<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>01_AJAX</title>
<style>
</style>
<!-- jquery import -->
<script src="jquery-3.6.4.min.js"></script>
</head>
<body>
<!-- 참조:https://www.w3schools.com/js/js_ajax_intro.asp
https://www.w3schools.com/jquery/jquery_ajax_intro.asp
● AJAX = Asynchronous JavaScript and XML.
- 페이지 전체를 로딩하지 않고
서버에 있는 데이터를 가져와서 페이지 일부분만 바꿀수 있다
- 문자단위로 통신(비동기 방식)
- 한개의 페이지에서 요청과 응답이 동시에 이루어짐
- 최초 1번은 모든 내용을 다 불러온다
- 네트워크에서 가져오는 것이기 때문에 서버가 필요
- FRONT END에서 사용하는 문법으로 상당히 복잡하다
1) JavaScript : XMLHttpRequest 객체
2) jQuery : $.ajax()함수
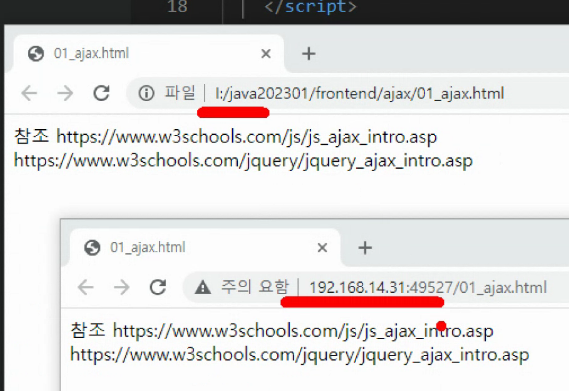
● Live Server 설치
Visual Studio Code 확장팩
live server 검색후 설치
File -> Open Folder -> ajax 폴더 선택
해당 파일 우클릭 -> Open with Live Server...
● Live Server 에러 : 지금 이 페이지가 작동하지 않습니다.
File -> Preferences -> Settings
-> live server 검색
-> Live Server > Settings: Use Local Ip
Use Local IP as host 체크표시 -->
○ 형식 $.ajax({요청명령},callback함수)
-callback 함수: 서버로부터 응답받은 후 호출되는 함수
-요청 명령: url, method, dataType, success,error
○ 요청명령 세부사항
1. dataType : text, json, XML
2. type : get, post, put, delete
3. data : 서버에 요청할 데이터
4. error: 에러가 호출되는 함수
5. success: 성공시 호출되는 함수 callback함수
<script>
</script>
</body>
</html>