Trouble-shooting 💥
Spotify의 Web API를 이용해 WKWebView 안에서 구글 로그인을 진행해보려고 했다.

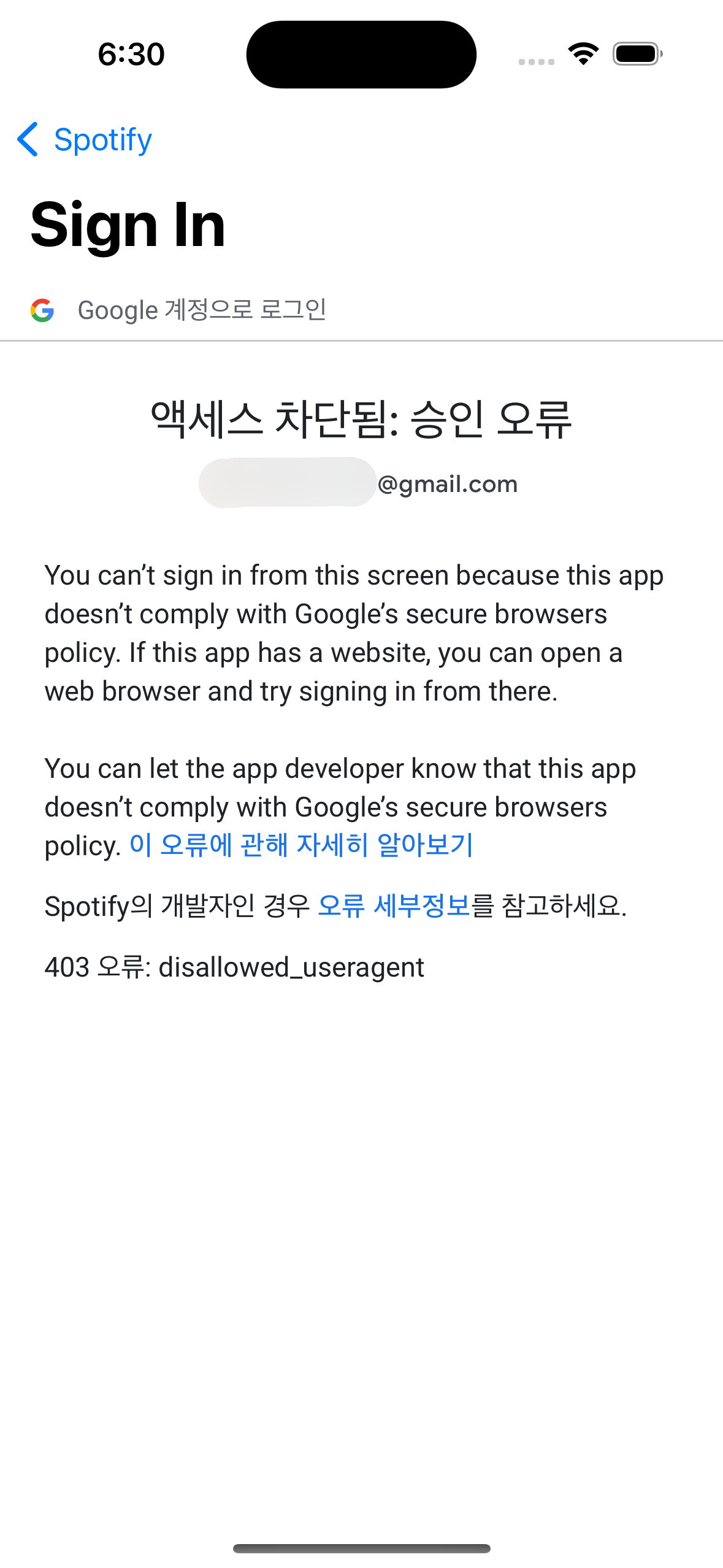
그러나 액세스가 차단이 되었다.
이유를 찾아보았더니
2016년 8월, Google 측에서 '보안 강화를 목적으로 임베디드 브라우저 환경에서 구글에 대한 OAuth 요청을 허용하지 않을 것' 이라고 발표를 했다.
↪ 관련 문서는 아래 링크를 참고 하시면 됩니다 ^^^
ref ) https://developers-kr.googleblog.com/2016/08/modernizing-oauth-interactions-in-native-apps.html
ref ) https://cnr.sh/essays/google-oauth-wkwebview
이에 대해 해결방안을 알아보았다.
기존에 구성된 webView 구현은 아래와 같이 설정했었고
private let webView: WKWebView = {
// 페이지 컨텐츠를 로드하고 렌더링할 때 수행할 동작 개체 정의
let preferences: WKWebpagePreferences = WKWebpagePreferences()
// JS 실행이 허용되도록 설정
preferences.allowsContentJavaScript = true
// 웹 뷰의 구성을 초기화
let config: WKWebViewConfiguration = WKWebViewConfiguration()
// preferences를 할당해 웹 뷰가 JS를 실행할 수 있도록 설정
config.defaultWebpagePreferences = preferences
let webView: WKWebView = WKWebView(frame: .zero,
configuration: config)
return webView
}()이 webView에
webView.customUserAgent = "Mozilla/5.0 (iPhone; CPU iPhone OS 15_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.0 Mobile/15E148 Safari/604.1"customUserAgent 속성의 값만 추가해주면 된다.
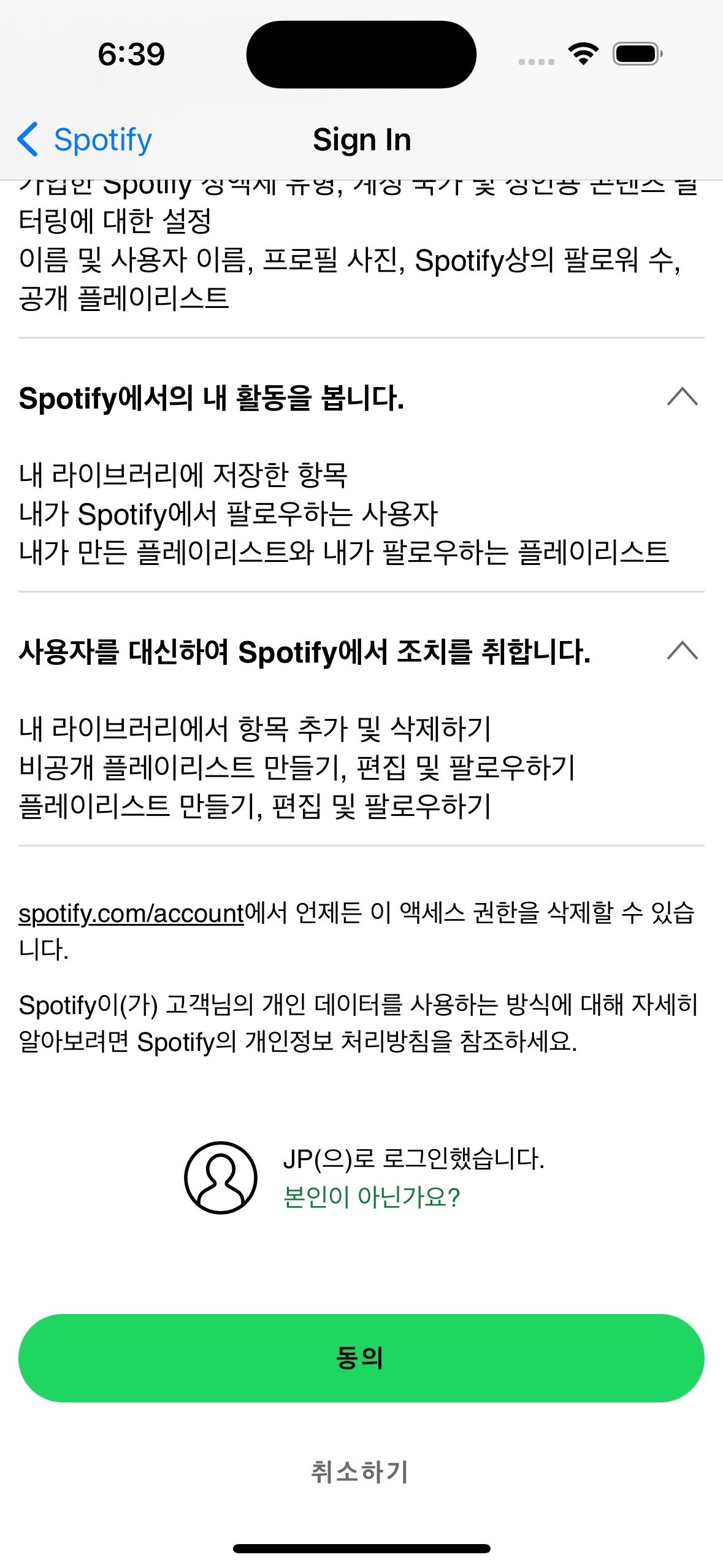
이렇게 수정한 결과

액세스 허용이 되고 약관 동의 화면으로 넘어간다!
추가된 속성의 문자열 값의 의미는 아래와 같다.
-
Mozilla/5.0: 웹 브라우저의 버전 및 플랫폼 정보, "Mozilla/5.0"은 거의 모든 웹 브라우저에서 사용되는 일반적인 문자열. -
(iPhone; CPU iPhone OS 15_0 like Mac OS X): 디바이스와 운영 체제 정보. -
AppleWebKit/605.1.15 (KHTML, like Gecko): 웹 킷 엔진의 버전 및 추가 정보, "KHTML, like Gecko"는 웹 렌더링 엔진 관련 정보. -
Version/15.0: 브라우저의 버전. -
Mobile/15E148: 디바이스 및 운영 체제의 빌드 정보. -
Safari/604.1: 웹 브라우저명 / 브라우저의 버전.
그러나 이 방법은 Google 서비스 약관을 '위 반!' 하는 것이기에,
WKWebView가 아니라 사파리를 이용해야 하거나 Native Library API를 사용해야할 것 같다.
(이건 다음에 해보고 성공이 된다면 추가로 기재해야겠다)