
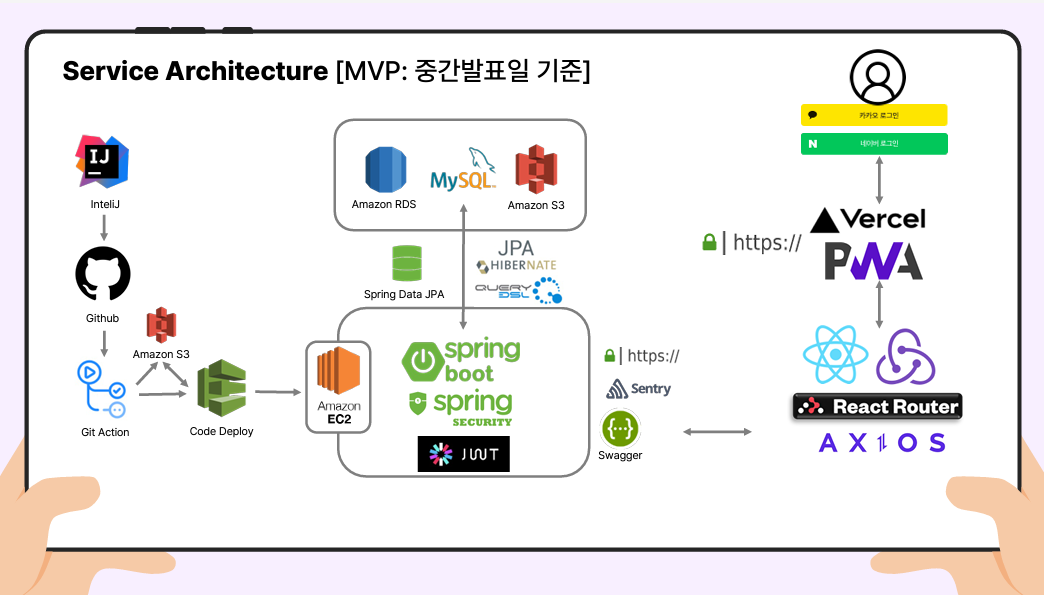
중간발표회 기준 서비스 아키텍쳐

- 프론트엔드는 소셜로그인 > Vercel APP(PWA) > 리액트, 리덕스(thunk), 리액트 라우터돔, 악시오스 환경으로 백엔드와 통신
- 백엔드는 센트리, 스웨거로 프론트엔드와 소통 및 Spring data JPA 기반 코드 디플로이와 깃허브 액션을 활용한 무중단 배포, Mysql, Amazon RDS DB와 AWS S3, EC2 서버 이용
중간발표회 기준 구현 기능
홈
- 다음 우편번호 검색API를 활용한 주소검색 후 지역구 커뮤니티/정보 페이지 진입플로우
정보제공기능
- 공공API 서울시 도시 데이터를 활용한 날씨, 미세먼지, 코로나 정보 제공
- 지역구 내 특정 스팟별 인구 밀집도에서 성별/연령별 비율 데이터 및 1주일 간의 통계 데이터 산출
커뮤니티 기능
- 서울시의 지역구별 커뮤니티 게시판
- 내가 가려는 목적지, 현재 머물고 있는 내 주변을 기준으로 커뮤니티 이용 가능
- 게시글: CRUD,좋아요
- 댓글: CRD, 좋아요
- 지역구 북마크 게시글: 다중 이미지 업로드, 배열type의 태그 추가 기능
- 검색 기능 : 게시글 태그 클릭시 태그 검색, 일반 검색시 태그 컨텐츠본문 검색 가능
마이페이지
- 내 게시글에 달린 댓글 리스트 제공 및 확인한 댓글과 미확인한 댓글 구분 가능
- 내가 좋아요 한 게시글 리스트
- 내가 작성한 게시글 리스트
- 프로필 이미지,닉네임 수정 기능
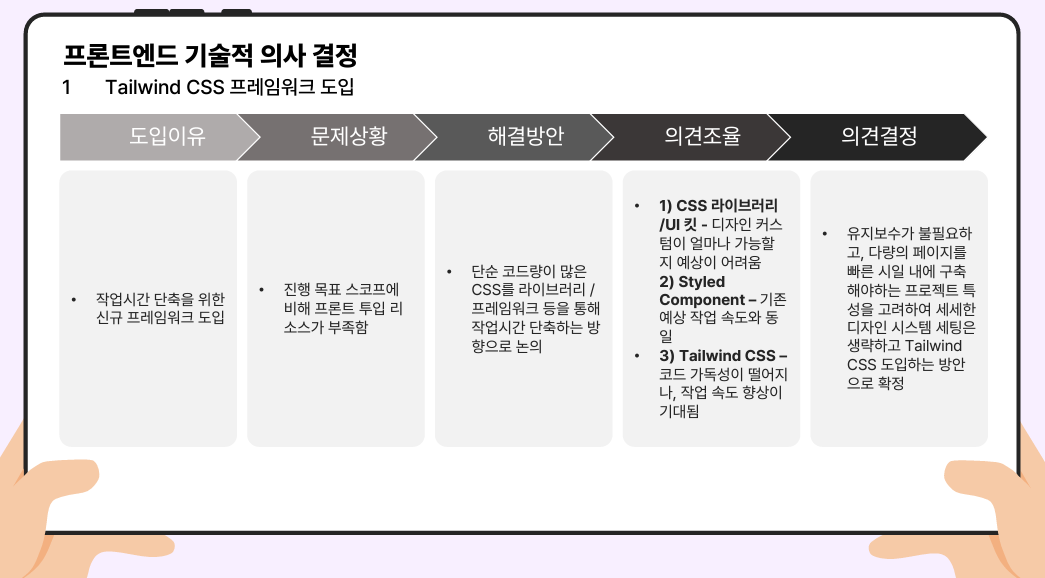
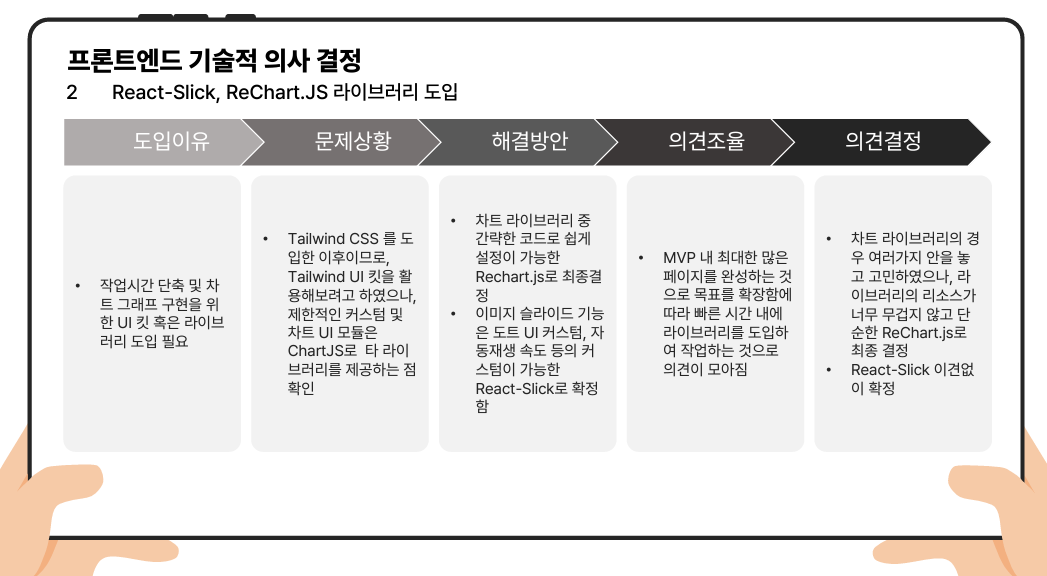
프론트엔드 기술적 의사결정
Tailwind CSS

React-Slick, Chart Library

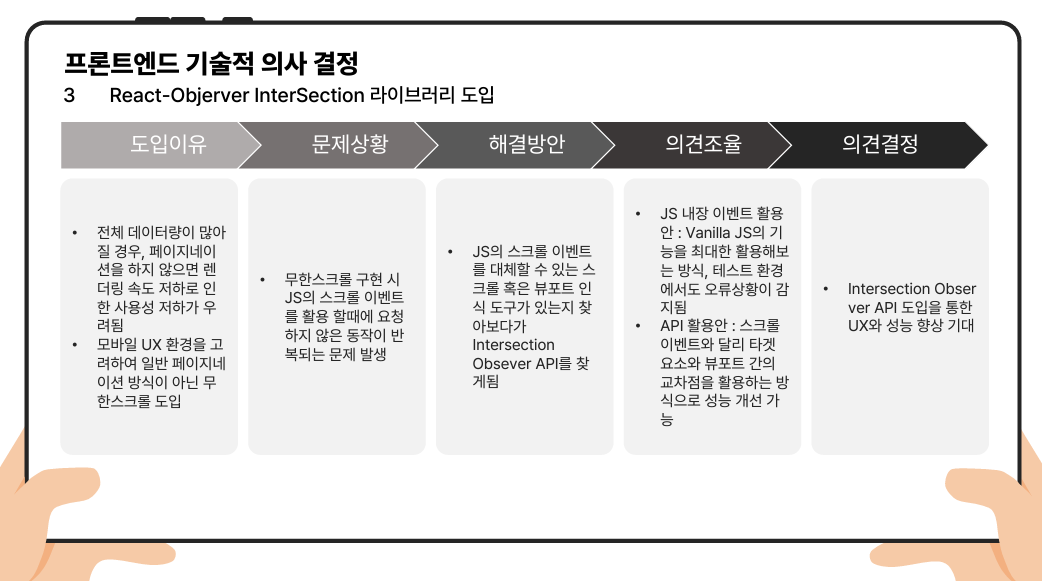
무한스크롤 뷰포트 라이브러리 도입

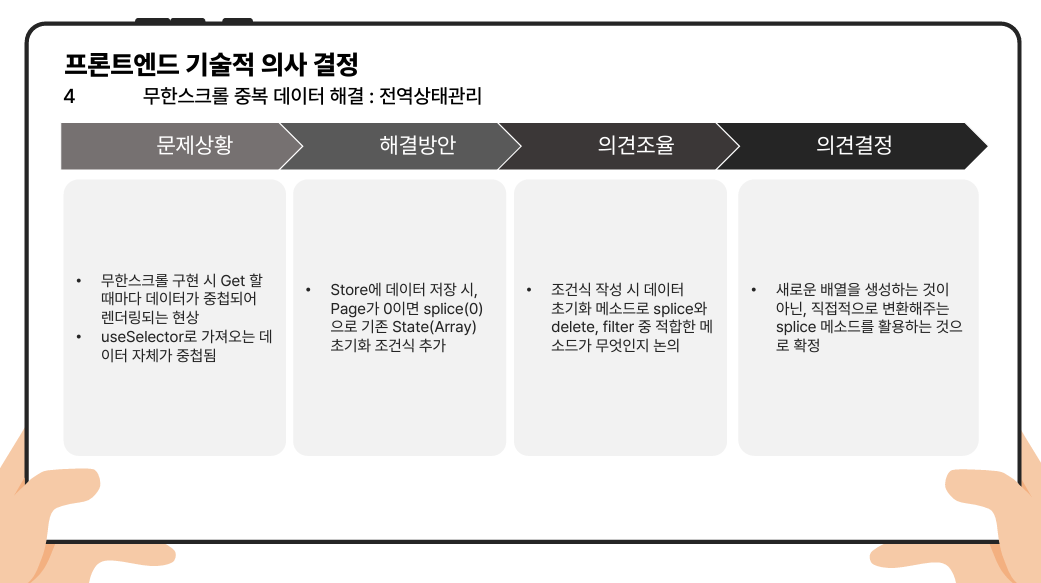
무한스크롤 데이터 관리

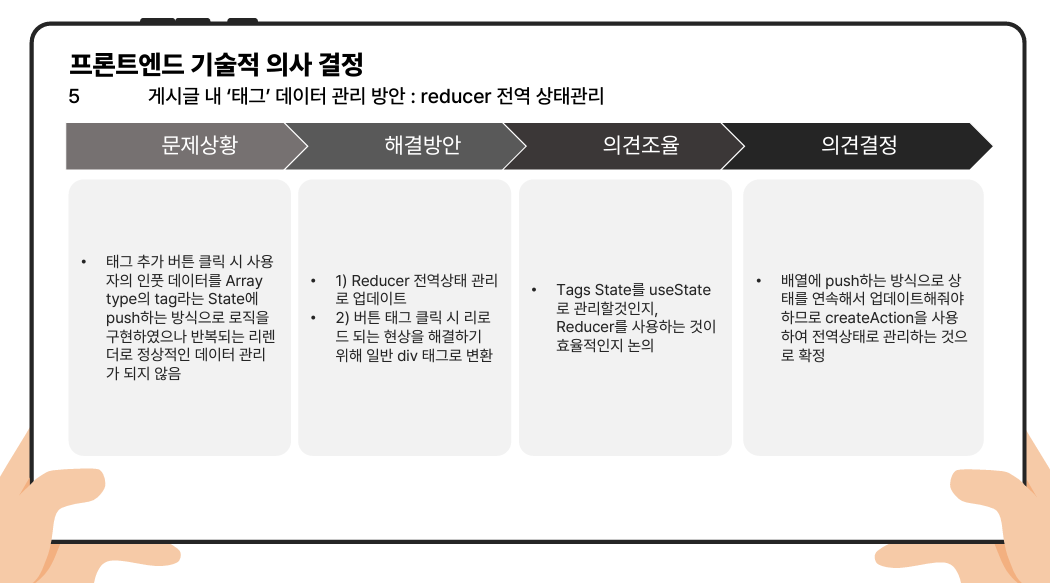
다중 태그 관리

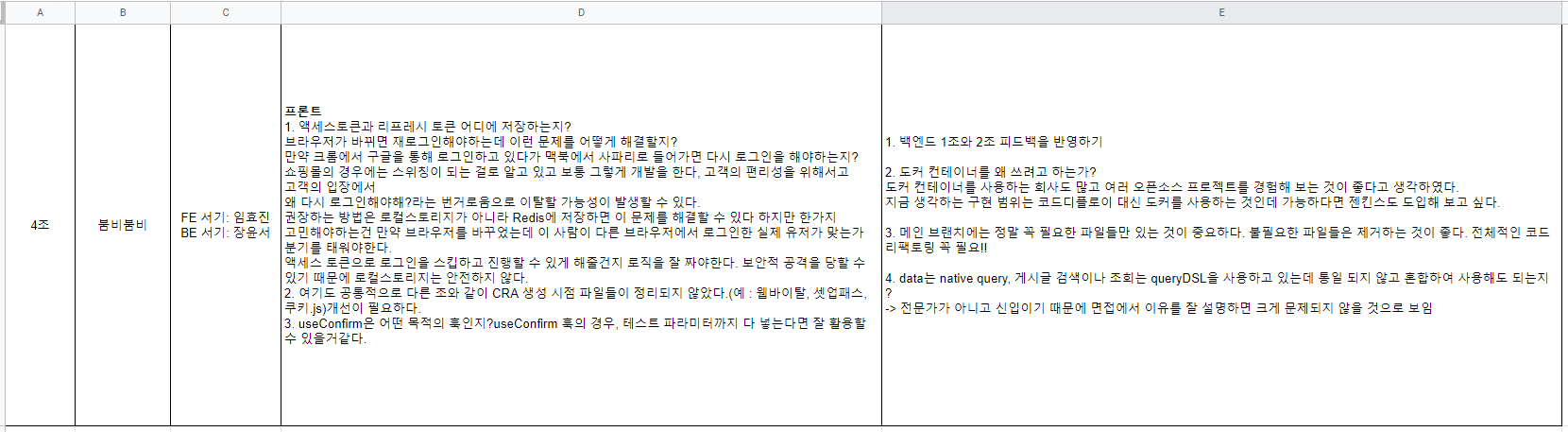
피드백

우리 조의 피드백 내용외에도, 프론트엔드 공통적으로 받은 피드백이 전역상태 로 관리해야하는 상태가 무엇인지, 지역 상태를 사용하지 않는 이유는 무엇인지에 대한 고민을 해보라는 피드백이 있었다. 상태 관리 라이브러리는 리액트 쿼리, 리코일 등 다양한 라이브러리가 있을텐데 왜 리덕스 thunk를 사용했는지에 대해서도 질문을 받았지만, 이전에 고민해본 적 없는 부분임을 깨달았다.
이후 타입스크립트로 리팩토링 진행을 계획하고 있었지만, 타입스크립트를 도입하기에 앞서 우선순위로 상태관리를 효율적으로 할 수 있는 방안에 대해 고민해보고, 필요하다면 상태관리 라이브러리를 변경하기로 효진님과 상의했다.
