HTTP 통신
-
인터넷에서 데이터를 주고받을 수 있는 프로토콜(규칙)
-
HTTP(HyperText Transfer Protocol) : 컴퓨터 간에 텍스트 데이터를 주고받는 길
HTTP 요청(Request)과 응답(Response)
1 HTTP 요청(Request)
- 텍스트 데이터를 HTTP를 통해 BackEnd컴퓨터로 보내고
BackEnd 컴퓨터에서 이 데이터를 데이터 베이스에 저장해달라고 요청
2 HTTP 응답(Response)
- 요청 받은 BackEnd 컴퓨터가 성공, 실패 등 처리 결과를 응답
- 응답시 HTTP 상태 코드를 같이 보내줌
API
-
HTTP 요청을 BackEnd컴퓨터에 보냈을 때 실행되는 BackEnd 기능
-
API 요청할 때 보내는 데이터는 API 함수로 들어갈 인자,
응답으로 받게 될 데이터가 API 함수의 리턴 데이터
API 종류(REST-API vs GRAPHQL-API)
차이점
1. 함수 이름의 차이
-
REST-API는 홈페이지 주소처럼 생겼음
-
GraphQl-API는 API이름이 일반적인 함수 이름처럼 직관적임
2. 응답 결과물의 차이
-
REST-API는 BackEnd 개발자가 만든 함수에서 보내주는 모든 데이터를 받음
-
GRAPHQL_API는 BackEnd 개발자가 만든 함수에서 필요한 데이터만 골라 받을수 있음
GrpahQL-API
-
페이스북 개발팀에서 만든 통신방법으로
facebook, airbnb, github 등 사용 중인 통신 방법
API 요청 결과 타입(JSON)
- API 요청의 결과를 보면 key와 value처럼 생겼음
- 자바스크립트(JavaScript)의 객체(Object)처럼 표기(Notation)할 수 있음
id: "1231",
title: "hello"- 앞 글자를 따서 JSON이라고 부름
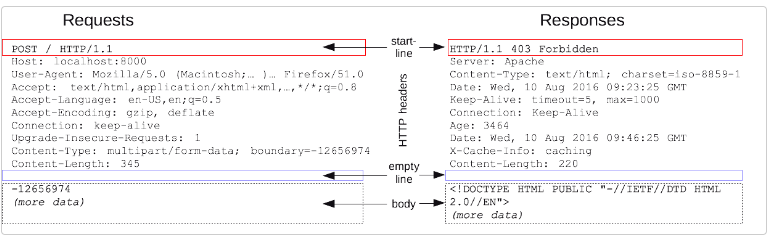
HTTP 헤더와 바디
- HTTP 요청과 응답시 메시지 안에는 사직라인, 헤더, 바디가 존재

HTTP 요청 메시지
-
시작라인
- HTTP 메서드
- 요청 엔드포인트("/user")
- HTTP 버전 -
헤더
- Host: 요청을 보내는 브라우저의 주소 - Content-Type : 응답하는 메시지의 내용의 종류
HTTP 응답 메시지
-
시작라인
- HTTP 버전- HTTP 상태코드
-
헤더
- Content-Type: 응답하는 메시지의 내용의 종류
요청과 응답 모두 Body가 들어갈 수 있음
실제 전송하려는 데이터가 Body 객체에 담을수 있음
API와 CRUD
- CREATE : 생성
- READ : 조회
- UPDATE : 수정
- DELETE : 삭제
REST와 GRAPHQL 방식의 차이가 존재 함
REST-API(axios)
- 생성 : POST
- 수정 : PUT
- 삭제 : DELETE
- 조회 : GET
GRAPHQL(apollo-client)
- 생성 : MUTATION
- 수정 : MUTATION
- 삭제 : MUTATION
- 조회 : QUERY
실제 사용 방법
REST-API(axios)
import axios from 'axios'
const result0 = axios.post("API이름")
const result1 = axios.put("API이름")
const result2 = axios.delete("API이름")
const result3 = axios.get("API이름")GRAPHQL-AP(apollo-client)
import { useMutation, useQuery } from '@apollo/client'
const result0 = useMutation("API이름")
const result1 = useQuery("API이름")Postman
- API를 디자인, 빌드, 테스트를 반복하기 위한 API 플랫폼
Swagger
- 백엔드 개발자가 미리 만들어 놓은 RETS-API 설명서
playground
- GRAPHQL-API를 위한 설명서