글을 적게된 계기
리액트를 공부할때 아무래도 공식문서를 읽으면서 학습을 하게되는데 공식 문서를 읽다보면, 이런 라이브러리(+프레임워크)를 만드는 사람은 도대체 어떤 생각을 가지고있고, 어떤 배경으로 만들게 되었는가가 상당히 궁금해진다. (나도 언젠간 저런 프로젝트에 꼭 참여해봐야지 라는 생각과 함께). 그래서 JsConf에서 Jordan Walke가 리액트 공표 발표영상도 보고 React Conf에서 Dan Abramov가 Hooks를 소개하는 영상을 보았고, 상당히 흥미로워서 내용을 공유하고 싶었다.
React란 무엇인가?
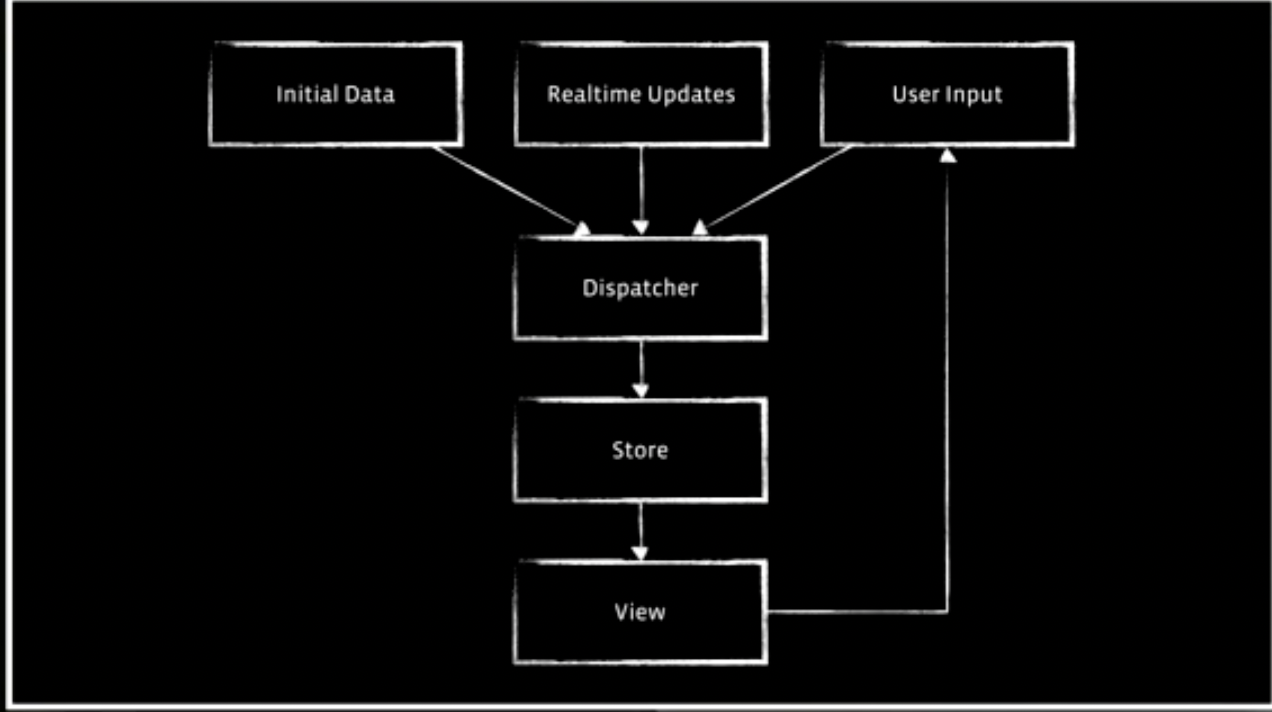
React는 Facebook에서 발표된 사용자의 인터페이스에 집중한 자바스크립트 라이브러리다. 리액트를 만들기 이전 페이스북에서는 자바스크립트 앱의 구조를 어떻게 짤 수 있을까 라는 생각에서부터 시작되었다고 한다. 물론 이미 많은 자바스크립트 라이브러리나 프레임워크가 존재했고 대부분이 MVC, MVVM, MVW 패턴을 기반으로 만들어졌다. Models가 이 패턴들의 공통점인데 models란 관찰 가능한 객체로서 뷰와 양방향으로 바인드되어, 뷰가 변경되면 모델도 업데이트된다. 하지만 이 모델 패턴은 mutation을 권장하는데 이 mutation은 상당히 복잡하다. DOM에 변화가 발생하면 렌더링이 일어날 수 밖에 없고, 그러면 성능상에도 문제가 생긴다. (애초에 이런 잦은 변화는 비용이 많이 든다)

그러면 이런 mutation을 최소화하기 위해서는 어떻게 해야할까? 라는 고민을 리액트 팀에서는 하게되었고, 뷰에 초점을 둔 라이브러리가 나오게 된것이다. 이 라이브러리의 특징은 선언적이라는 것이다.

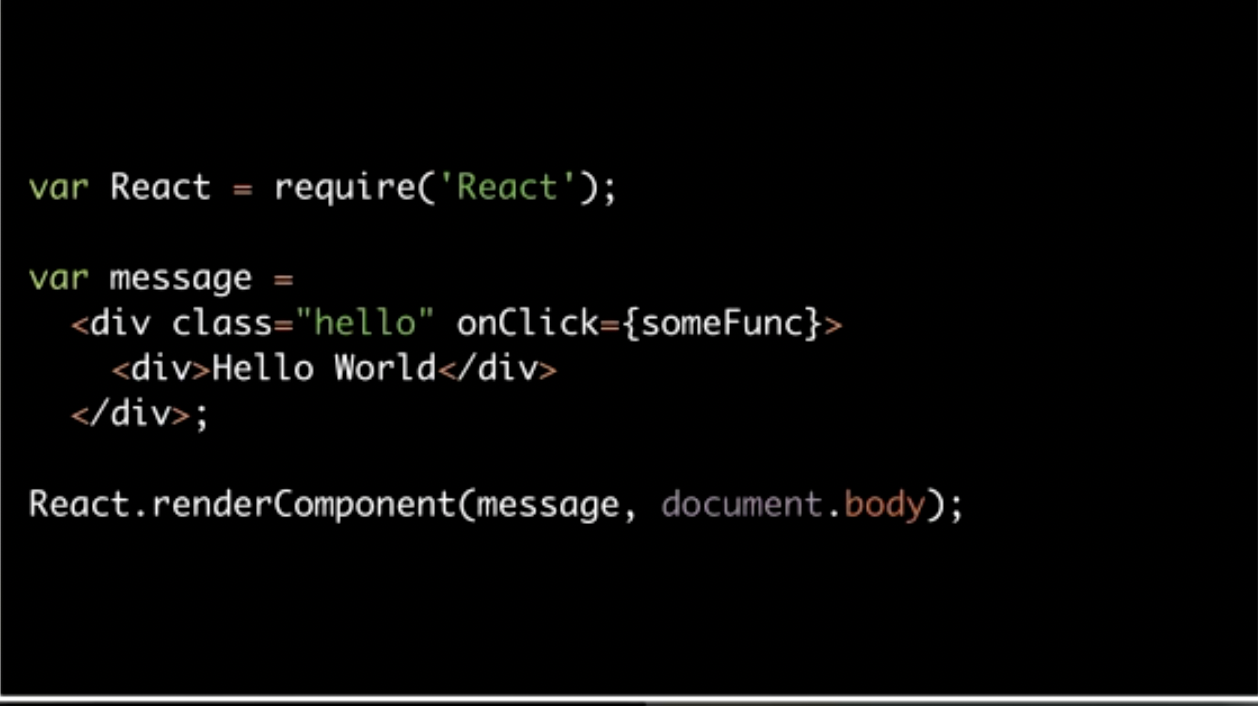
언제 어디서든 view를 선언할 수 있고, jSX문법을 사용해 간편하고 쉽게 사용할 수 있도록 했다. 또한, 앞서 언급한 관찰 가능한 객체 바인딩이 존재하지 않는다. 성능을 개선하기 위함인데 이 관찰 가능한 객체가 있다면 mutation이 계속해서 발생할것이고, 그러면 이것이 문제가 되기때문에 리액트는 이 관찰 가능한 객체를 구현하지 않았다.
Hooks의 등장 배경
이렇게 view에 초점을 둔 라이브러리인 리액트가 탄생했는데, 설계단계에서 단점이 생겼다. 클래스 컴포넌트만이 state을 저장할 수 있다보니, 클래스를 주로 사용했다. 하지만 클래스의 단점은 관심사 분리가 제대로 되지않고 컴포넌트간의 중복이 상당히 많아져 규모가 큰 컴포넌트가 만들어졌다. 그러다보니 유지보수가 상당히 어려워졌고 테스팅또한 어려웠다.

이런 부분을 해결하고자 HOC를 사용하여 컴포넌트를 쪼개어 재사용을 하고자 했으나, 그렇게되니 그 레퍼헬이 발생했다. (가령, 자식 컴포넌트는 직접적으로 라우터를 받을 수 있지만 자손은 직접적으로 그 라우터를 받지 못해 로직을 쪼개개 되었다. 그러다보니 기존의 컴포넌트위에 라우터를 감싸고 다른 컴포넌트들을 감싸다보니 래퍼헬이 발생하게 되었다)
React doesn't provide a Stateful Primitive simpler than a class component.
리액트팀은 클래스 컴포넌트의 방식이 너무 복잡하고, 클래스의 this는 동작방식이 다양하다보니 예상치 못한 오류를 발생시킬수도 있다고 말하며 함수가 상태를 가지지 못한다는 점이 문제점이라고 분석했다. 그래서 Hooks가 생겨나게되었고, 이 Hooks를 통하여 클래스를 사용하지않고도 로직을 재사용가능하게 되었다.
즉, Hooks는 함수 컴포넌트 중심으로 앱개발이 가능하도록 상태와 side-effect를 관리가능하도록 도와주는 API를 제공한다. 코드량도 상당히 줄었고 this, super이 존재하지 않다보니 상당히 가벼워졌다.
결론
리액트를 공부할때 적어도 이런 배경에서 시작되었고 이런 부분을 더 신경써서 공부해야겠구나를 느낄 수 있는 시간이었다. 그리고 생각보다 Hooks가 늦게 나왔는데도 불구하고 이렇게까지 자리잡은것이 정말 신기했고, 그만큼 유용하구나를 깨달았다. 사실 나도 코드를 치면서 훨씬 가독성도 좋고 관심사 분리도 잘 되고, 무엇보다 코드량이 적다보니 훨씬 편하긴했다.
항상 좋은 개발자가 되고 싶다는 생각은 있었는데 이런 라이브러리를 만드는 팀을 보면 진정으로 이분들이야 말로 개발자를 배려하는 사람들이 아닐까라는 생각도 들었다. 개발자들이 불만을 표했던 점을 문제삼아 분석하고 그 부분을 어떻게 해결할지 다가가는 점이 너무 멋있었고, 나도 그런 개발자가 되어야겠다는 생각도 했다. 덕분에 동기부여도 됐고, 더 열심히 공부하고 멋진 개발자가 되어야겠다!
