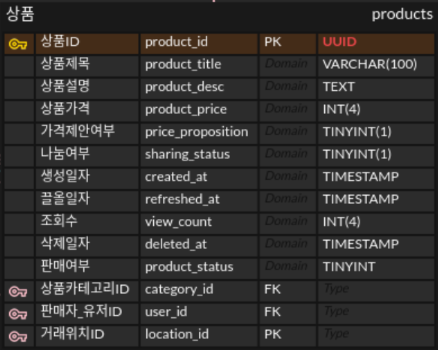
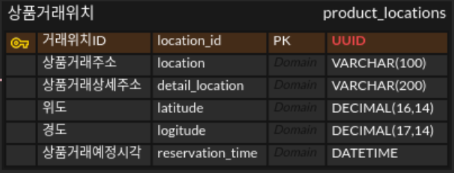
1 : 1 (상품 : 상품거래위치) 테이블 생성
상품 테이블

product.entity.ts
import { ProductCategory } from 'src/apis/productsCategory/entities/productCategory.entity';
import { ProductSaleslocation } from 'src/apis/productsSaleslocation/entities/productSaleslocation.entity';
import { User } from 'src/apis/users/entities/user.entity';
import {
Column,
CreateDateColumn,
Entity,
JoinColumn,
JoinTable,
ManyToMany,
ManyToOne,
OneToOne,
PrimaryGeneratedColumn,
} from 'typeorm';
@Entity()
export class Product {
// 고유 아이디
@PrimaryGeneratedColumn('uuid')
id: string;
// 상품 제목
@Column()
title: string;
// 상품 설명
@Column({ type: `text` })
description: string;
// 상품 가격
@Column()
price: number;
// 가격 제안 여부
@Column()
proposition: boolean;
// 관심수
@Column()
likeCount: number;
// 조회수
@Column()
viewCount: number;
// 나눔 여부
@Column()
sharing: boolean;
// 생성 일자
@CreateDateColumn({ type: 'timestamp' })
createdAt: Date;
// 삭제 일자
@Column()
deletedAt: Date;
// 업데이트 일자
@Column()
updatedAt: Date;
// 끌올 일자
@Column()
refreshedAt: Date;
// 상품판매 false 면 판매중 : true면 거래예약잡힘
@Column({ default: false })
status: boolean;
// 상품 판매 완료시간
@Column()
soldedAt: Date;
@Column({ default: false })
// 상품 판매 완료시 True
isSoldout: boolean;
// 판매자 id
@ManyToMany(() => User)
@ManyToOne(() => User)
seller: User;
// ??????
// 구매자 id
@JoinTable()
@ManyToMany(() => User)
buyer: User;
// 카테고리 id
@ManyToOne(() => ProductCategory)
productCategory: ProductCategory;
// 상품 거래 위치 id
@JoinColumn()
@OneToOne(() => ProductSaleslocation)
productSaleslocation: ProductSaleslocation;
}
@Entity
- class가 실행될 때, typeorm에 의해 Entity 테이블을 만들어줌
@PrimaryGeneratedColumn(' ')
- 자동으로 생성될 값의 컬럼
- increment: 숫자로 데이터가 쌇일 때마다 숫자가 하나하나씩 올라가는 PK키를 만들 수 있음
- uuid(=Universal Unique Identifier): 중복되지 않는 고유한 PK키를 만들 수 있음
@Column({type:'text'})
- ERD에서 타입을 지정
- 엔티티에서 타입을 원하는 대로 지정해 줄 수 있음, 미 지정시 default값으로 들어감
@OneToOne()
- 두 테이블의 관계를 나타내는 것으로 @OneToOne()은 한쪽에만 쓰거나 양쪽에 모두 써줄수 있음
@JoinColumn()
- 두 테이블을 하나로 합쳐서 데이터를 가져와야 하기에 사용함
- 한쪽 테이블에만 적어줘야 함
상품거래위치 테이블
productSaleslocation.entity.ts

import { Column, Entity, PrimaryGeneratedColumn } from 'typeorm';
@Entity()
export class ProductSaleslocation {
// 거래 위치 아이디
@PrimaryGeneratedColumn('uuid')
id: string;
// 거래 주소
@Column()
address: string;
// 거래 상세주소
@Column()
addressDetail: string;
// 위도
@Column({ type: 'decimal' })
latitude: number;
// 경도
@Column({ type: 'decimal' })
logitude: number;
// 거래 예정시각
@Column()
meetingTime: Date;
}