Logical OR Operator
- ||로 표현합니다.
- true나 false값이 아닌, 피연산자(operand) 값이 반환됩니다.
연산 방식
- 연산자를 기준으로 왼쪽부터 Truthy 값을 찾습니다.
- Truthy 값을 찾은 경우, 연산을 중지하고 해당 값을 반환합니다.
- 마지막까지 Truthy 값을 찾지 못한 경우, 마지막에 위치한 값을 반환합니다.
Test
- 첫번째 true가 Truthy 값이므로 true 반환

- true가 Truthy 값이므로 true 반환

- true가 Truthy 값이므로 true 반환

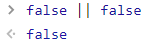
- Truthy 값을 찾지 못해, 마지막에 위치한 값 false 반환

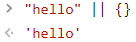
- "hello"가 Truthy 값이므로 "hello" 반환

- { }가 Truthy 값이므로 { } 반환

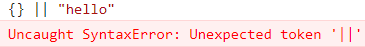
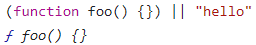
💥 주의 : 아래의 경우, 자바스크립트가 { }를 빈 객체가 아닌 코드블록으로 이해하여 에러 발생, 소괄호 ( )를 이용하여 명확하게 표현함으로써 해결 가능했다.

- function foo()가 Truthy 값이므로 function foo() 반환

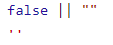
- Truthy 값을 찾지 못해, 마지막에 위치한 값 "" 반환

- [ ]가 Truthy 값이므로 [ ] 반환

Logical AND Operator
- &&로 표현합니다.
- true나 false값이 아닌, 피연산자(operand) 값이 반환됩니다.
연산 방식
- 연산자를 기준으로 왼쪽부터 Falsy 값을 찾습니다.
- Falsy 값을 찾은 경우, 연산을 중지하고 해당 값을 반환합니다.
- 마지막까지 Falsy 값을 찾지 못한 경우, 마지막에 위치한 값을 반환합니다.
Test
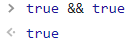
- Falsy 값을 찾지 못해, 마지막에 위치한 값 true 반환

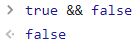
- false가 Falsy 값이므로 false 반환

- false가 Falsy 값이므로 false 반환

- 첫번째 false가 Falsy 값이므로 false 반환

- Falsy 값을 찾지 못해, 마지막에 위치한 값 { } 반환

- Falsy 값을 찾지 못해, 마지막에 위치한 값 "hello" 반환

- 0이 Falsy 값이므로 0 반환

- ""이 Falsy 값이므로 "" 반환

- Falsy 값을 찾지 못해, 마지막에 위치한 값 "hello" 반환

- false가 Falsy 값이므로 false 반환