🤯 Full-Calendar 1st Issue
❓ 문제 발생
나의 일정 등록/삭제/수정/완료 시, 해당 InfoBox의 일정들이 렌더링 되지 않는 문제 발생
✅ 해결
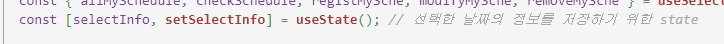
MyCalendarInfo 컴포넌트 내에서, useSelector로 checkSchedule, registMySche, modifyMySche, removeMySche를 받아온 후 useEffect의 의존성 배열에 추가해주어 해결
🤯 Full-Calendar 2nd Issue
❓ 문제 발생
나의 일정 전체 조회 API 호출과 선택한 날짜의 나의 일정 조회 API 호출이 서로 계속 엇갈리며 렌더링 충돌이 일어남. 캘린더의 렌더링이 일어나면 다시 옆에 존재하는 일정 Info Box의 렌더링이 일어나 내용이 사라짐
✅ 해결
선생님께 조언을 구한 결과, 선택한 날짜의 나의 일정 조회 API를 따로 호출하게 되면 날짜를 선택해서 조회해왔을 때, 캘린더와의 데이터 불일치가 발생할 가능성이 있을 수 있다고 하심
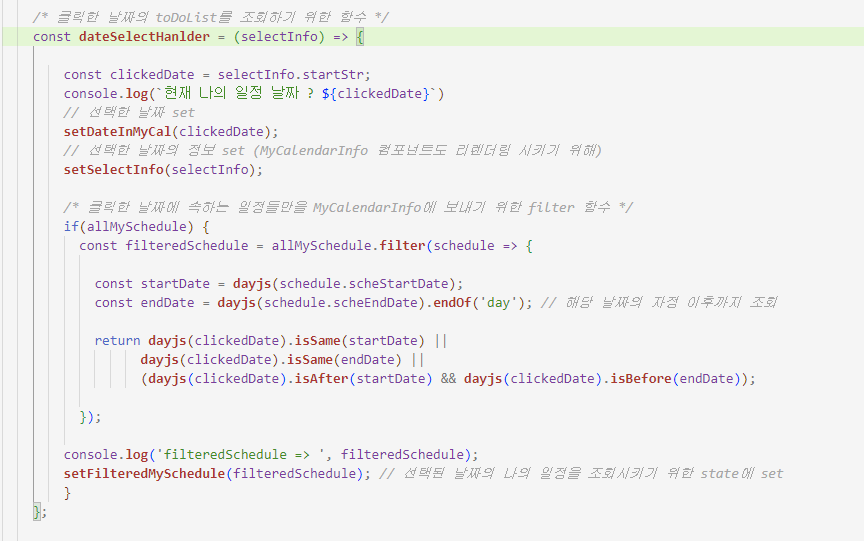
따라서 나의 일정 전체 조회 API 만을 호출하여 날짜 선택 Event 시, filter() 메소드로 해당 날짜에 해당하는 일정들을 걸러주어 조회시키기로 함.
- MyCalendar와 MyCalendarInfo의 상위 컴포넌트(MainPageLayout)에 filter된 스케줄을 담아줄 useState 생성 후 props로 내려줌
- API로 조회해온 전체 나의 일정 데이터를 날짜를 클릭했을 때 실행되는 이벤트 함수 안에서 filter()로 걸러준 뒤 state에 저장


- MyCalendarInfo에서는
filteredMySchedule을 props로 받아 데이터를 뿌려줌
🤯 Full-Calendar 3rd Issue
❓ 문제 발생
원래 등록/수정/삭제/완료 시, API를 재호출하여 MyCalendarInfo 컴포넌트를 리렌더링 시켜주는 방법을 사용했으나, 이제 API를 호출하는 방식이 아닌 filter된 스케줄을 날짜 클릭 이벤트를 통해 받아오는 방식이기 때문에 첫 번째 이슈에서 해결했던 방법으로는 더이상 불가
- 나의 일정이 등록/수정/삭제/완료되면 캘린더 컴포넌트는 렌더링이 되지만 Info 컴포넌트는 어떻게 렌더링을 시켜 줄 것인가?
- 오직 클릭 이벤트로만 동작하는 Info 컴포넌트의 렌더링은 첫 렌더링 시, 오늘의 날짜를 기본으로 조회할 수는 없는가?
✅ 해결
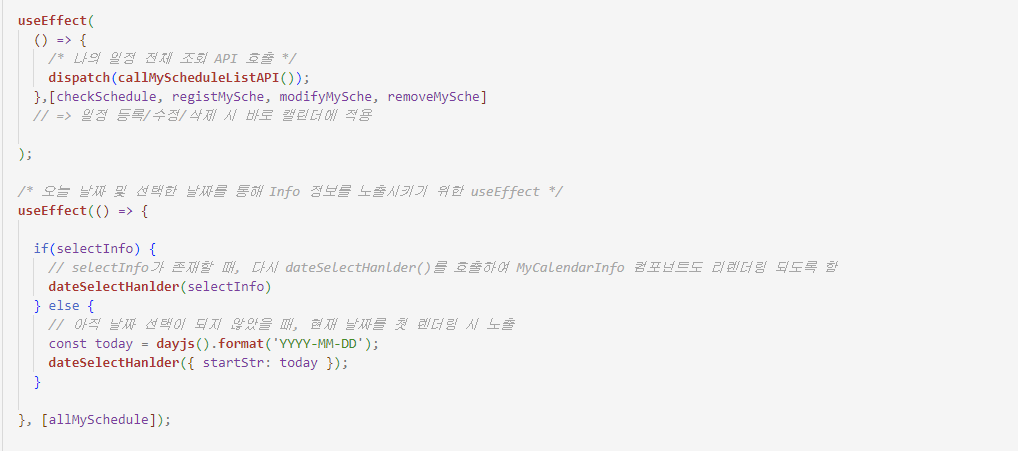
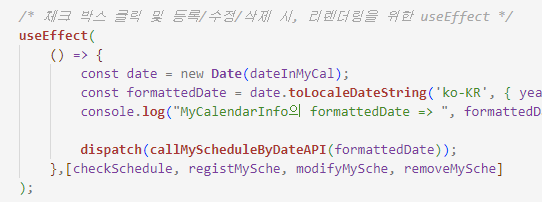
✅ useEffect를 분리하여 나의 일정 전체 조회 API를 호출하며 일정 등록/수정/삭제/완료 시 렌더링을 하게하는 useEffect, 날짜가 선택되지 않았을 경우와 선택되었을 때 Info 컴포넌트를 렌더링 시켜줄 useEffect를 구성
🤯 Redux 1st Issue
❓ 문제 발생
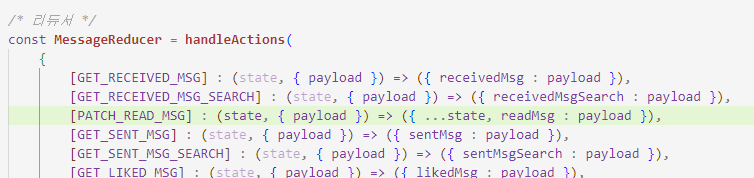
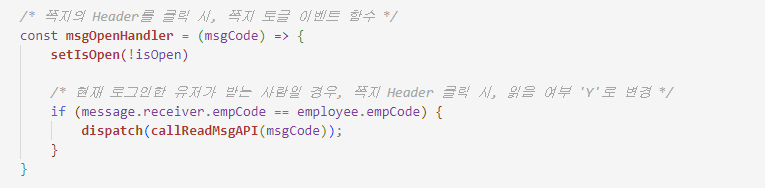
특정 쪽지 클릭 시, 읽음 표시를 하기 위해 API 호출 API가 호출되며 쪽지 리스트가 사라지는 문제 발생
API가 호출되며 쪽지 리스트가 사라지는 문제 발생
✅ 해결
Reducer에서 payload를 보내주기 전, ...state로 이전의 state를 복사하여 새로 값을 덮어쓰는 문제 해결