개발 환경 구축
1. Node.js 설치
-
Javascript로 작성된 프로그램을 운영체제상에서 일반 애플리케이션 프로그램처럼 실행시켜주는 런타임입니다.
-
서버 프로그램을 작성하는데 많이 사용된다
-
설치 사이트 https://nodejs.org/ko/
node-v18.12.1-x64.msi 다운후 설치 -
npm (Node Package Manager)
웹개발에 필요한 모듈들을 npm명령어를 통해 쉽게 다운 및 설치할 수 있으며, node.js를 설치하면 같이 설치된다
각종 웹개발 라이브러리 설치 도우미 -
node와 npm 설치 버전 확인 (명령프롬프트에서 확인)
node -v
npm -v
※ 설치참조 https://offbyone.tistory.com/441
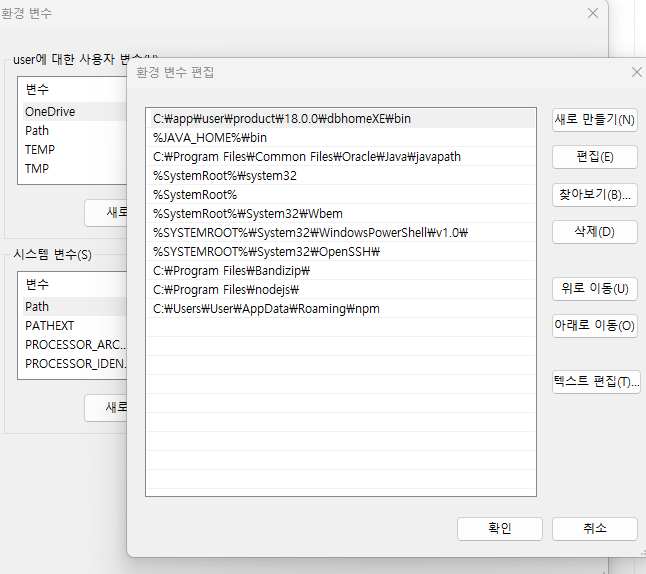
※ 주의사항
C:\Program Files\nodejs 환경변수가 지정되어 있어야 npm 및 node 명령어가 작동하고,
C:\Users{YourUser}\AppData\Roaming\npm
C:\Users{YourUser}\node_modules\vue-cli\bin
환경변수가 지정되어 있어야 vue 명령어가 작동한다.
참조 사이트:https://firstblog912.tistory.com/39

2. Vue 와 Vue CLI (Command Line Interface) 설치 - 명령프롬프트에서 실습
※ 설치참조 https://learn.microsoft.com/ko-kr/windows/dev-environment/javascript/vue-on-windows
※ 설치폴더 생성 c:\나만의경로\vue
1) Vue 설치
c:\나만의경로\vue>npm install vue 2) Vue CLI (Command Line Interface) 설치
- Vue 프로젝트를 빠르게 개발하고, 빌드하고, 서비스를 런칭할 수 있도록 해주는 툴
- 프로젝트 구조를 자동으로 세팅해 줌
- -g 전역적으로 설치
※ 설치 오류 : 대체품 (npm 대용) yarn 1.XX 검색
c:\나만의경로\vue>npm install -g @vue/cli3) Vue 버전 확인
c:\나만의경로\vue>vue --version4) Vue 버전 업데이트
c:\나만의경로\vue>npm update -g @vue/cli※ Vue 확장 팩 설치 - Visual Studio Code에서 ① Vetur, ② html css support, ③ vue 3 snippets 검색후 설치





