<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>form~input.html</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
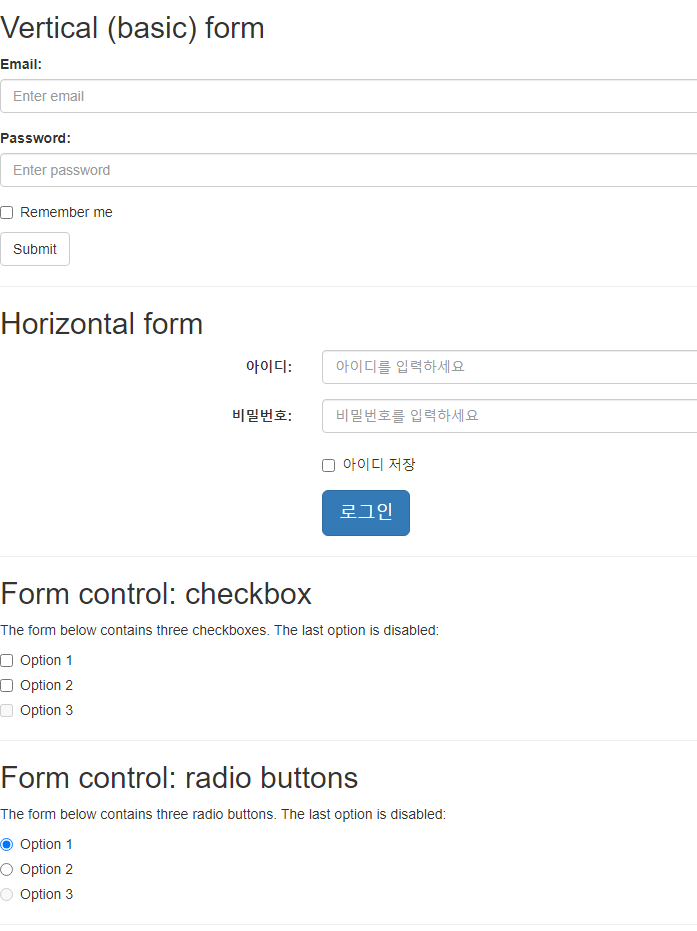
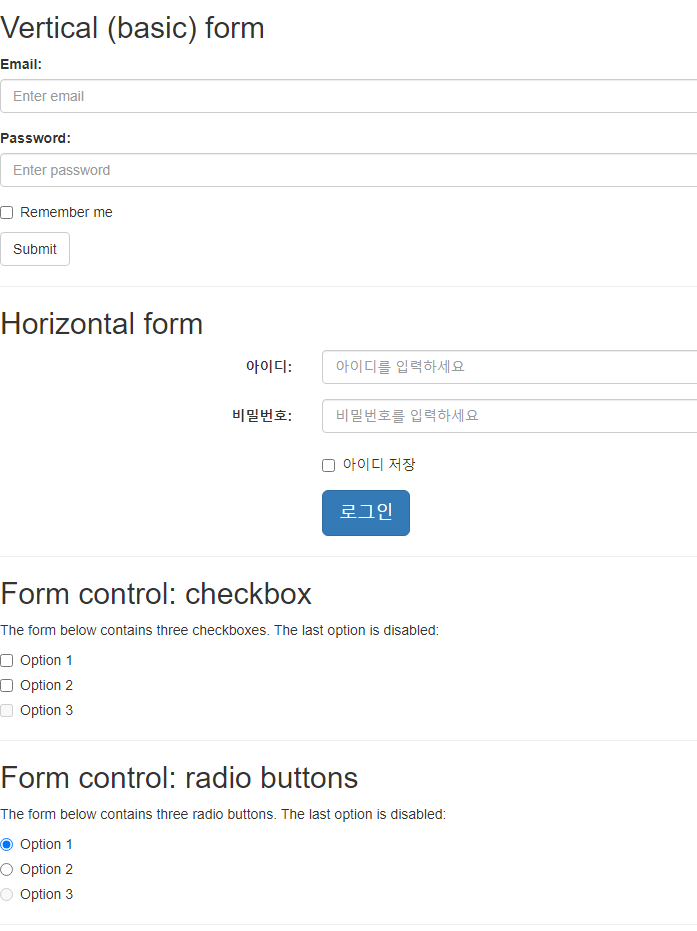
<h2>Vertical (basic) form</h2>
<form action="/action_page.php">
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pwd">
</div>
<div class="checkbox">
<label><input type="checkbox" name="remember"> Remember me</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
<hr>
<h2>Horizontal form</h2>
<form class="form-horizontal" action="/action_page.php">
<div class="form-group">
<label class="control-label col-sm-2" for="email">아이디:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="id" maxlength="15" placeholder="아이디를 입력하세요" name="email">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="pwd">비밀번호:</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="pwd" maxlength="20" placeholder="비밀번호를 입력하세요" name="pwd">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label><input type="checkbox" name="remember"> 아이디 저장</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary btn-lg">로그인</button>
</div>
</div>
</form>
<hr>
<h2>Form control: checkbox</h2>
<p>The form below contains three checkboxes. The last option is disabled:</p>
<form>
<div class="checkbox">
<label><input type="checkbox" value="">Option 1</label>
</div>
<div class="checkbox">
<label><input type="checkbox" value="">Option 2</label>
</div>
<div class="checkbox disabled">
<label><input type="checkbox" value="" disabled>Option 3</label>
</div>
</form>
<hr>
<h2>Form control: radio buttons</h2>
<p>The form below contains three radio buttons. The last option is disabled:</p>
<form>
<div class="radio">
<label><input type="radio" name="optradio" checked>Option 1</label>
</div>
<div class="radio">
<label><input type="radio" name="optradio">Option 2</label>
</div>
<div class="radio disabled">
<label><input type="radio" name="optradio" disabled>Option 3</label>
</div>
</form>
<hr>
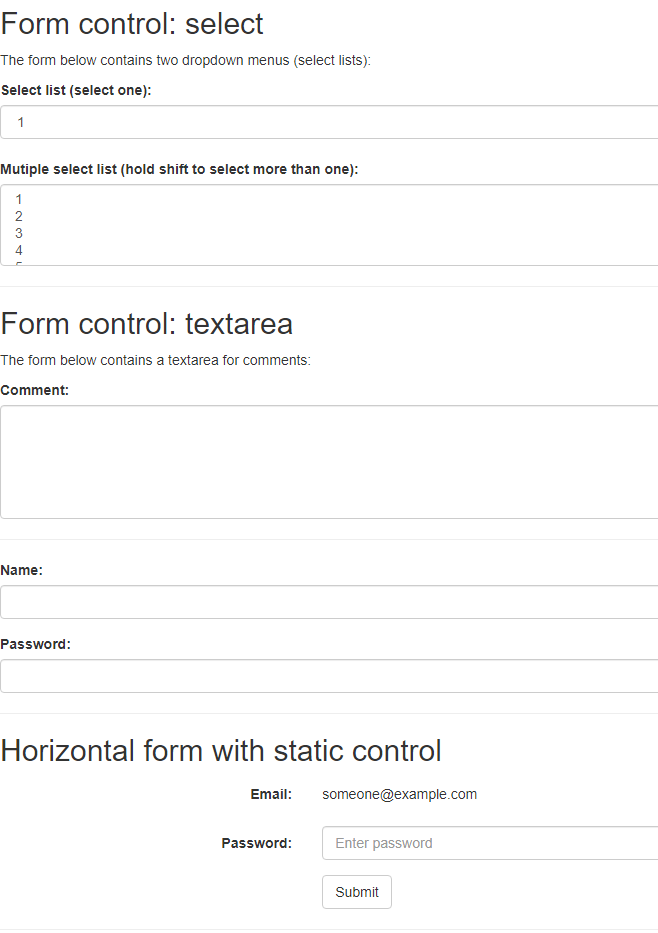
<h2>Form control: select</h2>
<p>The form below contains two dropdown menus (select lists):</p>
<form>
<div class="form-group">
<label for="sel1">Select list (select one):</label>
<select class="form-control" id="sel1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<br>
<label for="sel2">Mutiple select list (hold shift to select more than one):</label>
<select multiple class="form-control" id="sel2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>
<hr>
<h2>Form control: textarea</h2>
<p>The form below contains a textarea for comments:</p>
<form>
<div class="form-group">
<label for="comment">Comment:</label>
<textarea class="form-control" rows="5" id="comment"></textarea>
</div>
</form>
<hr>
<form>
<div class="form-group">
<label for="usr">Name:</label>
<input type="text" class="form-control" id="usr">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
</div>
</form><hr>
<h2>Horizontal form with static control</h2>
<form class="form-horizontal" action="/action_page.php">
<div class="form-group">
<label class="control-label col-sm-2">Email:</label>
<div class="col-sm-10">
<p class="form-control-static">someone@example.com</p>
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="pwd">Password:</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pwd">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Submit</button>
</div>
</div>
</form><hr>
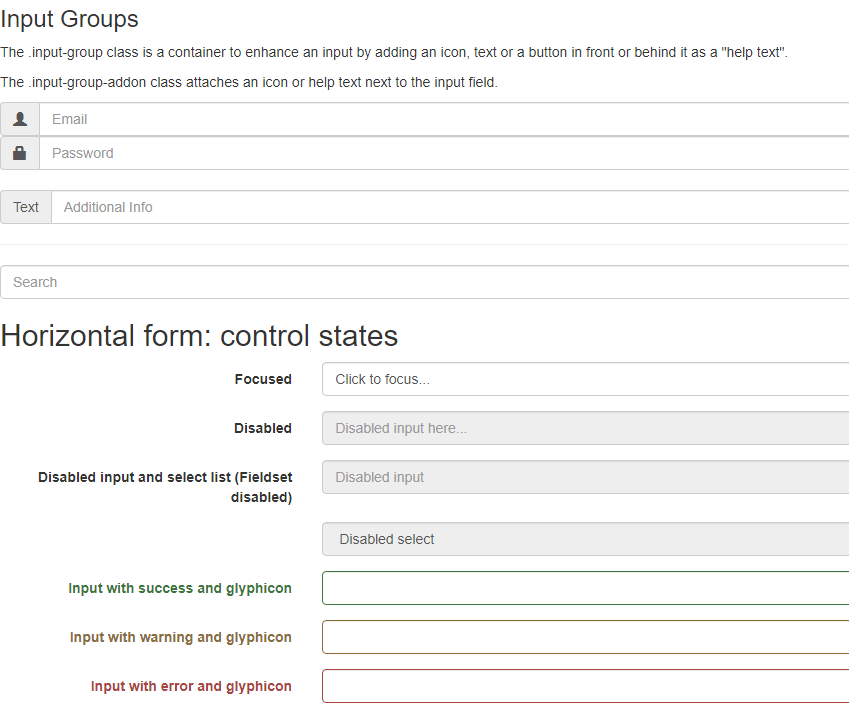
<h3>Input Groups</h3>
<p>The .input-group class is a container to enhance an input by adding an icon, text or a button in front or behind it as a "help text".</p>
<p>The .input-group-addon class attaches an icon or help text next to the input field.</p>
<form>
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span>
<input id="email" type="text" class="form-control" name="email" placeholder="Email">
</div>
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span>
<input id="password" type="password" class="form-control" name="password" placeholder="Password">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">Text</span>
<input id="msg" type="text" class="form-control" name="msg" placeholder="Additional Info">
</div>
</form>
<hr>
<form action="/action_page.php">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search" name="search">
<div class="input-group-btn">
<button class="btn btn-default" type="submit"><i class="glyphicon glyphicon-search"></i></button>
</div>
</div>
</form>
<h2>Horizontal form: control states</h2>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">Focused</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text" value="Click to focus...">
</div>
</div>
<div class="form-group">
<label for="disabledInput" class="col-sm-2 control-label">Disabled</label>
<div class="col-sm-10">
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>
</div>
</div>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput" class="col-sm-2 control-label">Disabled input and select list (Fieldset disabled)</label>
<div class="col-sm-10">
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
</div>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label"></label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>Disabled select</option>
</select>
</div>
</div>
</fieldset>
<div class="form-group has-success has-feedback">
<label class="col-sm-2 control-label" for="inputSuccess">Input with success and glyphicon</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputSuccess">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
</div>
<div class="form-group has-warning has-feedback">
<label class="col-sm-2 control-label" for="inputWarning">Input with warning and glyphicon</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputWarning">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
</div>
<div class="form-group has-error has-feedback">
<label class="col-sm-2 control-label" for="inputError">Input with error and glyphicon</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputError">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</div>
</form>
</body>
</html>