
> 모던 자바스크립트 Deep Dive 제 7장 연산자 요약정리
7장 연산자란?
하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행하는 하나의 값을 만든다.
// 산술 연산자
5 * 4 // -> 20
// 문자열 연결 연산자
'My name is ' + 'Lee' // -> 'My name is Lee'
// 할당 연산자
color = 'red' // -> 'red'
// 비교 연산자
3 > 5 // -> false
// 논리 연산자
true && false // -> false
// 타입 연산자
typeof 'Hi' // -> string7.1 산술 연산자
피연산자를 대상으로 수학적 계싼을 수행해 새로운 숫자 값을 만든다
7.1.1 이항 산술 연산자

- 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
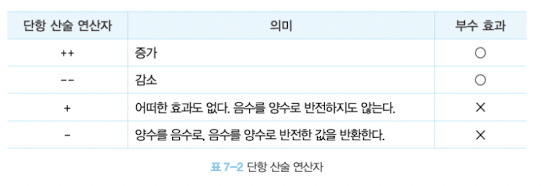
7.1.1 단항 산술 연산자

- 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
** 주의할 점
- 피연산자 앞에 위차한 전위 증가/감소 연산자는 먼저 피연산자의 값을 증가/감소시킨 후 다른 연산을 수행한다.
- 피연산자 앞에 위차한 후위 증가/감소 연산자는 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소시킨다.
var x = 5;
var result;
result = x++; // 선 할당, 후 증가
console.log(x, result); // 5, 6
result = ++x; // 선 증가, 후 할당
console.log(x, result); // 7, 7이와 다르게 +/- 단항 연산자는 부수효과가 없다.
> +10; // 10
+(-10) // -10- 숫자 타입이 아닌 피연산자에 + 단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환한다.
7.1.3 문자열 연결 연산자
연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
// 문자열 연결 여산자
'1' + 2; // 12
// 산술 연산자
1 + 2; // 3
//true는 1로 타입 변환된다.
true + 1; // 2
//false는 0으로 타입 변환된다.
false + 1; // 1
// undefined는 숫자로 타입 변환이 되지 않는다.
+undefined; // NaN
1 + undefined; // NaN여기서 주목할 것은 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되기도 하는 것이다.
이것을 암묵적 타입 변환 또는 타입 강제 변환이라고 한다.
7.2 할당 연산자
할당 연산자는 우항에 있는 피연산자의 평과 결과를 좌항에 있는 변수에 할당한다. 할당 연산자는 좌항의 변수에 값을 할당하므로 부수효과가 있다.

7.3 비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교하여 그 결과를 불리언 값으로 반환한다. 비교 연산자는 if나 for의 조건식에 주로 사용된다.
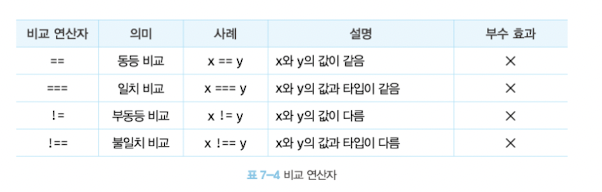
7.3.1 등등/일치 비교 연산자

-
동등비교 연산자
- 좌황과 우항의 피연산자를 비교 연산할 때 암묵적 형변환을 통해 타입을 일치시키고 값이 같은지 비교한다.
-
일치비교 연산자
- 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
- 일치 비교 연산자에서 주의할 것은 NaN의 비교다. NaN은 자신과 일치하지 않는 유일한 값이다. 그러므로 NaN을 조사하기 위해서는 빌트인 함수 Number.isNaN을 사용한다.
- 숫자 0의 경우 동등/일치 비교 연산자 모두 비교 결과는 true를 반환한다.
7.3.1 대소 관계 비교 연산자

대소 관계 비교 연산자는 좌 우항의 피연산자의 크기를 비교하여 불리언 값을 반환환다.
7.4 삼항 조건 연산자

- 조건식의 평가 결과에 따라서 반환할 값을 결정하며, 부수효과는 없다.
- 값으로 평가할 수 았는 표현식인 문이다.
- 조건에 따라 수행해야 할 문이 여러개라면 if...else문이 가독성이 더 좋다.
7.5 논리 연산자

논리 연산자는 우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산한다.
7.6 쉼표 연산자
var x, y, z;
x = 1, y = 2, z = 3; // 3왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
7.7 그룹 연산자
10 * 2 + 3; // 23
10 * (2 + 3); // 50소괄호로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 그룹 연산자를 사용하면 연산자의 우선순위를 조절할 수 있다. 그룹 연산자는 연산자 우선순위가 가장 높다.
7.8 type of 연산자
typeof ''; // 'string'
typeof 1; // 'number'
typeof NaN; // 'number'
typeof true; // 'boolean'
typeof undefined; // 'undefined'
typeof Symbol(); // 'symbol'
typeof null; // 'object'
typeof []; // 'object'
typeof {}; // 'object'
typeof new Date(); // 'object'
typeof /test/gi; // 'object'
typeof function (){} // 'function'
- 피연산자의 데이터 타입을 문자열로 반환한다.
- null은 반환하지 않으며 null 값은 object로 반환된다. 이것은 자바스크립트의 버그이기에 null타입인지 확인할 시 일치 연산자(===)를 사용한다.
7.9 지수 연산자
2 ** 2; // 4
2 ** 0; // 1
2 ** -2; // 0.25
//음수를 거듭제곱의 밑으로 사용해 계산하려면 다음과 같이 괄호로 묶어야 한다.
(-5) ** 2; // 25지수연산자는 좌항의 피연산자를 밑으로 하고, 우항의 피연산자를 지수로 거듭제곱하여 숫자 값을 반환한다.
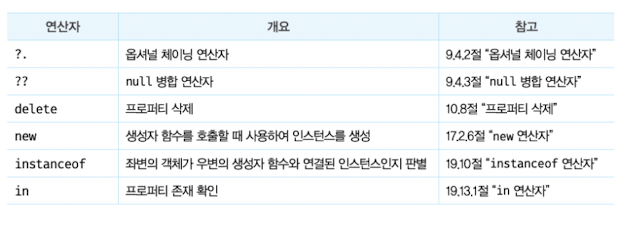
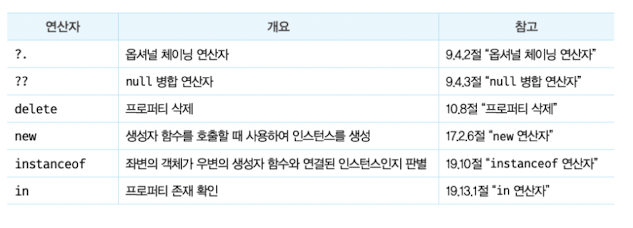
7.10 그 외 연산자

7.11 연산자의 부수 효과
var x;
// 할당 연산자는 변수 값이 변하는 부수 효과가 있다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x = 1;
console.log(x); // 1
// 증감 연산자는 피연산자의 값을 변경하는 부수효과가 있다.
// 피연산자 x의 값이 재할당되어 변경된다. 이는 x 변수를 사용하는 다른 코드에 영향을 준다.
// x = x + 1;
x ++;
console.log(x);
// delete 연산자는 객체의 프로퍼티를 삭제하는 부수효과가 있다. 해당 객체를 사용하는 다른 코드에 영항을 준다.
var o = { a: 1 };
delete o.a;
console.log(o);대부분의 연산자는 부수 효과를 일으키지 않지만 일부 연산자는 부수효과가 있다.
할당 연산자, 증감연선자, delete연산자가 그러하다.
7.12 연산자 우선 순위


여러개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서를 말한다.
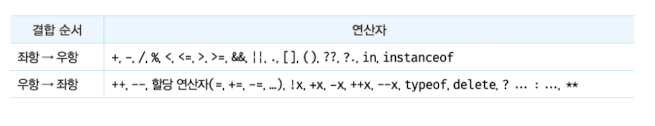
7.13 연산자 결합 순서

연산자의 어느 쪽(좌항 또는 우항)부터 평가를 수행할 것인지를 나타내는 순서이다.
