프론트엔드 개발자가 된 이후 관련 이슈나 최신 기술을 계속 찾아 보고있습니다. 특히, 유튜브에는 많은 정보가 있다보니 그런 정보들을 아침마다 보는 편인데(잠깨는데 최고..ㅎㅎ), 최근에 Github Universe 2021 영상이 유튜브에 공개되어 보게되었습니다.
Github Universe :
This inspiring three-day conference celebrates the people and projects who push technology forward every day.
Github Universe란 3일 동안 열리는 컨퍼런스인데, 이 컨퍼런스에서는 우리의 불편함을 해결해줄 깃허브의 새로운 프로젝트들을 소개합니다.
물론 아직 저는 3일 컨퍼런스를 전체보지 못하고 부분만 보았는데, 보면서 영감도 많이 얻고 나도 저렇게 되고 싶다는 생각을 많이 하게 되었습니다. 그래서 오늘 제가 영감깊게본 컨퍼런스 부분을 소개해보겠습니다.
1. Day 1: Codespaces

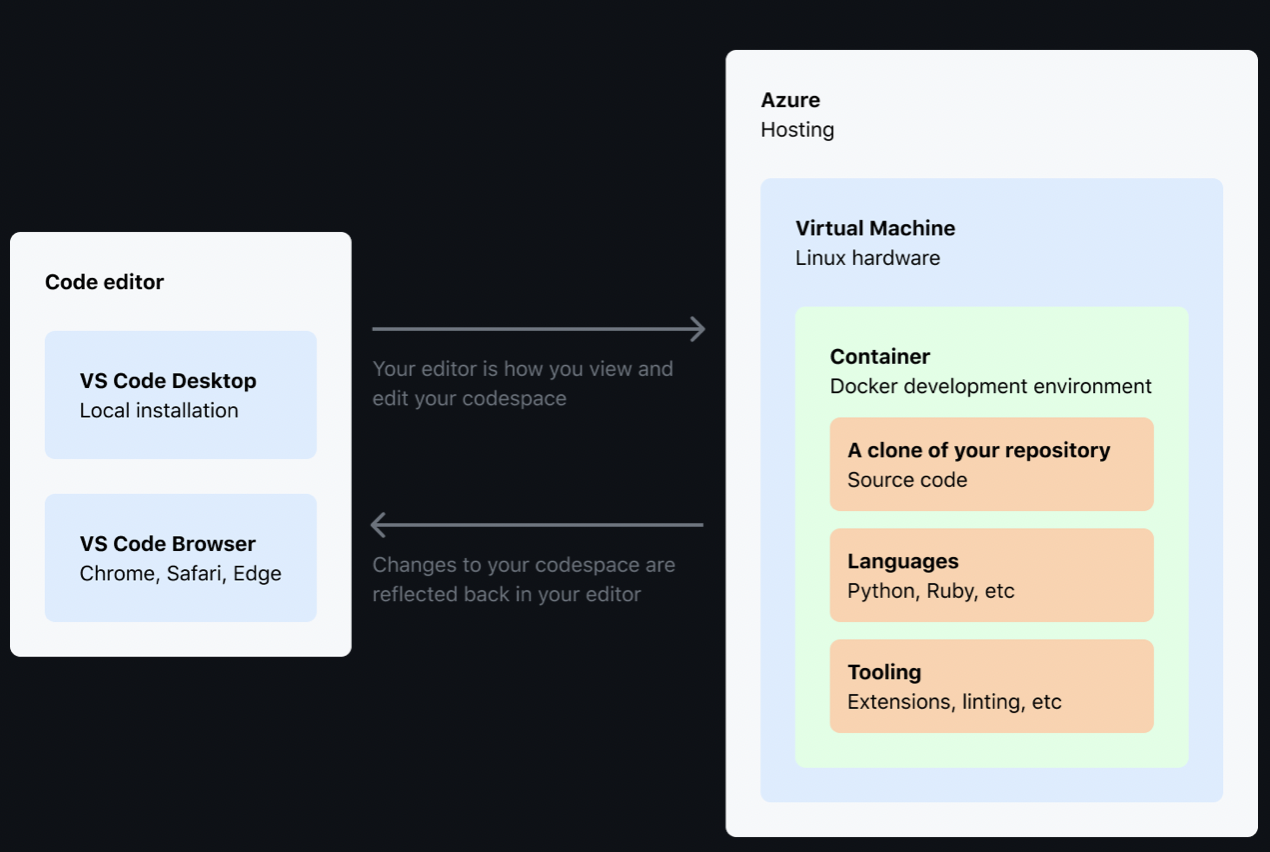
Codespaces는 깃허브에서 지원해주는 클라우드 호스팅 개발 환경입니다. 개인 VSCode에 연결하여 아무래도 장기 프로젝트를 하다보면 git 레포에서 클론을 따올때 시간이 꽤 오래 걸립니다 (물론 저는 아직 그렇게까지 1년 이상의 장기 프로젝트를 해보지못해 엄청난 시간을 요한적은 없지만, 그래도 만번이 넘는 commit이 존재하는 레포라면 정말 오래걸릴것 같다는 생각을 했습니다.)
이런 문제를 해결하기위해 깃허브에서 새로 제공하는것이 codespaces입니다. codespaces를 사용하게되면 브라우저상의 VSCode에서도 디버깅, 개발이 가능하게됩니다. 이 브라우저 레포의 root에 devcontainer.json파일이 생겨나는데, 자동으로 팀과 VS Code extension를 공유할 수 있게되고 최소한의 VM(Virtual Machine) 설정만 하면 됩니다. 그리고 터미널에서 ssh session을 나갔더라도 새로운 ssh 세션을 시작할때 자신이 나갔던 지점으로 바로 ssh 접근이 가능해졌습니다. 마지막으로 개인만의 개발 환경을 셋팅할 수 있습니다.
일상 생활에서 불편하다고 느낀것을 실제로 서비스로 구현해내는것이 저의 목표이자 꿈이였는데 실제로 이런 서비스를 소개하는 영상을 보니 더 큰 영감을 얻었던 것 같습니다.
2. It Depends - GitHub Universe 2021

이 영상은 재미있기도하고 제가 실제로 개발 공부를 시작할 때 했던 고민들을 풀어내서 꼭 공유하고 싶었습니다. 이 영상에서는 '개발자 입문자에게, 과거의 나에게 어떤 조언을 해 줄수 있을까'에 대해 풀어나갔습니다.
첫 번째 질문은 '어떤 프로그래밍 언어로 공부를 시작해야할까'였는데, 이 질문은 정말 세계 공통으로 모든 입문자가 하는 질문 같았습니다. 하지만 그에 따른 답변이 꽤 인상적이였는데, '어떤 문제를 해결하고싶은지, 그 언어에 내가 해결하고싶은 문제에 대한 라이브러리와 예시가 있는지, 다른 팀원들은 어떤 언어를 공부하고있는지를 생각해 봐'라는 답변을 해주었습니다. 저는 공부를 시작할때 '아, 나는 고객이 필요한 서비스를 직접 구현할 수 있는 프론트엔드 개발자가 되고싶으니 자바스크립트를 공부해야지'밖에 생각을 하지 못했는데 저런 부분까지 다시 한번 더 깊게 생각해보는 계기가 된 것 같습니다.
그 이후에는 정말 코믹한 요소가 많았는데요, 질문들이 '탭을 써야해 스페이스를 써야해?'와 같은 질문이였습니다. (그래서 타이틀이 '상황에 따라 다르지~'가 된 것 같습니다 ㅎㅎ) 아무래도 입문자들은 정보를 얻기 힘들다보니 인터넷이나 뉴스를 많이 보게되는데 그런곳에는 '이렇게 해야해!'라는 말들이 많아, 이 영상에서 '과거의 나'가 그런 질문들을 하게됩니다. 그에 따른 답변으로 개발자가 된 '미래의 나'는 상황에 따라 다 다르지만, 정말 'evil'은 한 파일에 일관적이지않은것이라고 말합니다. (이는 가독성과도 연관이 크다 생각하고 저도 정말 동의하는 바입니다..!!)
저는 동감도 많이 되고 제가 궁금했던 점을 답변해주어 정말 재미있었습니다. 여러분들도 머리 식히고 싶으실때 이 영상 한 번 보시는걸 추천드려요!!
영상을 더 보고 추천하고싶은 영상이 있다면 다시 블로그에 글을 적도록 하겠습니다.
참조
- Github 유튜브
https://www.youtube.com/watch?v=etMvd9IKPH4&list=PL0lo9MOBetEFwWAsfaW3BZ9-NV_C_cdw3&index=19&t=101s
https://www.youtube.com/watch?v=aMWh2uLO9OM&list=PL0lo9MOBetEFwWAsfaW3BZ9-NV_C_cdw3&index=11
