components란?
-
독립적이고 재사용가능한
-
React에서 페이지를 구성하는 최소 단위
-
이름이 대문자로 시작
-
두가지 타입 존재: Class components / Function component
- Class components - React.Component 상속, render() method 필요
class Car extends React.Component { render() { return <h2>Hi, I am a Car!</h2>; } }- Function component
function Car() { return <h2>Hi, I am a Car!</h2>; }- 정확히 어떤 차이가 있는지는 천천히 알아보자...
-
사용자 정의 태그와 같은
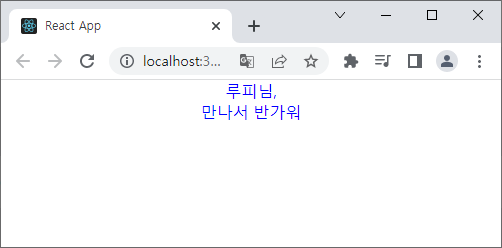
- component의 Attribute에 해당하는 부분이 Props(Properties)
const MyGreeting = (props) => {
const {user, color, childeren} = props
return (
<div style={{color}}>
{user.name}님,
{children}
</div>
)
}
<MyGreeting user={{name: "루피"} color="blue">
<div>만나서 반가워</div>
</MyGreeting>