
📚 Summary
사이트명 : iPad Apple (PC형, renewal)
작업 기간 : 23.03.01 ~ 23.03.03 (3일 소요)
라이브러리 : gsap, jquery
유형 : PC 적응형, 리뉴얼
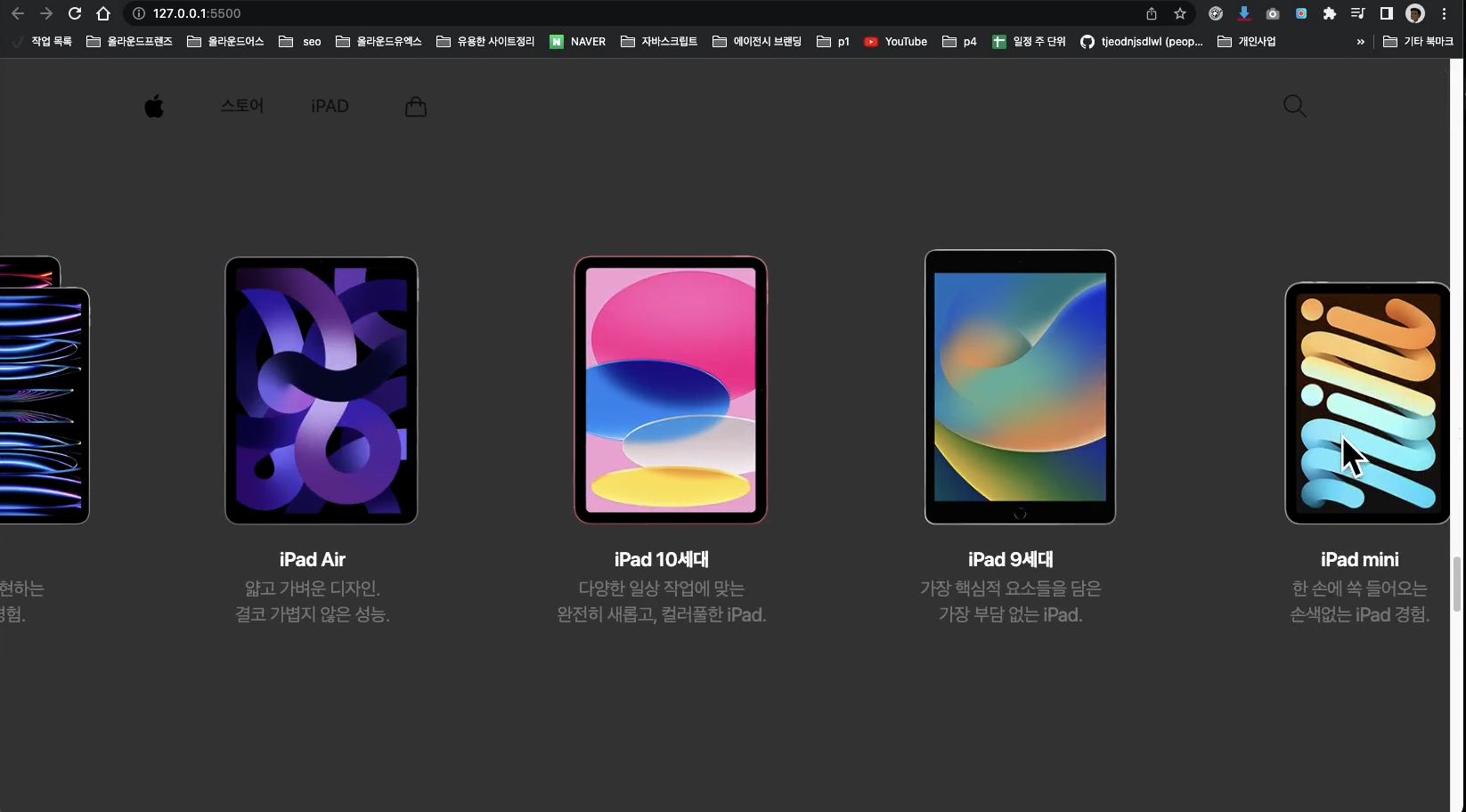
특징 : gsap를 활용해 다양한 스크롤 이벤트를 구현한 동적인 페이지입니다.
✔️ Main Point
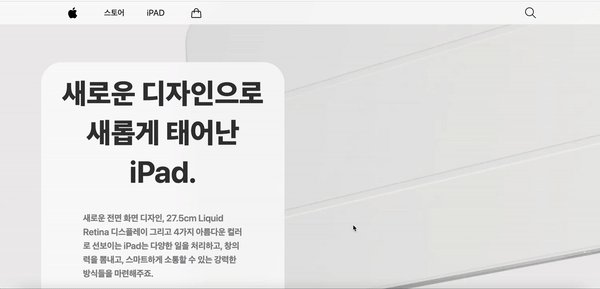
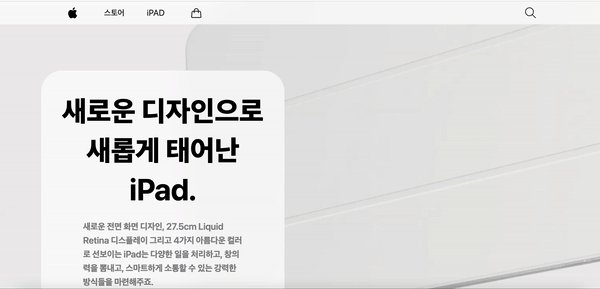
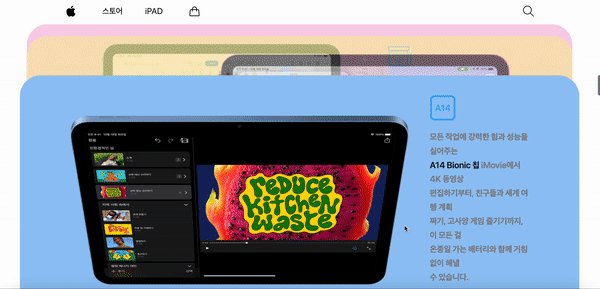
- 스크롤에 따른 텍스트 투명도 조절 ScrollTrigger & GSAP timeline
- @KeyFrames animation으로 롤링배너 만들기
- 고정된 위치에서 스크롤 애니메이션 sticky & each함수
- Pin-spacer로 스크롤 애니메이션 구현
- 공통 element요소에 모션 주기 - each함수
1. 스크롤에 따른 텍스트 투명도

◻️ SCRIPT
$(function(){
mainVis = gsap.timeline({
scrollTrigger:{
trigger:".main-visual",
start:"10% 10%",
end : "100% 0%",
scrub : 1 //스크롤 왔다갔다 할때마다 효과주기
},
})
mainVis
.to('.main-visual .text-area > *',{
y: -100, opacity : 0, //y축으로 올리기 , 투명하게
stagger:0.1 //순차적으로 효과주기
})🔎 코드분석
- gsap.timeline : 순차적으로 이벤트를 적용될 수 있도록 만들어 줌
- scrollTrigger : gsap에서 파생된 플러그인. gsap 라이브러리가 있어야 쓸 수 있다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/ScrollTrigger.min.js"></script>
- scrub : 스크롤을 위아래로 움직일 때에도 모션을 적용하기 위해 사용
- stagger : text-area의 자식 요소들을 순차적으로 효과를 주기 위해 사용
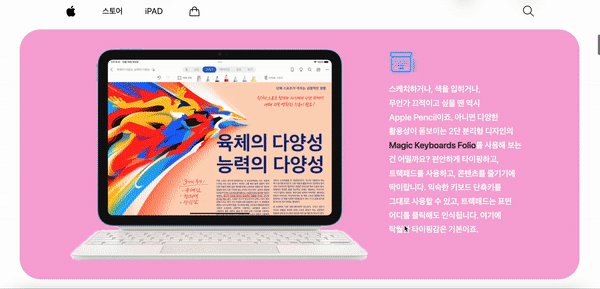
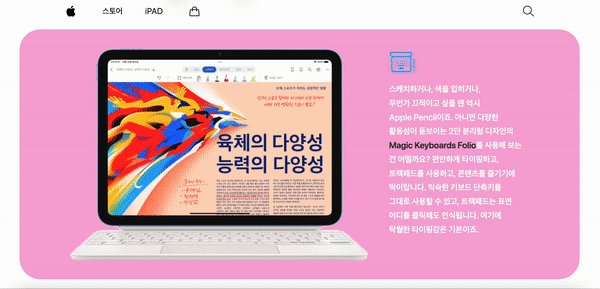
2. @KeyFrames로 롤링배너 만들기

📋 몇가지의 키워드를 가지고, 우측에서부터 자동으로 돌아가는 효과를 주었습니다.
◻️ HTMl
<ul class="first-wrap">
<li><span>Magic Keyboard Folio</span></li>
<li><span> iPadOS</span></li>
<li><span>A14 Bionic Chip</span></li>
<li><span>12MP Wide Camera</span></li>
<li><span>Magic Keyboard Folio</span></li>
<li><span> iPadOS</span></li>
<li><span>A14 Bionic Chip</span></li>
<li><span>12MP Wide Camera</span></li>
<li><span>Magic Keyboard Folio</span></li>
<li><span> iPadOS</span></li>
<li><span>A14 Bionic Chip</span></li>
<li><span>12MP Wide Camera</span></li>
<li><span>Magic Keyboard Folio</span></li>
<li><span> iPadOS</span></li>
<li><span>A14 Bionic Chip</span></li>
<li><span>12MP Wide Camera</span></li>
<li><span>Magic Keyboard Folio</span></li>
<li><span> iPadOS</span></li>
<li><span>A14 Bionic Chip</span></li>
<li><span>12MP Wide Camera</span></li>
</ul>
<ul class="last-wrap">
</ul>◻️ CSS
/* main-roll */
.main-roll { overflow: hidden; }
.main-roll .group-roll { display: flex; }
.main-roll .group-roll ul {
display: flex; animation: roll 30s linear infinite; }
@keyframes roll {
0% { transform: translateX(0%); }
/* x축으로 -100만큼 */
100% { transform: translateX(-100%); }
}🔎 코드분석

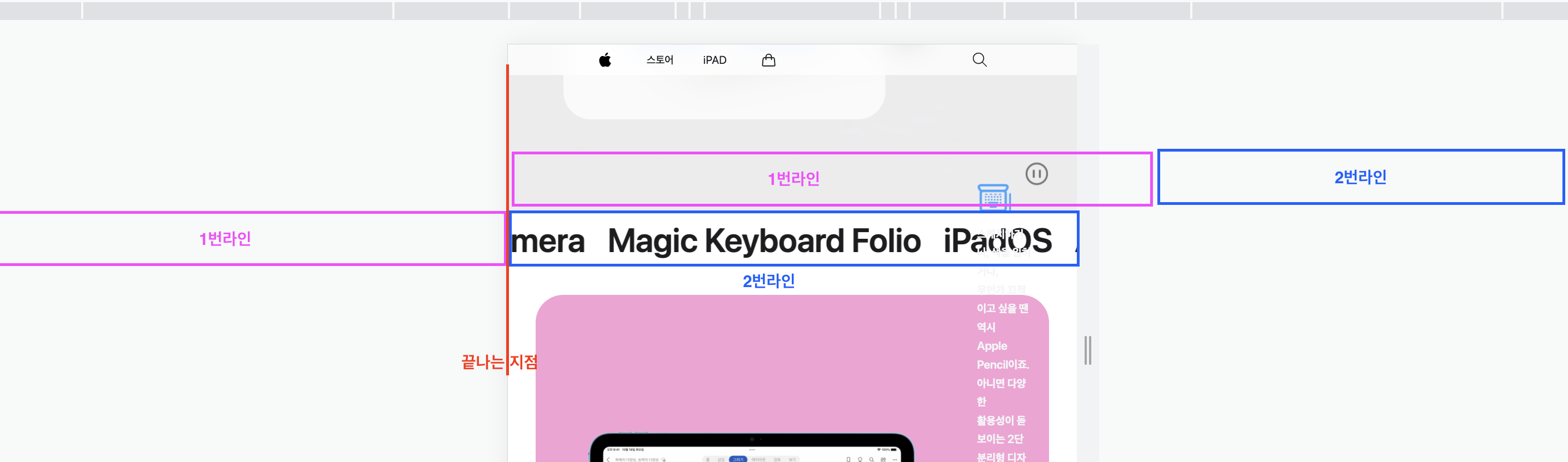
- 1번 라인 길게 만들어주기 (처음에 나와있는 텍스트의 길이감이 길어야함)
- 1번의 라인의 에니메이션이 끝났을때의 지점이 생김
- 1번 라인만 있다면 끝난지점에서부터 라인이 보이지 않기때문에
라인을 한 개 더 만들어준다.- 1번의 에니메이션이 끝난 시점에 2번라인의 텍스트가 연결되어 자동으로 계속 돌아가는 에니메이션을 만들어줄 수 있다.
- 전체 영역인
main-roll에다가, 안에 롤들이 넘치지 않도록overflow:hidden을 준다.@Keyframes으로 왼쪽으로 애니메이션을 만들어 준다.- 각 필요한 롤링에 만들어두었던 애니메이션을 적용시킨다.
- 애니메이션
infinite로 반복 실행해준다.
3. position:sticky 스크롤

◻️ CSS
/* .main-card css */
.main-card .card-inner { position: relative; height: 350vh; }
.main-card .group-card { height: 100vh; padding: 50px; font-size: 90px; }
.main-card .group-card.card01 { position: sticky; top:0; }
.main-card .group-card.card01 .content-area { background: #f6a1d6; }
.main-card .group-card.card02 { position: sticky; top:4vh; }
.main-card .group-card.card02 .content-area { background: #f9f385; }
.main-card .group-card.card03 { position: sticky; top:8vh; }
.main-card .group-card.card03 .content-area { background: #96c6f5; } ◻️ SCRIPT
// * main-card
//each(function(index,element) : 하나로 줄일 수 있는 소스
$('.main-card .group-card').each(function(index,element){
//변수가 먼저 읽혀야 하기 때문에 조건문 먼저 써주기
op = (index == 2)? 1 : 0.5;
gsap.to(element,{
scrollTrigger:{
trigger:element,
start:"0% 10%",
end : "100% 0%",
scrub : 1
},
opacity: op,
scale : 0.97
})
})- 조건문 줄여쓰기
if(index == 2 ){
op = 1;
}else{
op = 0.5;
}- 해결방안
// - 변수를 먼저쓰고 조건쓰기
op = (index == 2)? 1 : 0.5;
// if : else🔎 코드분석
- 전체영역은 패딩값만 조절해준다.
- 스크롤하면서 올라올 영역에
Position: sticky로 스크롤할 때마다 해당 영역으로 올라오도록 설정해준다..group-card3개가 다 펼쳐진 높이값을 적용해주기 위해.card-inner의 높이를300vh+sticky의 모션을 여유있게 보이기 위해 높이를'350vh'로 설정class를 이용해 크게 div를 3그룹으로 나누었고,.card-inner의 3칸
간격으로sticky모션 효과의 위치를 각각 달리 주기 위해 top의 값을0vh, 4vh, 8vh로 설정
- 반복문을 쓰는 이유!
소스가 중복되는 코드는 반복문을 이용해서 요약할 수 있다.index:.group-card의 순서 (0-1-2)
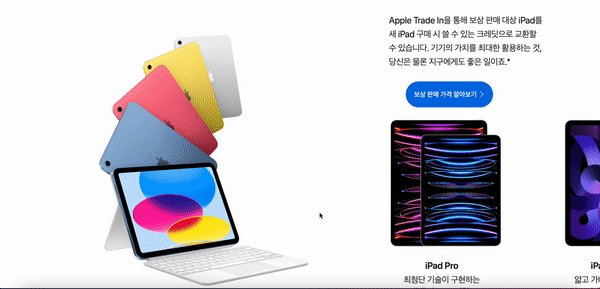
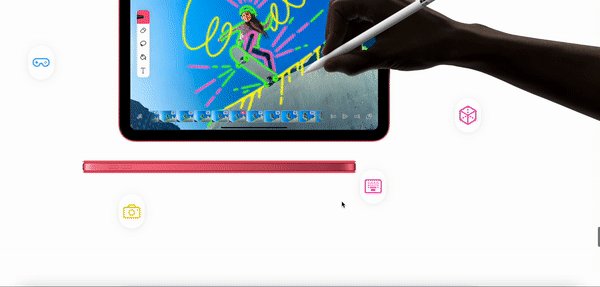
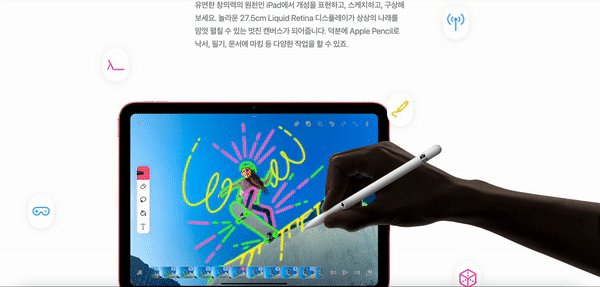
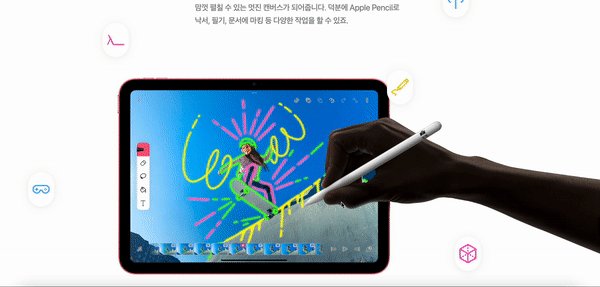
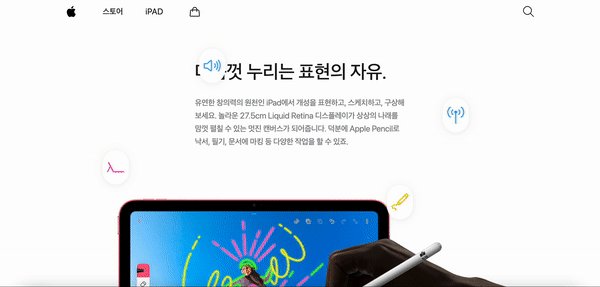
4. Pin-spacer로 스크롤 애니메이션 구현

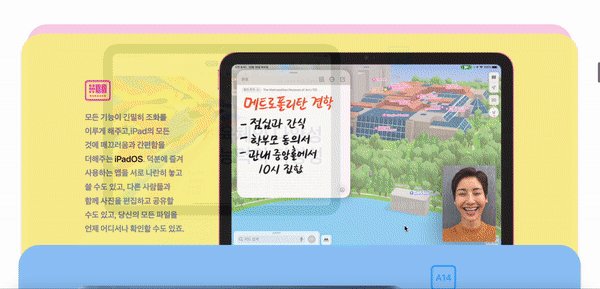
📋 스크롤 트리거와 pin으로 아래의 목적을 가진 애니메이션을 구현해주었다.
특정 영역에 멈췄다가 가로스크롤로 변경
가로스크롤 실행 후, 한 영역은 사라지면서 배경컬러 변경
메인내용 끝까지 가로스크롤 유지 후, 다음 영역으로 세로스크롤 진행
◻️ SCRIPT 수정 전
1. gsap 기준 잡기
// main-overview
//timeline : 시간 순서대로 각각 요소들 모션주기
overview = gsap.timeline({
scrollTrigger:{
trigger:".main-overview .contents_wrap",
start:"0% 0%",
end : "300% 0%",// 300% : 기본 100% 을 주면 모션이 너무 빨리끝나기 때문에 300%로 늘려줌 (스크롤 3배의 효과를 강제로 줄 수 있음)
scrub : 1,
// pin : 스크롤내리다가 가운데에서 고정하고 오른쪽으로 넘어감, ( = sticky)
pin : true
},
})2. 왼쪽 영역 js
overview
// addLabel : 동시에 효과 주기 위해 labeling
.addLabel('a')
.to('.main-overview .container_wrap',{
xPercent:-50, // 내화면의 절반만큼 왼쪽으로 이동
yPercent:-25 // 위로 -25만큼 이동시켜주기
},'a')
.to('.main-overview',{
background : '#444' // 위치 이동과 동시에 배경색 변화주기
},'a')
.to('.main-overview .column-left, .main-overview .desc-wrap',{
opacity : 0
},'a') // 왼쪽 영역과 설명글 사라지게 하기 3. 오른쪽 영역 js
// addlable이 끝나고 모션 실행됌
.to('.main-overview .container_wrap .slide-list',{
xPercent: -50, //내 영역에서 절반만큼 왼쪽으로 이동
delay : 1, // 스크롤 잠깐 멈춤
})
.to('.main-overview',{
background : '#fff'
})
💣 문제점
- 횡 스크롤 이슈 : 오른쪽의 모션이 너무 빨리 끝나는게 문제였다.
◻️ SCRIPT 수정 후
// main-overview
overview = gsap.timeline({
defaults:{
ease: "none", // <-- 이걸넣어야 횡스크롤 좌표가 안밀림!
},
scrollTrigger:{
trigger:".main-overview .group-contents",
start:"0% 0%",
end : "300%",
scrub : 1,
invalidateOnRefresh: true, //화면 리사이징
pin : true,
},
})
overview
.addLabel('a')
.to('.main-overview .container-area .left-wrap',{
xPercent:-100,
yPercent:-50
},'a')
.to('.main-overview .container-area .right-wrap',{
x:-$('.main-overview .container-area .left-wrap').outerWidth() //left-wrap의 outerWidth만큼 x축으로 빼주었다.
yPercent:-25
// // xPercent:-100,
// // x:-700,
},'a')
.to('.main-overview .container-area .slide-box',{
xPercent: -100,
x:function(){
return window.innerWidth; // 창의 크기만큼도 이동시켜주기
},
// delay : 1,
})
🔎 코드분석
- 전체 영역에서 고정되어야할 부분을 하나의 태그로 감싸준다.
- 해당 태그
.main-overview .group-contents를 기준으로timelinescrollTrigger를 적용시킨다.- 만들어진 타임라인을
overview라는 상수로 담는다.overview을 기준으로gsap.to를 사용하여 각 영역마다의 애니메이션을 적용시킨다.
window.innerWidth;를 그냥 쓰면 안되고 함수를 실행해서 써야함function(){ return window.innerWidth;
.outerWidth(): 요소의 width 값과 padding 값과 border 값을 더한 값.
5. 공통 element요소에 모션 주기 - each함수

◻️ HTML
<div class="icons_area">
<div class="icon icon-01" data-y="150">
<img src="./assets/images/icon/floationg-icon01.png" alt>
</div>
<div class="icon icon-02" data-y="-150">
<img src="./assets/images/icon/floationg-icon02.png" alt>
</div>
<div class="icon icon-03" data-y="150">
<img src="./assets/images/icon/floationg-icon03.png" alt>
</div>
<div class="icon icon-04" data-y="-150">
<img src="./assets/images/icon/floationg-icon04.png" alt>
</div>
<div class="icon icon-05" data-y="150">
<img src="./assets/images/icon/floationg-icon05.png" alt>
</div>
<div class="icon icon-06" data-y="-150">
<img src="./assets/images/icon/floationg-icon06.png" alt>
</div>
<div class="icon icon-07" data-y="150">
<img src="./assets/images/icon/floationg-icon07.png" alt>
</div>
<div class="icon icon-08" data-y="-150">
<img src="./assets/images/icon/floationg-icon08.png" alt>
</div>
</div>◻️ SCRIPT
// main-floating
$('.main-floating .group-icon .icon').each(function(index,element){
gsap.to(element,{
scrollTrigger:{
trigger:'.main-floating',
start : "0% 100%",
end : "100% 0%",
scrub : 1,
},
y:element.dataset.y
})
})🔎 코드분석
- 스크롤 시에 각각의 아이콘이 어떤 것은 위로, 어떤 것은 아래로 이동되는 모션을 주기 위해 각각의 element 요소에 데이터값을 다르게 주입하였습니다.
data-y="150"- index :
.group-icon의 순서- element :
.group-icon각각의 요소y:element.dataset.y: 각각 요소의 data y값만큼 y값을 움직인다.