1. NestJS 프로젝트 생성
nest new projectname2. 협업 설정 및 git 설정
- 이미 git사용중이라면
rm -r .git-
eslint, prettier 확인
-
폴더 최상단 .vscode 폴더 생성 후 안에 settings.json 생성
.vscode > settings.json
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}3. GraphQL 설치 및 NestJS에 연동하기
- 설치 : 공식홈페이지 설정 참고
yarn add @nestjs/graphql @nestjs/apollo graphql apollo-server-express-
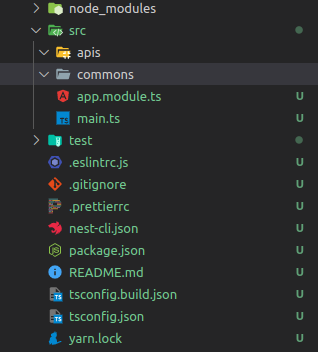
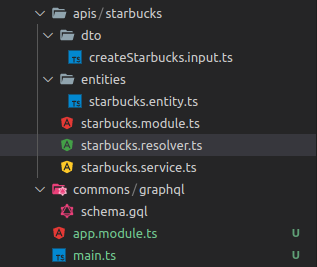
보일러 플레이트 구조 만들기

-
app.module.ts에 GraphQL 설정 적용시키기
import { ApolloDriver, ApolloDriverConfig } from '@nestjs/apollo';
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
@Module({
imports: [
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
autoSchemaFile: 'src/commons/graphql/schema.gql',
}),
],
})
export class AppModule {}
4. api 구성하기

- module, resolver, service 생성
- appmodule에 등록
1. StarbucksService.ts 작성
import { Injectable } from '@nestjs/common';
// 비지니스 로직 작성
@Injectable()
export class StarbucksService {
findAll() {
const result = [
{
name: '아메리카노',
price: 3000,
kcal: 12.6,
fat: 3.6,
protein: 2.4,
sodium: 0,
sugars: 0,
caffeine: 20.4,
},
];
return result;
}
create({ createStarbucksInput }) {
// DB에 저장하는 로직 작성
console.log(createStarbucksInput);
// DB 반환 객체 리턴
return '등록에 성공하였습니다.';
}
}
2. StarbucksResolver.ts 작성
import { Query, Mutation, Resolver, Args } from '@nestjs/graphql';
import { Starbucks } from './entities/starbucks.entity';
import { StarbucksService } from './starbucks.service';
import { CreateStarbucksInput } from './dto/createStarbucks.input';
// API 등록
@Resolver()
export class StarbucksResolver {
constructor(private readonly starbucksService: StarbucksService) {}
// 쿼리 반환 객체가 무엇인지 명시 (entity)
@Query(() => [Starbucks])
fetchStarbucks() {
return this.starbucksService.findAll();
}
@Mutation(() => String)
createStarbucks(
// 어떤 타입으로 데이터를 입력 받을 것인지 dto 설정
@Args('createStarbucksInput') createStarbucksInput: CreateStarbucksInput,
) {
return this.starbucksService.create({ createStarbucksInput });
}
}dto 작성 : 통신데이터
import { Field, Float, InputType, Int } from '@nestjs/graphql';
// graphql doc에 input 타입을 지정해주는 것임
@InputType() // graphql
export class CreateStarbucksInput {
// 음료명
@Field(() => String)
name: string;
// 가격
@Field(() => Int)
price: number;
// 1회 제공량 칼로리
@Field(() => Float)
kcal: number;
// 포화 지방 g
@Field(() => Float)
fat: number;
// 단백질 g
@Field(() => Float)
protein: number;
// 나트륨 mg
@Field(() => Float)
sodium: number;
// 당류 g
@Field(() => Float)
sugars: number;
// 카페인 mg
@Field(() => Float)
caffeine: number;
}
entity 작성
import { Field, Float, Int, ObjectType } from '@nestjs/graphql';
// Model === Entity
@ObjectType() // '@nestjs/graphql'
export class Starbucks {
// 음료명
@Field(() => String)
name: string;
// 가격
@Field(() => Int)
price: number;
// 1회 제공량 칼로리
@Field(() => Float)
kcal: number;
// 포화 지방 g
@Field(() => Float)
fat: number;
// 단백질 g
@Field(() => Float)
protein: number;
// 나트륨 mg
@Field(() => Float)
sodium: number;
// 당류 g
@Field(() => Float)
sugars: number;
// 카페인 mg
@Field(() => Float)
caffeine: number;
}
3. StarbucksModule.ts 작성
import { Module } from '@nestjs/common';
import { StarbucksResolver } from './starbucks.resolver';
import { StarbucksService } from './starbucks.service';
@Module({
providers: [StarbucksResolver, StarbucksService],
})
export class StarbucksModule {}
4. app.module.ts에 추가하기
import { ApolloDriver, ApolloDriverConfig } from '@nestjs/apollo';
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
import { StarbucksModule } from './apis/starbucks/starbucks.module';
@Module({
imports: [
StarbucksModule, // 추가
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
autoSchemaFile: 'src/commons/graphql/schema.gql',
}),
],
})
export class AppModule {}
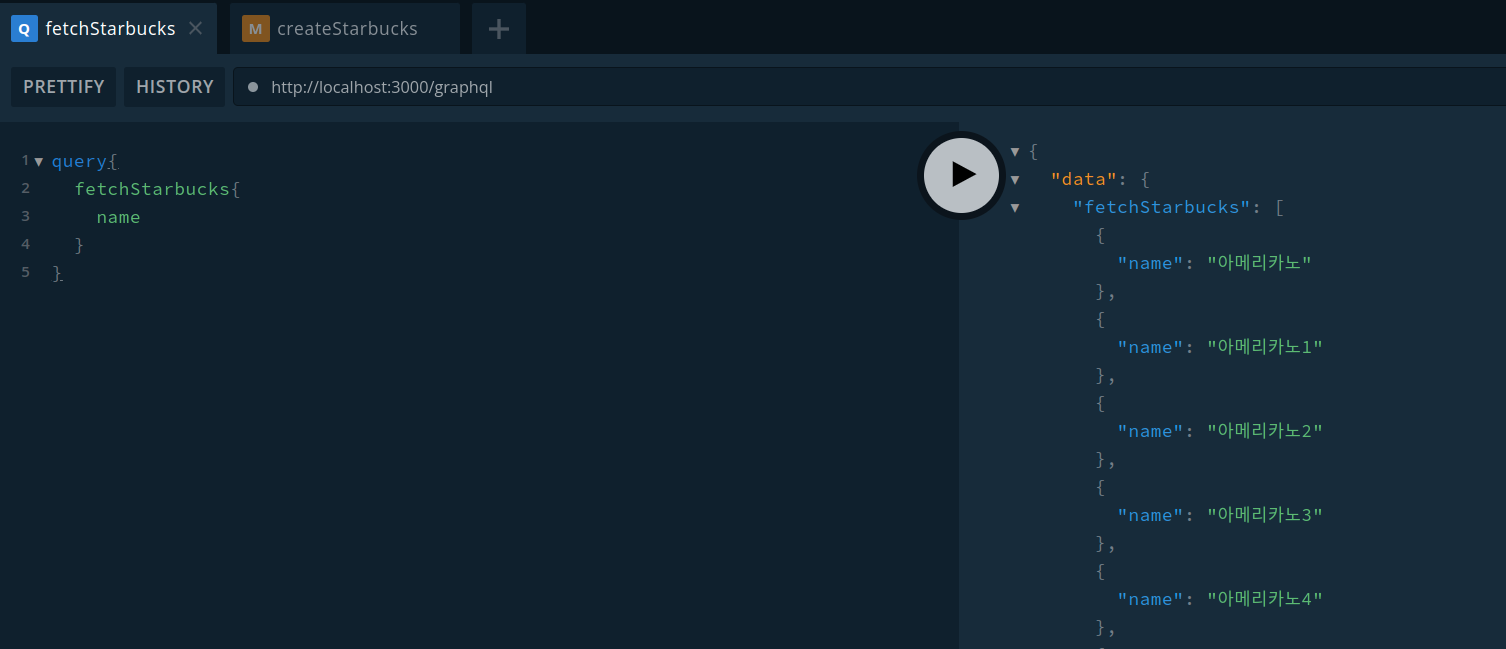
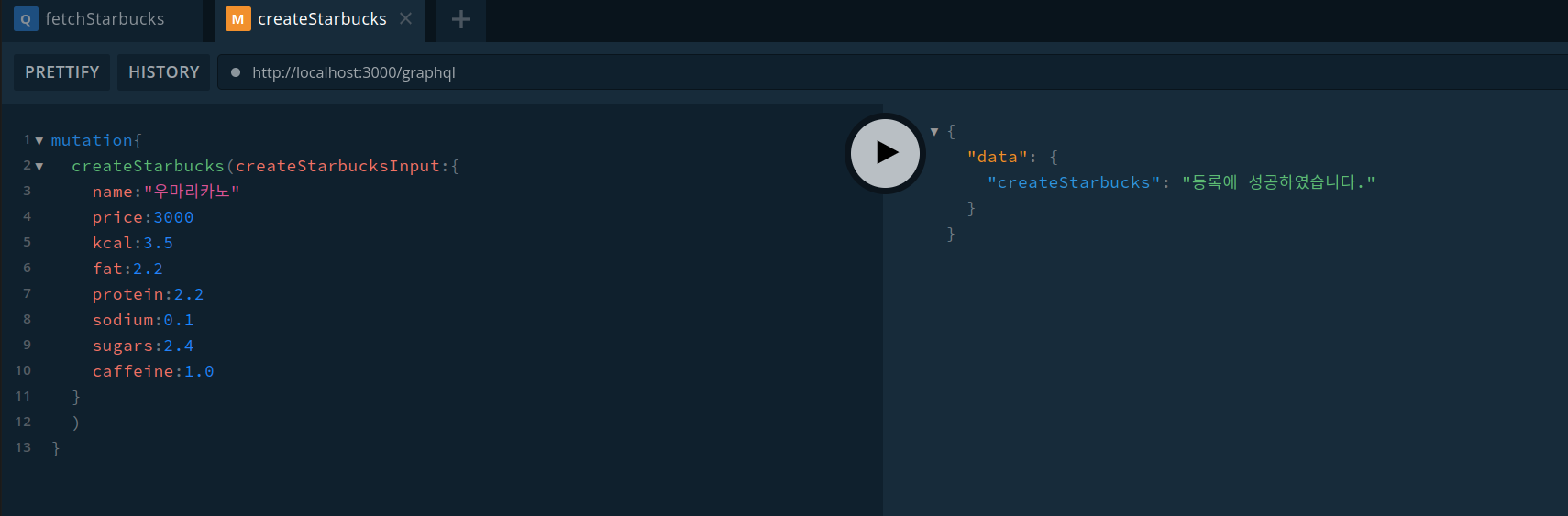
playground 확인