1강. 수업 안내
- 컴퓨터와 인터넷 : https 보안 설정 됐어요?
- 웹서비스 동작 방식 : 서버가 죽었네요
- 서버-클라이언트 통신 : 저희가 API 열어드릴게요
- 개발 언어/프레임워크 : 요새는 리액트로 개발해요
- 아키텍쳐/DB : DB 뭐 쓰세요?
- 협업 : git에 커밋했습니다.
2강. 컴퓨터와 인터넷 : https 보안 설정 됐어요?
- 컴퓨터
- 컴퓨터란 무엇인가?
: 기계를 모아둔 것- 하드디스크(적어두기), CPU(계산하기), RAM(기억하기), 메인보드(꽂아두기) 등...
- 운영체제
: 컴퓨터(기계들의 집합)을 조작하게 하는 가장 기반이 되는 프로그램- android, IOS, Windows, Linux
- 코딩
: 운영체제에 명령을 내리는 것- 어떤 언어로 명령을 내릴거냐 = 프로그래밍 언어
- 프로그램
: 코드를 미리 짜둬서 매번 똑같이 움직이는 것
: 프로그래밍(프로그램을 만드는 것) = 코딩
즉, 인간 => 코딩(프로그래밍) => 운영체제 => 컴퓨터(기계)
- 인터넷
- 인터넷
: 컴퓨터끼리 대화를 주고받기 위한 기술 - 웹 (http)
: 컴퓨터가 대화를 하기 위한 규칙 중 하나
: 즉, 인터넷 세상에서 통신할 수 있는 여러 다른 통신 방식들이 존재한다.http://spartacodingclub.kr/
웹 통신을 하겠다는 의미https: 보안을 강화했다는 의미
: 암구호표를 둘다 가지고 있어서, 내용을 변환해서 보내고 받는 방식
- 웹 서버
: "너는 늘 켜져있고, 인터넷 세상에서 잘 듣고 있다가 http 요청이 오면 이 파일을 돌려줘!" 라는 명령이 내려진 컴퓨터
3강. 웹서비스 동작 방식
- 서버
- 컴퓨터가 인간이라고 하면, 서버는 직업과 같은 것
- 우리가 쓰는 프로그램 중 하나
- 웹서비스 동작 원리
- 클라이언트(브라우저) =(요청)=> 서버
- 클라이언트(브라우저) <=(응답)= 서버
- 응답은 대체로 HTML, CSS, Javascript
- 데이터만 보내주기도 (JSON 형식으로)
이걸 어디서 많이 쓰냐? 앱에서!
껍데기만 다가지고 있다가 데이터만 받아서 붙여주는 것
웹은 다 받고, 앱은 데이터만
4강. 서버-클라이언트 통신 : 저희가 API 열어드릴게요
-
은행을 서버라고 한다면, 내 통장 잔고를 확인하는 방법은?
'번호표를 뽑고 입출금 창구에 가서 민증을 보여준다.'라는 규칙이 존재 -
컴퓨터에 적용하자면, API는 서버에서 미리 만들어둔 기능이자 클라이언트 개발자와 미리 한 약속
- EX. 배달의 민족 서버
- API 1번) 아이디를 갖고 와 => 주문 내역 알려줄게
- API 2번) 주소를 갖고 와 => 음식점을 알려줄게
- API 3번) 주문번호를 갖고 와 => 배달 현황을 알려줄게
- 이런 것들을 문서로 써두면, API 명세서
- EX. 배달의 민족 서버
-
그럼 API는 어떻게 생겼냐!
우리은행 용산지점에 가서 >입출금 창구에 가서 >주민등록번호라는 데이터를 제출http://우리은행 용산지점/입출금 창구?신분증=주민등록번호http://서버 위치/API 주소/가져가기로 한 데이터https://movie.naver.com(서버 위치)/movie/bi/mi/basic.naver(API 주소)?code=10016(데이터)
-
OPEN API
- 배달의 민족 API로는 배달의 민족 앱에서만 요청할 수 있다.
- OPEN API는 누구나 요청할 수 있게 열어놓은 API
5강. 개발 언어/프레임워크 : 요새는 리액트로 개발해요
- 제로부터 서버를 만드는 것은 어렵다.
- 그래서 프레임워크(블록 세트)를 이용한다.
- Java로 만든 프레임워크 / 제일 유명: Spring
- Node.js로 만든 프레임워크 / 제일 유명: Express
- Python으로 만든 프레임워크 / 제일 유명: Django, Flask
- 프론트엔드 : HTML, CSS, Javascript
- 프론트엔드도 Javascript 기반 프레임 워크들이 나옴
- Angular
- Vue.js
- React.js
- 언어별 사용처와 특징
- Java : 어렵다. 형식이 많음. 큰 회사에서 많이 씀
- Python : 쉽게 입문. 자유로움. 데이터분석에도 씀
- node.js : Javascript와 거의 같음. 스타트업에 많이 씀. 백은 node.js 프론트엔드는 react.js 처럼 백, 프론트를 거의 비슷한 언어를 가지고 개발할 수 있음
- 그외
- C : 임베디드, IOT. C로 서버만드는 곳은 거의 없음. (가끔 게임 회사?) 컴퓨터와 가까운 언어 (정교한 명령을 내릴 수 있는 언어)
- GO : 쉬운데 적당힌 형식이 있음.
- Typescript : Javascript(굉장히 자유로워서 에러 원인 찾기의 어려움) + Type을 얹은 거
- 앱
- 안드로이드 : Kotlin
- 아이폰 : Swift
- 한번에 개발 : Flutter, React Native
6강. 아키텍쳐/DB : DB 뭐 쓰세요?
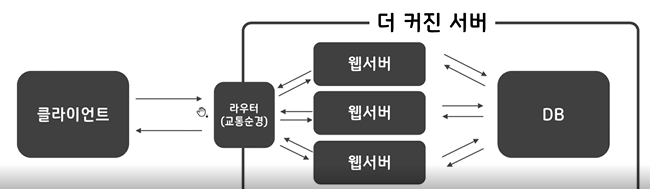
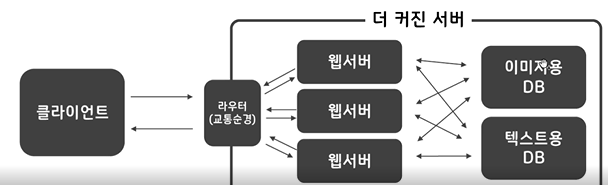
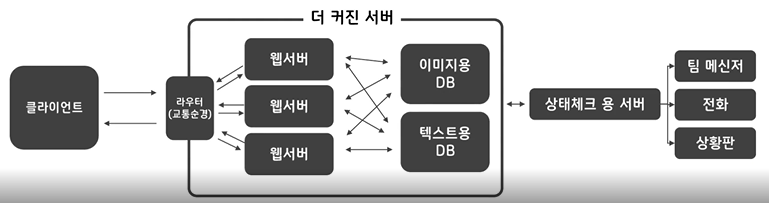
- 아키텍쳐
- 회사가 성장하면서 어떻게 바뀌는지 예시로...





- 이런 아키텍쳐를 구성하기 위한 컴퓨터를 다 산다?
NO, 클라우드 서비스를 이용.
- DB
- 정보를 잘 보관하려고? NO! 잘 찾으려고!!
- 정리된 항목을 '인덱스'라고 하고, 인덱스를 타야 빠르게 가져온다.
- DB의 종류
- SQL : 정형화, 표를 먼저 그리고 데이터를 넣음
- NoSQL : 비정형화, JSON 형식으로 데이터를 넣음
7강. 협업 : git에 커밋했습니다.
- 개발자 각각의 컴퓨터에 '깃' 설치
- 코드를 모아서 관리할 컴퓨터를 빌림 (깃허브)
- 커밋, 푸시, 풀
- 커밋 : 세이브 포인트 만들기
- 푸시 : 업로드
- 풀 : 다운로드
📕 참고 자료: 스파르타 코딩 클럽 강의