<!DOCTYPE html>
<html lang="ko">
<head>
<title>레이아웃</title>
</head>
<body>
<!-- 참조 https://www.w3schools.com/html/html_layout.asp -->
<!-- 참조 https://www.w3schools.com/css/css_rwd_intro.asp -->
<!-- 참조 NCS학습모듈(화면구현) https://ncs.go.kr/
반응형 웹 사용자의 화면에 따라 크기 조절-->
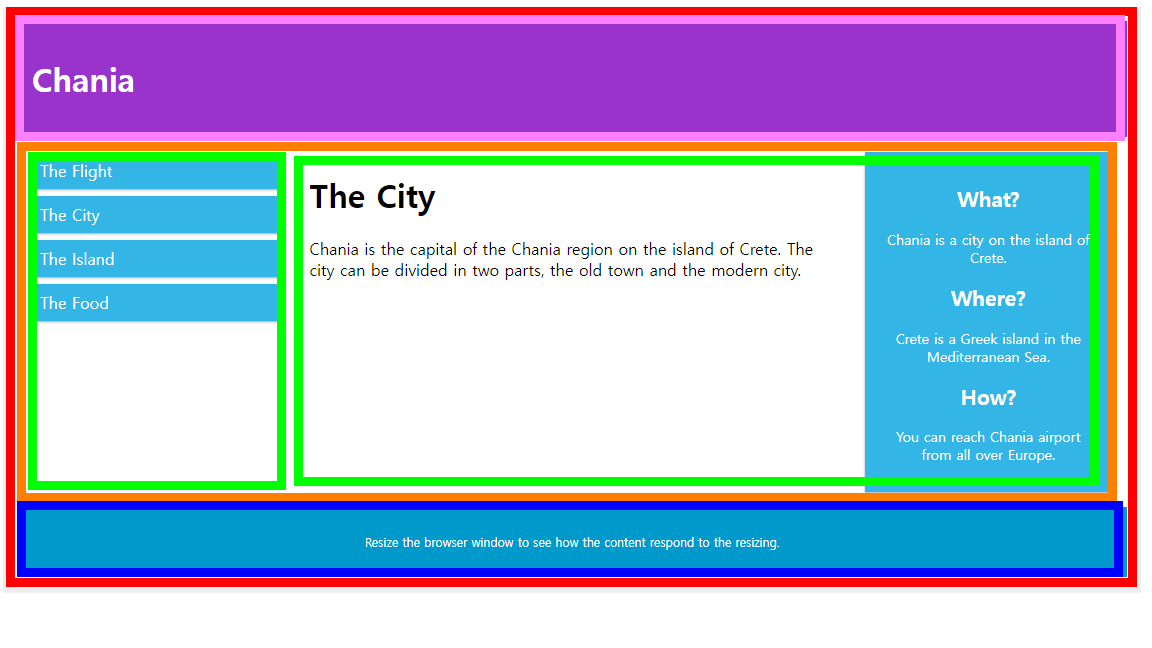
<div id="wrap" style="background-color: aquamarine;">#wrap 전체블럭
<!-- 전체 구역 정의-->
<div id="header" style="background-color: brown;">#header</div><!--header-->
<div id="main" style="background-color: forestgreen;">#main
<div id="sub" style="background-color: cornsilk;">#sub</div>
<div id="content" style="background-color: darkseagreen;">#content</div></div><!-- main -->
<div id="footer" style="background-color: darksalmon;">#footer </div><!-- footer-->
</div>
</body>
</html>