나의 태만한 자세를 바로 고쳐준 Tailwind민수야 고마워🤬
스타일을 줄 때 오브젝트를 가로로 배열하기 위해 flex를 자주 사용하는 편인데,
매번 flex, flex-direction, justify-content, align-items만 주구장창 썼지 flex에 어떤 속성이 더 있는지 찾아본 적이 없는 것 같다.
Tailwind의 flex 태그를 사용하다가, 일반 css나 Styled-component를 사용할 때는 겪은적 없던 오브젝트 width의 자동변환 현상을 겪게 되었다.
분명 정방형으로 width값을 주고, 부모 엘리먼트에 overflow x값에 auto, scroll을 주었는데도 자꾸 오브젝트가 반응형으로 width가 변동이 되는것이 아닌가?
flex 하위속성 flex-grow와 flex-shrink
tailwind의 flex 속성에 적용된 디폴트값이 무엇인지 한참을 docs를 뒤적거리다가 flex-grow 와 flex-shrink를 겟또-😋 flex 시 스크린의 width값에 따른 부모 엘리먼트의 width가 변동이 생기면서 자식 엘리먼트(오브젝트)가 영향을 받아 줄어들게 된건데, flex-shrink: 0;과 동일한 속성을 가진 shrink-0 태그를 추가해서 해결했다.

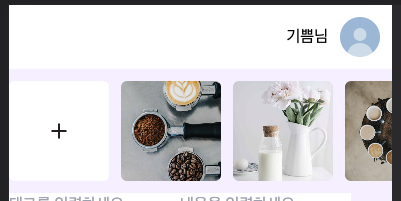
아직 여백이나 다른 요소는 안건드렸지만 제법 귀엽죠?
내일은 또 어떤 이슈가 날 기다리고 있을지 기대가 됩니다.
