css
1.2023 CSS Reset 다시 써보기!

2.[HTML/CSS] Position sticky 적용 방법

css의 position에는 다양한 종류의 다양한 속성이 있습니다. 이 글에서는 static 속성과 fixed 속성의 특징을 동시에 갖고 있는 position sticky속성의 특성에 대해서 알아보겠습니다.또 sticky 속성이 동작하지 않을 때 확인해야할 것들에 대해
3.css 단위 ex & ch

ex & chex와 ch 단위는 현태 폰트와 폰트 사이즈에 의존한다는 점에서 em 그리고 rem과 비슷합니다. em과 rem과 다른 점은 이 두 단위가 font-family에 의존한다면 다른 두 단위는 폰트의 특정 수치에 기반한다는 점입니다. ch 단위, 또는 글꼴 단
4.css 말줄임 여러줄 일 때

한줄일 경우 말 줄임 효과 cssinline으로 하면 너비 값을 가질 수 없어서 block로 처리하고텍스트가 길어질 경우 자동 줄바꿈이 되지 않고 한줄에 표시되도록 white-space:nowrap; 설정넘쳐나는 텍스트를 감추기 위해서 overflow:hidden;넘쳐
5.ol li number css

https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ol
6.[css] 텍스트에 그라데이션 효과주기

cssgradient예시htmlcss
7.CSS를 이용한 깜빡이는 플래시 텍스트

CSS 애니메이션을 사용하여 깜빡이는 효과를 만들려면 키프레임을 사용할 수 있습니다. 아래는 깜빡이는 글씨 효과를 주는 간단한 CSS 코드의 예시입니다.이 코드에서 @keyframes는 키프레임을 정의하는 부분이며, blinking-text 클래스를 가진 요소에 ani
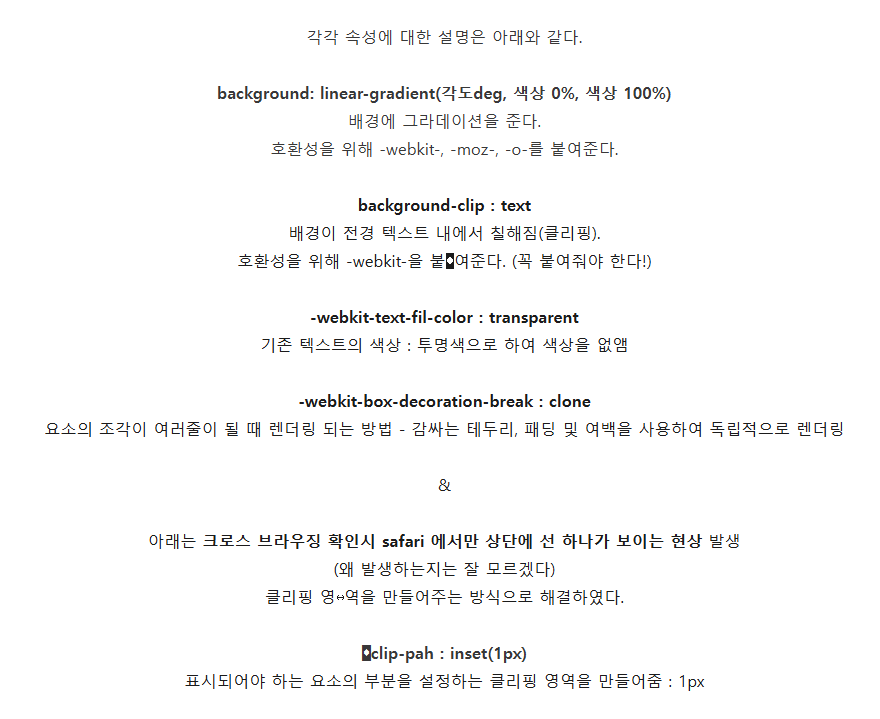
8.text-gradient 텍스트에 그라데이션 효과 주기

css→ 307도 방향으로 빨간색(-webkit-, -moz-, -o-→ 크로스 브라우징(브라우저별 호환성) 지원을 위한 추가 설정배경을 텍스트에만 적용하는 설정→ 즉, 텍스트가 그라디언트 색상을 가짐css텍스트의 내부 색상을 투명하게 만들어, 배경(그라디언트)이 보이
9.Emotion vs styled-components vs Tailwind CSS

CSS-in-JS 라이브러리 중 하나.자바스크립트 안에서 CSS를 직접 작성할 수 있음.리액트 컴포넌트별로 스타일을 “모듈화”하기 좋아요.or styled 방식:✅ 장점컴포넌트 단위로 스타일 캡슐화 (충돌 없음)props로 동적 스타일 쉽게 처리타입스크립트 친화적MUI