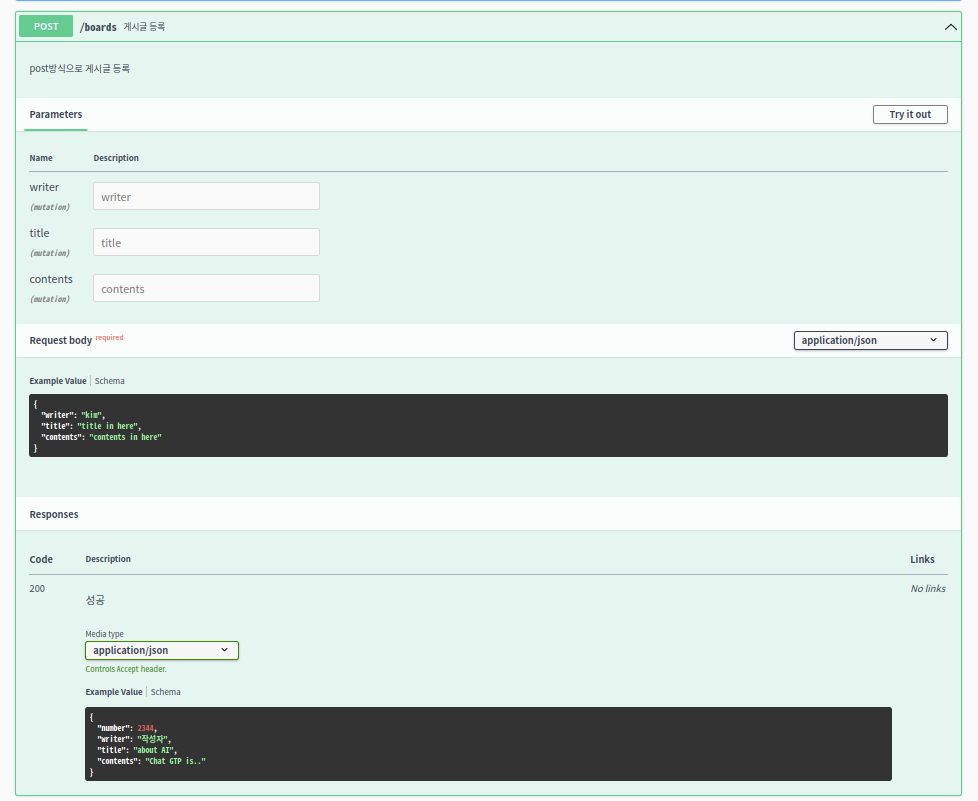
* summary: 게시글 등록
* description: post방식으로 게시글 등록
* tags: [Board]
* parameters:
* - in: mutation
* name: writer
* type: string
* - in : mutation
* name: title
* type: string
* - in : mutation
* name: contents
* type: string
* requestBody:
* required: true
* content:
* application/json:
* schema:
* type: object
* properties:
* writer:
* type: string
* example: "kim"
* title:
* type: string
* example: "title in here"
* contents:
* type: string
* example: "contents in here"
* responses:
* 200:
* description: 성공
* content:
* application/json:
* schema:
* type: object
* properties:
* number:
* type: int
* example: 2344
* writer:
* type: string
* example: "작성자"
* title:
* type: string
* example: "about AI"
* contents:
* type: string
* example: "Chat GTP is.."
*/- 확인