Install NestJS
yarn 설치
yarn add -g @nestjs/cli설치 확인
nest -version프로젝트 생성하기
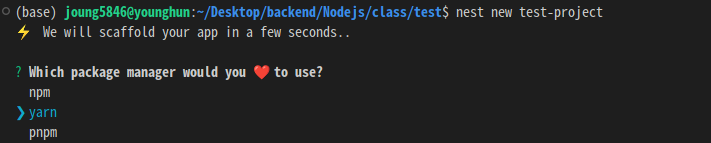
nest new projct-name

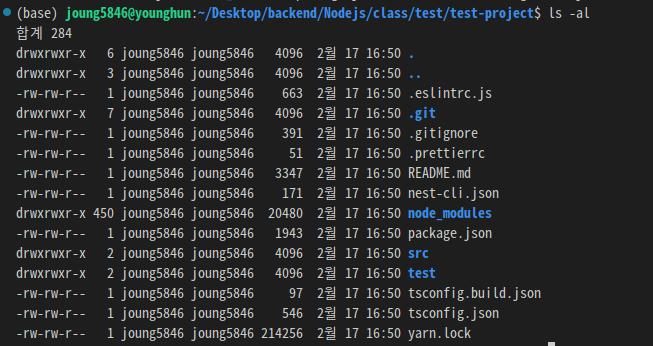
설치 파일 확인

- 프로젝트 내 .git이 존재
- 폴더 내 .gitdl 존재한다면 충돌이 일어날수 있으므로 삭제
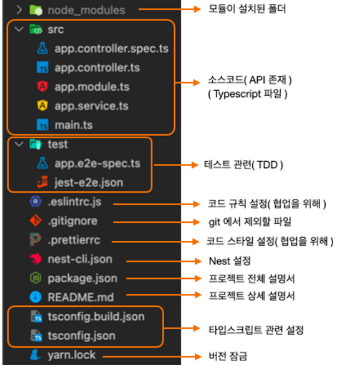
NestJS 폴더 구조 확인
보일러 플레이트(초기 폴더 구조)

main.ts 확인
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
app.module.ts 확인
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}- 컨트롤러와 서비스가 있음을 확인
- 의존성 주입 확인
app.controller.ts 확인
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}- AppService 의존성 주입 확인