❓ 문제 발생
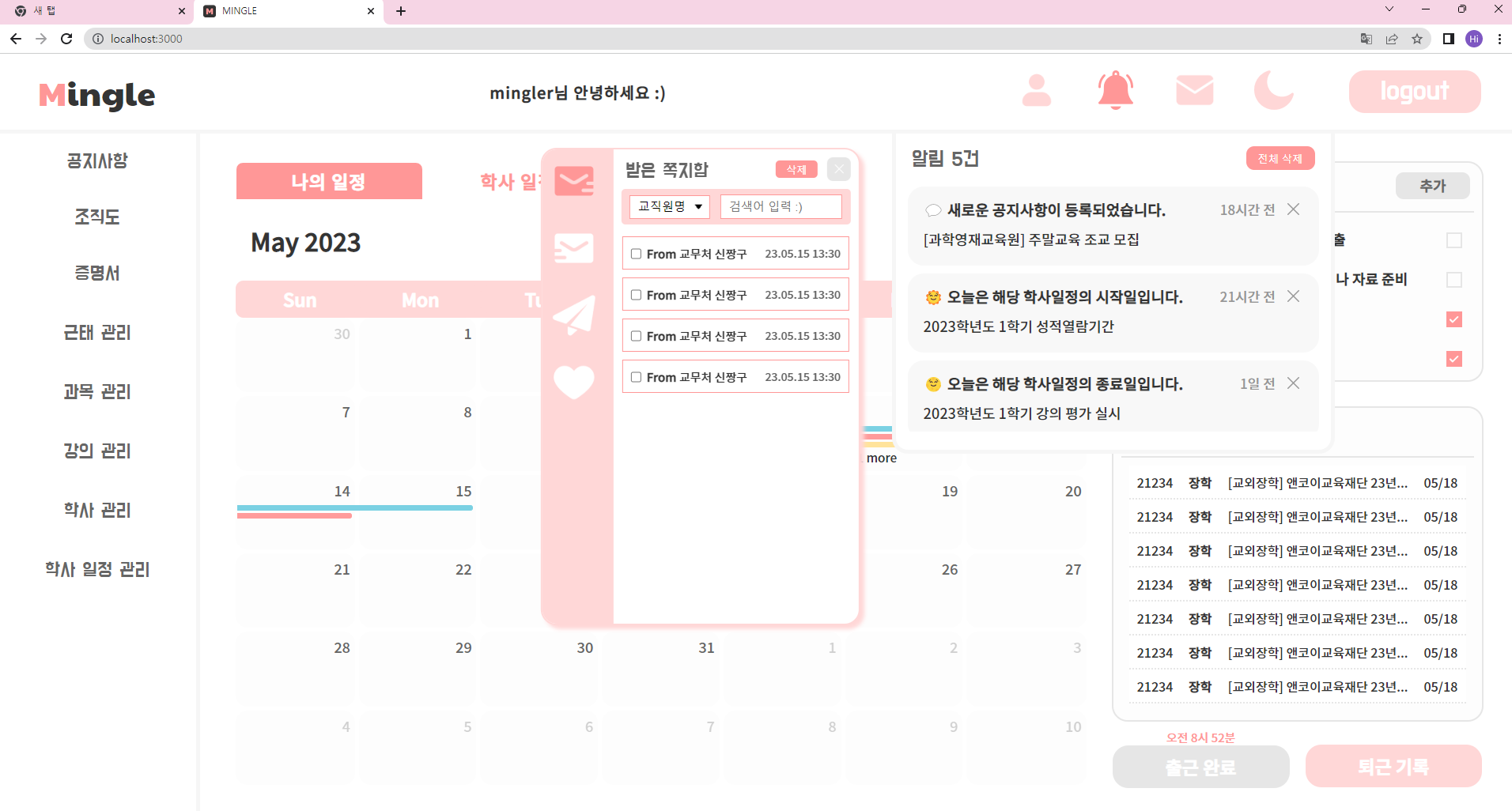
화면에 구현한 캘린더, 알림, 쪽지 요소의 z-index를 아무리 조정해도 정렬이 제대로 되지 않는 문제 발생

👊 1st Try
캘린더 라이브러리 내부의 문제인 것으로 판단하고 캘린더의 styled-component 요소에서 z-index를 -1로 주었더니 캘린더가 클릭이 되지 않는 문제 발생
👊 2nd Try
쪽지의 z-index를 1000으로 부여해도 캘린더의 z-index가 1이라면 쪽지의 정렬이 캘린더보다 아래에 있는 문제 발생
✅ 해결
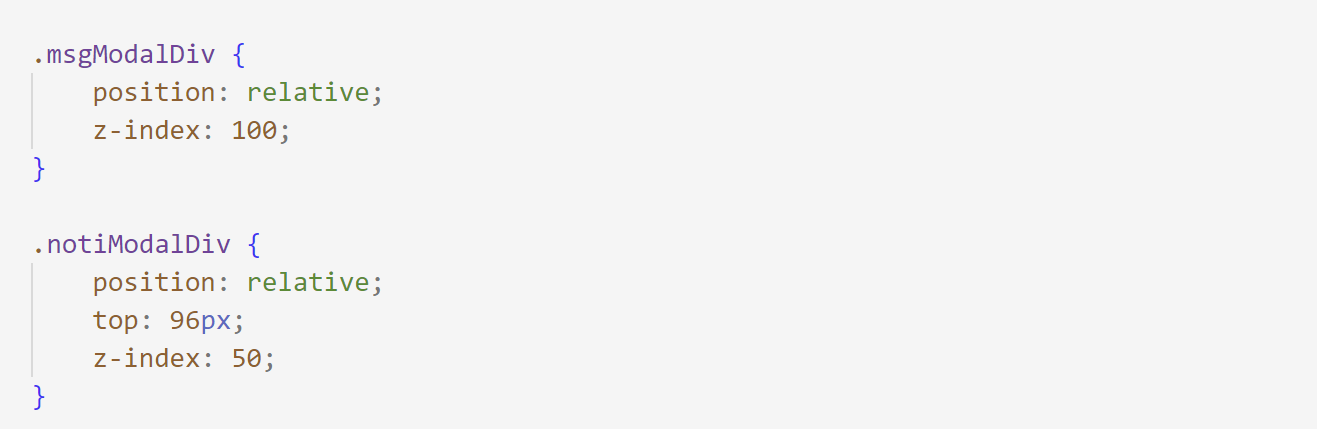
쪽지 및 알림 modal을 감싸는 새로운 div를 생성하여 해당 div에 z-index를 부여하여 해결



🥲 회고
정말.. 아무리 z-index를 부여해도 해결되지 않아서 끙끙 앓았다가 선생님께 자문을 구하고 광명을 찾았다.. 쉽지 않다 z-index.. 감사합니다 선생님...🫠
