👩💻 달력 컴포넌트 만들다가 공부하게 된 MUI LAYOUT~
MUI의 Componets 카테고리 살펴보기
MUI의 Componets는 크게 7가지의 카테고리로 이루어져있다!
- INPUTS
- DATA DISPLAY
- FEEDBACK
- SURFACES
- NAVIGATION
- LAYOUT
- UTILS
그 중에 LAYOUT 카테고리 살펴보기
LAYOUT 카테고리에는 뭐가 있냐면~
-
Box
- The Box component serves as a wrapper component for most of the CSS utility needs.
- Box는 대부분의 CSS 유틸리티 요구 사항에 대한 래퍼 구성 요소 역할을 합니다.
(해당 설명은 MUI v4에서 작성된 것으로, MUI v5에서는 모든 MUI Components에 대해 CSS 스타일을 정의할 수 있다.sxprop을 통해)
-
Container
- The container centers your content horizontally. It's the most basic layout element.
- Container는 콘텐츠를 가로로 중앙에 배치합니다. 가장 기본적인 레이아웃 요소입니다.
-
Grid
- The Material Design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts.
- 머티리얼 디자인 반응형 레이아웃 그리드는 화면 크기와 방향에 맞게 조정되어 레이아웃 전체에서 일관성을 보장합니다.
-
Stack
- The Stack component manages layout of immediate children along the vertical or horizontal axis with optional spacing and/or dividers between each child.
- Stack 구성 요소는 각 자식 사이에 선택적 간격 및/또는 구분선을 사용하여 수직 또는 수평 축을 따라 직계 자식의 레이아웃을 관리합니다.
-
Image list
- Image lists display a collection of images in an organized grid.
- 이미지 목록은 조직화된 그리드에 이미지 모음을 표시합니다.
Box vs. Container 뭐가 다르지?
Box 사용한 경우
<Box>테스트</Box>html 파일에서 🔻
<div class="MuiBox-root css-0">테스트</div>화면에서 🔻

Container 사용한 경우
<Container>테스트</Container>html 파일에서 🔻
<div class="MuiContainer-root MuiContainer-maxWidthLg css-1oqqzyl-MuiContainer-root">테스트</div>화면에서 🔻

요약하자면...
- html 파일에서 확인해보면 둘 다
<div>로 바뀐다. - 화면에서 보면 Container를 사용했을 때는, 좌우 여백이 있다.
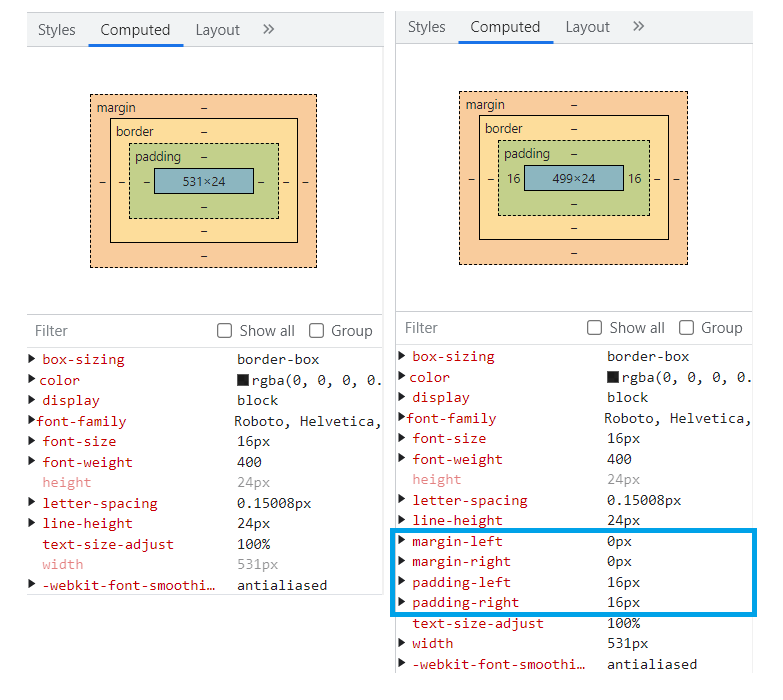
- 계산된 CSS를 확인해보니 저렇게 4가지만 다르다. (좌) Box, (우) Container

- Container에는 두가지가 있다.
- 뷰포트 크기에 따라 부드럽게 크기가 조정되는 Fluid Container (기본)
<Container> - 뷰포트 크기가 바뀔 때 Breakpoint마다 끊기면서 크기가 조정되는 Fixed Container
💬 breakpoint: xl(1536px), lg(1200px), md(900px), sm(600px), xs(0px)<Container fixed>
- 뷰포트 크기에 따라 부드럽게 크기가 조정되는 Fluid Container (기본)