flex 코딩에서 흔히 볼 수 있는 1 1auto 속성
flex : 1 1 auto;앞에서
flex-grow, flex-shrink, flex-basis 에 대해서 설명했었는데요
이 3가지를 한꺼번에 표현한 것입니다.
flex-grow
flex-grow는 0보다 큰 값을 세팅하면 Flexible 박스로 변하면서 남은 여백을 메우는 속성입니다.
flex-shrink 속성은
flex-grow속성이 남는 공간을 분배해서 나눠가지는 것이라면 flex-shrink 속성은 반대로 공간을 넘어갈 경우에 각 아이템들을 줄이는 방법을 설정하는 것입니다.
기본값은 1이고 속성값이 1 이상이라면 부모 컨테이너의 크기가 flex 아이템보다 작아질 경우 부모 컨테이너에 맞춰서 크기가 줄어들게 됩니다.
flex-basis
flex-basis속성은 flex 아이템의 기본 사이즈를 지정하는 속성입니다.
기본값은 auto이기 때문에 설정하지 않으면 컨텐츠의 크기에 따라서 사이즈가결정되게 됩니다.
따라서 flex: 1 1 auto;를 주게 되면
.item {
flex:1 1 auto;
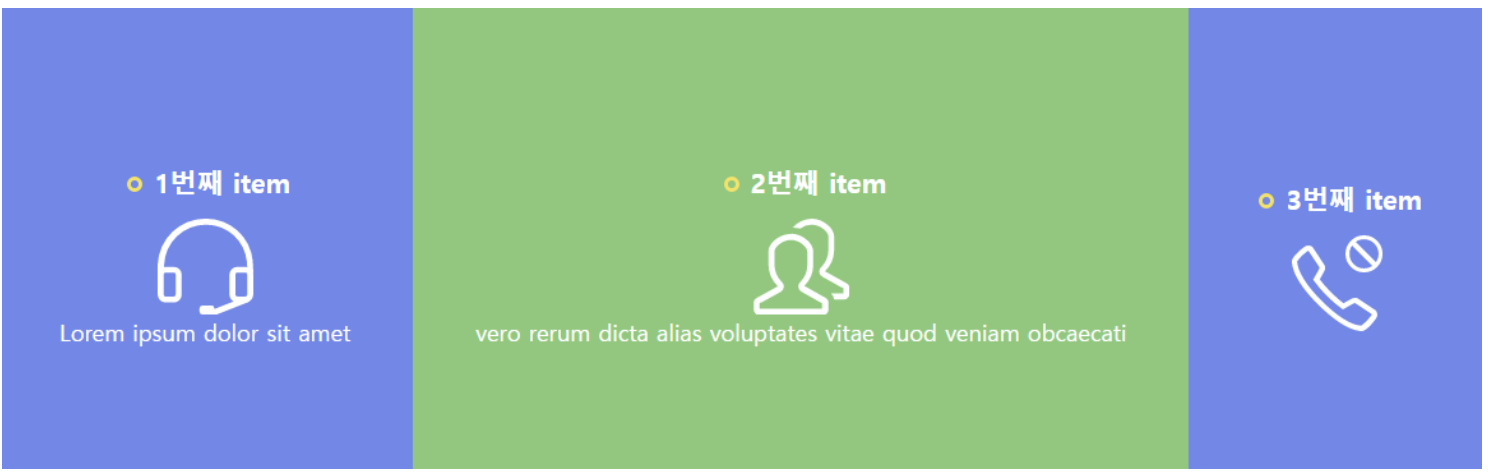
}아래와 같은 결과 값이 나타납니다.

순서대로
flex : flex-grow flex-shrink flex-basis;- 맨 앞에는 flex-grow 즉 부모 영역이 자식 영역 보다 넓은 경우 남은 공간을 분배하는 비율을 말합니다.
- 두 번째 는 flex-shrink 부모 영역이 자식 영역보다 작을 경우 줄어드는 비율을 나타냅니다.
- 마지막은 flex-basis로 항목의 기본크기를 말합니다. auto는 기본값이며 안에 컨텐츠의 크기 만큼의 영역을 사용합니다.
즉 위에 flex:1 1 auto;를 했을 경우 결과 값을 보면 부모 영역의 공간이 더 넒기 때문에 flex-grow : 1; 이 실힝되어 같은 비율로 남은 공간을 가져가기 됩니다.
그런데 2번째 영역이 더 큰 이유는 flex-basis : auto;로 지정되어있기 때문에 item박스안에 컨텐츠의 길이에 맞춰서 가장 넓은 공간을 차지하게 됩니다.
만약 부모창 영역이 자식 영역보다 줄었을 경우에는 flex-shrink 속성이 실행되어 같은 비율로 줄어들게 됩니다
/* Keyword values */
flex: auto;
flex: initial;
flex: none;
/* One value, unitless number: flex-grow
flex-basis is then equal to 0. */
flex: 2;
/* One value, width/height: flex-basis */
flex: 10em;
flex: 30%;
flex: min-content;
/* Two values: flex-grow | flex-basis */
flex: 1 30px;
/* Two values: flex-grow | flex-shrink */
flex: 2 2;
/* Three values: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;
/* Global values */
flex: inherit;
flex: initial;
flex: revert;
flex: revert-layer;
flex: unset;