
<!DOCTYPE html>
<html lang="ko">
<head>
<title>10_표작성.html</title>
</head>
<body>
<!-- 참조 https://www.w3schools.com/html/html_tables.asp -->
<!-- 표작성 table -->
<!-- column 열, row 행, cell 한칸 -->
<table border="1">
<tr><!-- 줄시작 -->
<td>셀1</td> <!-- cell -->
<td>셀2</td>
<td>셀3</td>
</tr><!-- 줄 끝 -->
</table>
<hr>
<!-- 표크기(픽셀단위) -->
<table border="1" width="500" height="300">
<tr>
<th>이름</th> <!-- cell 굵은 글자-->
<th>주소</th>
</tr>
<tr>
<td>무궁화</td>
<td>강남구 테헤란로</td>
</tr>
</table>
<hr>
<!-- 표크기(% 단위) -->
<table border="1" width="50%">
<tr>
<th>이름</th>
<th>주소</th>
</tr>
<tr>
<td>무궁화</td>
<td>강남구 테헤란로</td>
</tr>
</table>
<hr>
<!-- 정렬 : 가로(align), 세로(valign)-->
<table border="1" width="250" height="300">
<tr>
<td align="left">종로구</td>
<td align="center">중구</td>
<td align="right">마포구</td>
</tr>
<tr>
<td valign="top">강남구</td>
<td valign="middle">서초구</td>
<td valign="bottom">송파구</td>
</tr>
<tr>
<td align="left" valign="top">노원구</td>
<td align="center" valign="middle">강북구</td>
<td align="right" valign="bottom">도봉구</td>
</tr>
</table>
<hr>
<!-- 표안에서 영역 구분 <thead> <tbody> <tfoot> -->
<table border="1">
<thead><!-- 테이블 머리말 영역 -->
<tr>
<th>월</th>
<th>요금</th>
</tr>
</thead>
<tbody><!-- 테이블 본문 영역 -->
<tr>
<td>1월</td>
<td>1000원</td>
</tr>
<tr>
<td>2월</td>
<td>2000원</td>
</tr>
<tr>
<td>3월</td>
<td>3000원</td>
</tr>
</tbody>
<tfoot><!-- 테이블 꼬리말 영역 -->
<tr>
<th>합계</th>
<th>4500원</th>
</tr>
</tfoot>
</table>
<hr>
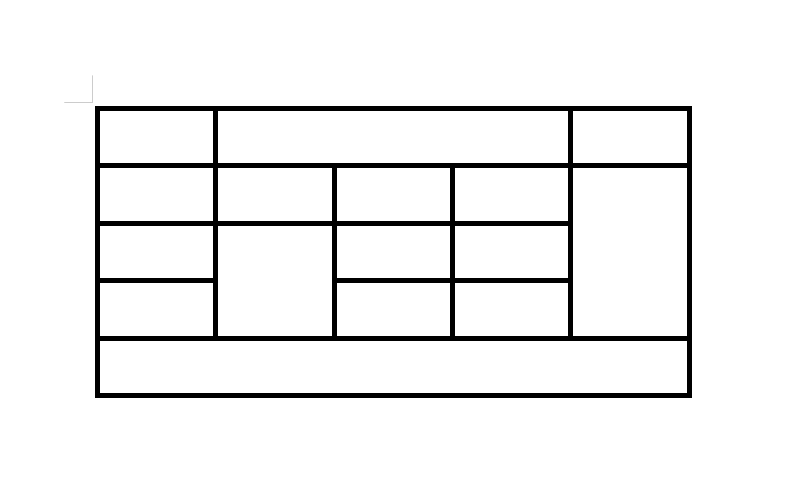
<!-- 셀 합치기 : 가로 colspane, 세로 rowspan -->
<table border="1" width="150">
<tr>
<td>가가</td>
<td>나나</td>
<td>다다</td>
</tr>
<tr>
<td colspan="2"></td>
<td>라라</td>
</tr>
<tr>
<td>AA</td>
<td rowspan="2">BB</td>
<td>CC</td>
</tr>
<tr>
<td>DD</td>
<td>EE</td>
</tr>
</table>
<hr>
<!-- 표 내부에서 표작성 -->
<table border="1" width="150" height="200">
<tr>
<td>국어</td>
<td align="center">
<table border="1">
<tr>
<td>수학</td>
<td>과학</td>
</tr>
<tr>
<td>미술</td>
<td>음악</td>
</tr>
</table> <!-- table 끝-->
</td>
</tr>
</table><!-- table 끝 -->
</body>
</html>